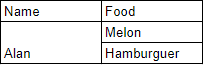
I'm using a bootstrap-tables tool, a library itself, and below to assemble a table like the image, but I'm not getting results, would you know what structure I can do to assemble the table?
I try this code:
let arrData = [
{
name: "Alan",
food: ["Melon", "Hamburguer"]
}
]
$('#merged').bootstrapTable({
data: arrData,
columns: [{
title: "Name",
align: 'center',
valign: 'middle',
field: "name"
},{
title: "Food",
align: 'center',
valign: 'middle',
field: "food"
}]
});<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3 Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2 poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft 2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/bootstrap-table.min.css">
<script src="https://unpkg.com/[email protected]/dist/bootstrap-table.min.js"></script>
<div>
<table id="merged">
</table>
</div>CodePudding user response:
According to the docs, you can use _<field>_rowspan. However, you would need to define a separate item holding only food: "Hamburger", as I did not found anything about using Arrays:
let arrData = [
{
name: "Alan",
_name_rowspan: 2,
food: "Melon"
},
{
food: "Hamburger"
}
]
$('#merged').bootstrapTable({
data: arrData,
columns: [{
title: "Name",
align: 'center',
valign: 'middle',
field: "name"
},{
title: "Food",
align: 'center',
valign: 'middle',
field: "food"
}]
});<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3 Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2 poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft 2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/bootstrap-table.min.css">
<script src="https://unpkg.com/[email protected]/dist/bootstrap-table.min.js"></script>
<div>
<table id="merged">
</table>
</div>