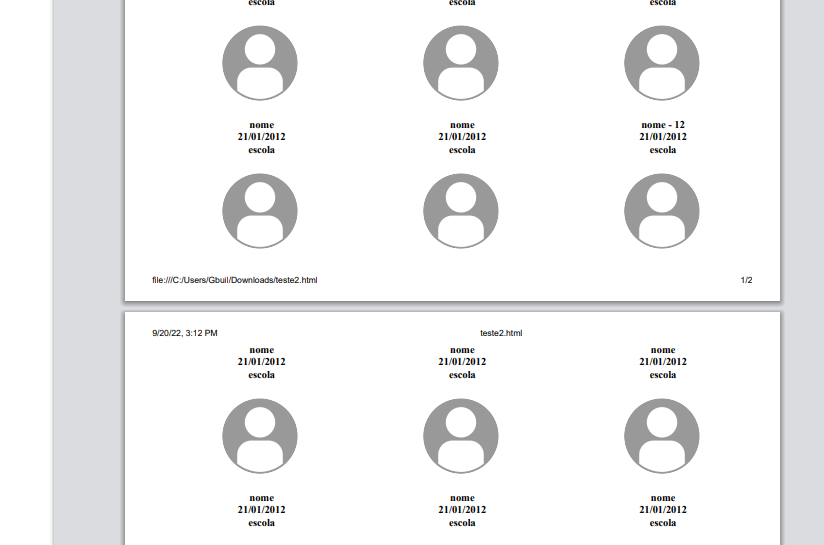
I am dealing with this code for a while and so far was not able to find a solution. I am getting this code from vuejs when printing. My issue is to avoid the page break or if possible insert a page break after the student #12, as I tried in the code. Below you can find the code:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 100%;
padding: 12px;
margin-right: auto;
margin-left: auto;
height: 100%;
}
@media (min-width: 960px) {
.container {
max-width: 900px;
}
}
@media (min-width: 1264px) {
.container {
max-width: 1185px;
}
}
@media (min-width: 1904px) {
.container {
max-width: 1785px;
}
}
.row {
display: flex;
flex-wrap: wrap;
flex: 1 1 auto;
margin-right: -12px;
margin-left: -12px;
}
.container.fill-height > .row {
flex: 1 1 100%;
max-width: calc(100% 24px);
}
.v-avatar {
align-items: center;
border-radius: 50%;
display: inline-flex;
justify-content: center;
line-height: normal;
position: relative;
text-align: center;
vertical-align: middle;
overflow: hidden;
}
.v-avatar img,
.v-avatar svg,
.v-avatar .v-icon,
.v-avatar .v-image,
.v-avatar .v-responsive__content {
border-radius: inherit;
display: inline-flex;
height: inherit;
width: inherit;
}
.v-image {
z-index: 0;
}
.v-responsive {
position: relative;
overflow: hidden;
flex: 1 0 auto;
max-width: 100%;
display: flex;
}
.v-responsive__sizer {
transition: padding-bottom 0.2s cubic-bezier(0.25, 0.8, 0.5, 1);
flex: 1 0 0px;
}
.v-image__image {
background-repeat: no-repeat;
}
.v-image__image, .v-image__placeholder {
z-index: -1;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.v-image__image--cover {
background-size: cover;
}
.v-responsive__content {
flex: 1 0 0px;
max-width: 100%;
}
.col-12 {
width: 100%;
padding: 12px;
}
.col-4 {
flex: 0 0 33.3333333333%;
max-width: 33.3333333333%;
}
@media print {
p {
page-break-after: always;
}
}
</style>
</head>
<body>
<div >
<div >
<div >
<div>
<center>
<h1>Equipe KIDS</h1>
</center>
</div>
</div>
</div>
<div >
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome - 12</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<p></p>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
<div >
<center>
<div style="height: 96px; min-width: 96px; width: 96px;">
<div >
<div style="padding-bottom: 100%;"></div>
<div style="background-image: url("https://s3.amazonaws.com/dev.static.cisv-sp.org.br/fotos/nofoto.jpg"); background-position: center center;"></div>
<div style="width: 400px;"></div>
</div>
</div>
<br>
<h5><b>nome</b><br>
21/01/2012<br>
escola
</h5>
</center>
</div>
</div>
</div>
</body>
</html>I am trying to avoid the following behavior:
Already played a lot with @media print, having all elements s display: block, but nothing seems to solve it. Any ideas? Cheers
Gines
CodePudding user response:
I was able to fix the issue changing the container structure for a simple table structure.
Thanks!