I want to add a simple row with two texts in one of the screens in JetpackCompose but I don't know why views are not showing.
Note: Other screens are showing correctly but when I replace the below codes with that screen, I have the same issue
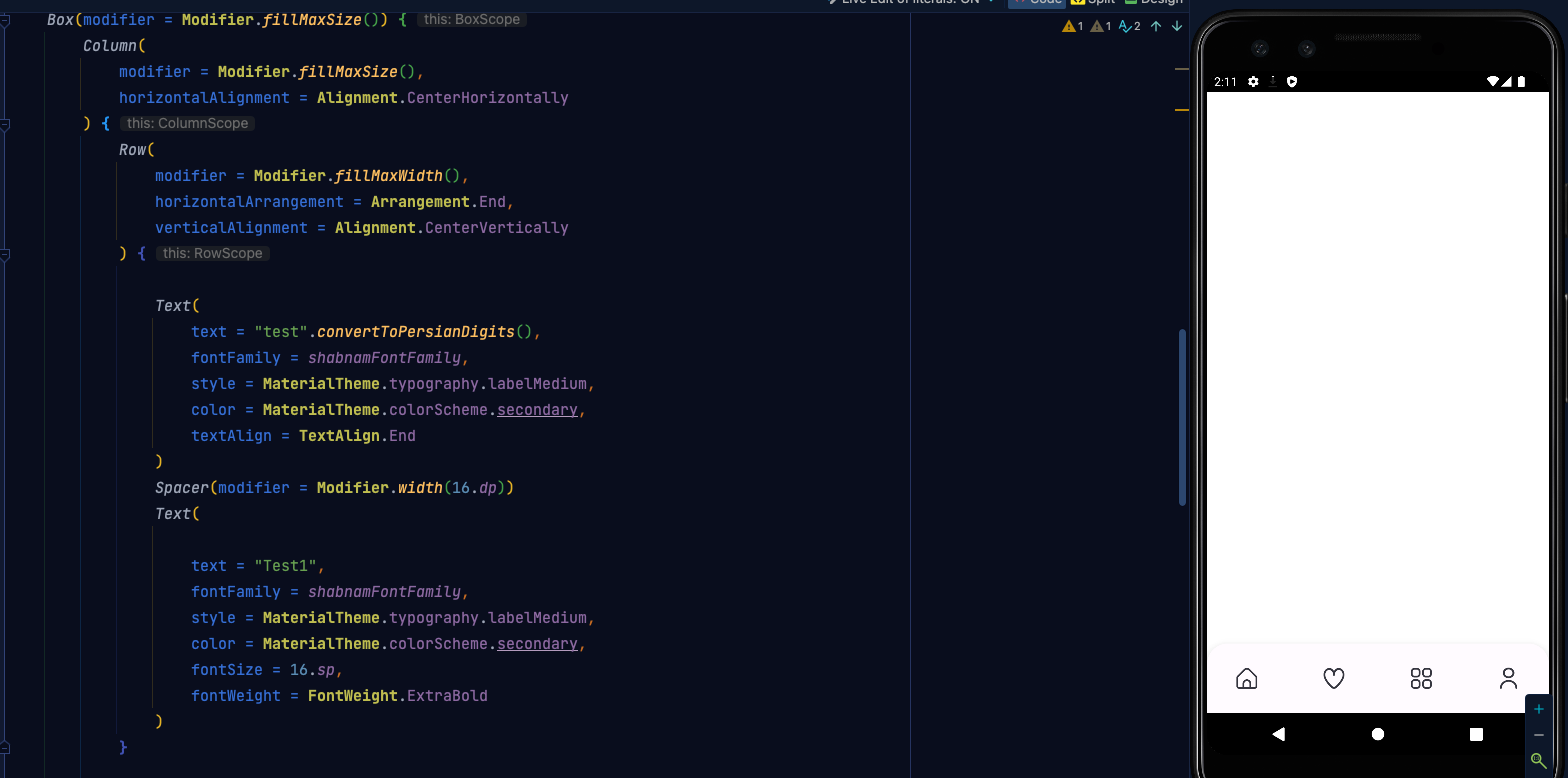
Box(modifier = Modifier.fillMaxSize()) {
Column(
modifier = Modifier.fillMaxSize(),
horizontalAlignment = Alignment.CenterHorizontally
) {
Row(
modifier = Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.End,
verticalAlignment = Alignment.CenterVertically
) {
Text(
text = "test".convertToPersianDigits(),
fontFamily = shabnamFontFamily,
style = MaterialTheme.typography.labelMedium,
color = MaterialTheme.colorScheme.secondary,
textAlign = TextAlign.End
)
Spacer(modifier = Modifier.width(16.dp))
Text(
text = "Test1",
fontFamily = shabnamFontFamily,
style = MaterialTheme.typography.labelMedium,
color = MaterialTheme.colorScheme.secondary,
fontSize = 16.sp,
fontWeight = FontWeight.ExtraBold
)
}
}
}
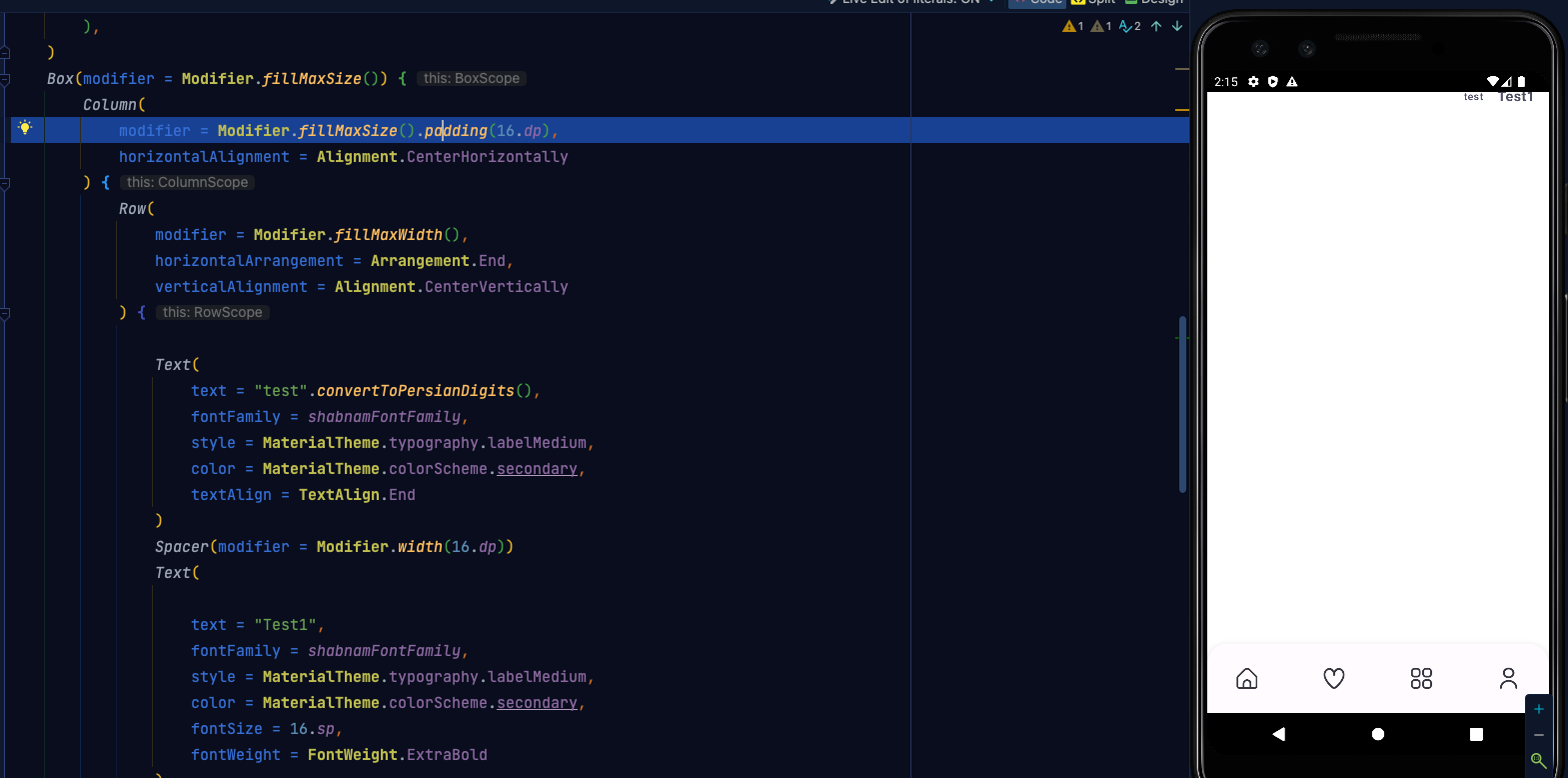
If I add a padding modifier to Box or Column, Or change the Text FontSize, I can see a part of the text:

CodePudding user response:
The WindowCompat.setDecorFitsSystemWindows(window, false) draws behind the system bars like the status bar or navigation bar.
From the documentation
If set to false, the framework will not fit the content view to the insets and will just pass through the WindowInsetsCompat to the content view.
If you want your composable to draw behind the system components, you must pass false to the above method.
Now, if you want some content to not draw behind system bars, you can use different system padding modifiers available in compose.
Box(modifier = Modifier.fillMaxSize().statusBarsPadding()) {
...
}
The statusBarsPadding will prevent the drawing behind the status bar. Similar padding is available for the navigation bar, safe content drawing, etc.
CodePudding user response:
If you are using
WindowCompat.setDecorFitsSystemWindows(window, false)
you have to apply to the root container the statusBarsPadding modifier to add padding to accommodate the system bars insets.
Something like:
Box(modifier = Modifier
.statusBarsPadding()
){
//content
}
CodePudding user response:
I commented this code in the MainActivity and it's fixed. Is it the correct solution?
WindowCompat.setDecorFitsSystemWindows(window, false)