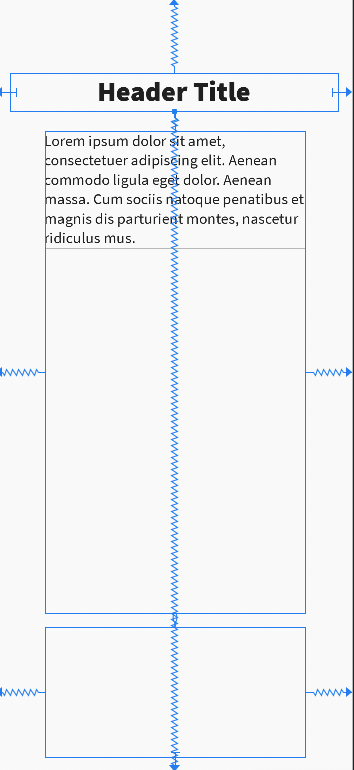
I have the following screen:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@ id/header"
style="@style/CustomFont_Header"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:gravity="center"
android:text="@string/welcome_header"
android:textAlignment="center"
android:textColor="@color/text_header"
tools:text="Header Title"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.1" />
<ScrollView
android:id="@ id/scrollview"
android:layout_width="@dimen/subtext_width"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/subtext_margin_top"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/header">
<TextView
android:id="@ id/subtext"
style="@style/CustomFont_Subheader"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="start"
android:text="@string/welcome_text"
android:textColor="@color/color_subtext"
tools:text="@string/testtext_short" />
</ScrollView>
<ImageView
android:id="@ id/logo"
android:layout_width="300dp"
android:layout_height="150dp"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
android:scaleType="fitCenter"
android:src="@drawable/logo_pic"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/scrollview"/>
</androidx.constraintlayout.widget.ConstraintLayout>
I want to make subtext scrollable, because it can sometimes be short sometimes long. I can make it work if I change scrollView and add:
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@id/logo
But in this case, if the text is short, then the logo is pushed to the bottom:
I always need to have the logo in the middle between the subtext and parent bottom and at the same time subtext must be constraint to the bottom of header if it is short.
I can think of something programmatically, but I think it can be done in XML, right?
CodePudding user response:
Do not give the wrap content width. Make it match parent and provide the padding to first layout in the scroll bar
CodePudding user response:
Remove these two lines from ScrollView:
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@id/logo
And add
android:fillViewport="true"
And do not give the ScrollView height as 'wrap_content' set the height of the ScrollView to some fixed dp e.g 120dp then you will be able to have the scrollable text between header and logo.