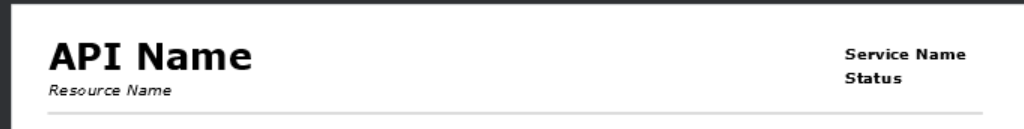
I need to put 2 rows of text, the "API Name" and "Resource Name" to the left, and put another 2 rows of text, the "Service Name" and "Status" to the right.
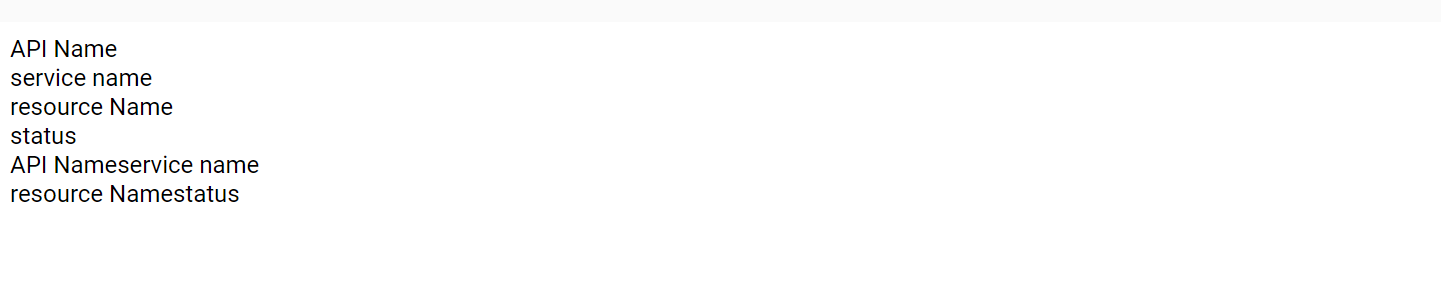
However, the result is not what I want. this is my result:
 my code:
my code:
const ViewHeader = (props: ViewHeaderProps) => {
const {apiName, resourceName, serviceName, apiStatus, desc, rpcName, verb, uri} = props;
return (
<div className="view-api-header">
<span>
<div>{apiName}</div>
<div>{serviceName}</div>
</span>
<span>
<div>{resourceName}</div>
<div>{apiStatus}</div>
</span>
<div>
<span>{apiName}</span>
<span>{serviceName}</span>
</div>
<div>
<span>{resourceName}</span>
<span>{apiStatus}</span>
</div>
</div>
);
};
I'm new to html and react, is there anyway to format the 4 elements correctly?
CodePudding user response:
I suppose the HTML code should be like this
<div style="clear: both">
<div style="float: left">{apiName}</div>
<div style="float: right">{serviceName}</div>
</div>
<div style="clear: both">
<div style="float: left">{resourceName}</div>
<div style="float: right">{apiStatus}</divstyle>
</div>