I am working on a personal website as a beginner and I have the font available to me. When I add it with a font face on my hero banner, it shows up weirdly. I don't know if that's because the font just won't work with the site or not.
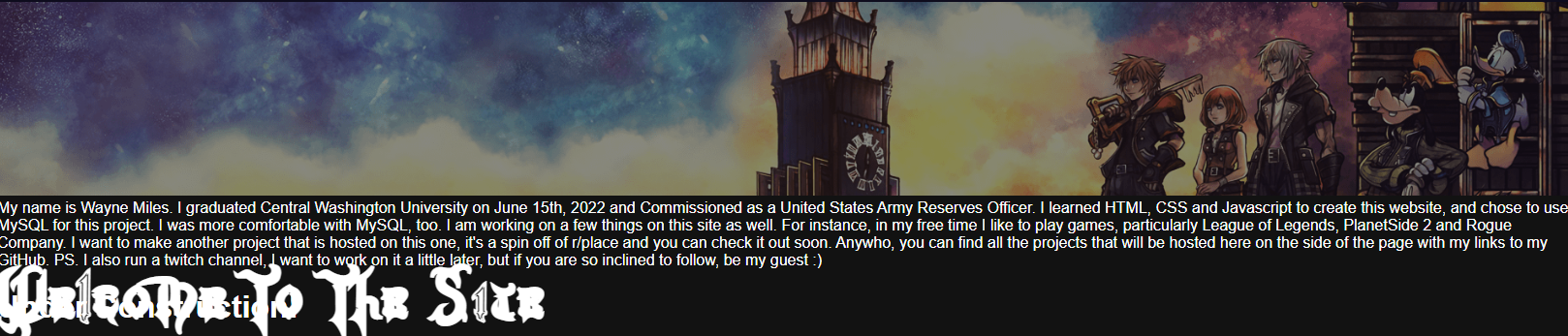
Here is what I currently get:

The font should be in the middle and left of the banner, and the text should be white. I tried different variations of font-face and I tried adding styles to space out the letters. I tried another response from  Chrome:
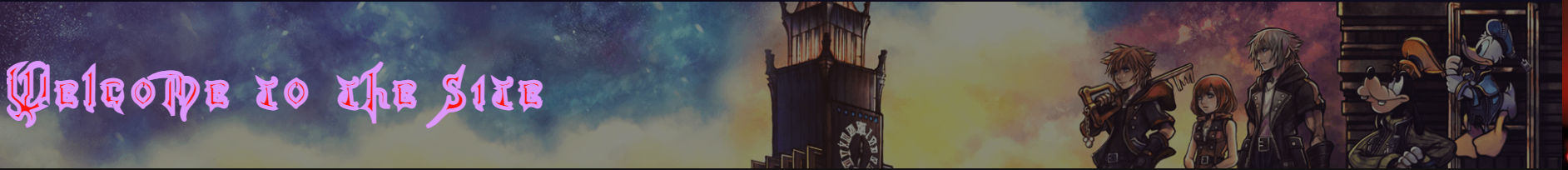
Chrome: 
I (think) I am holding the site locally on my pc, as I only see an IP address at the bar. So I can't share the site.
Additionally, the code was edited to show in its entirety. This is just for the hero banner, so the HTML will be small, and I did some extra steps for the banner too. If you want to throw in suggestions for that, feel free :)
CodePudding user response:
i think i can give a helpful solution for you.
First, let me try to show you about how to use css selector while coding a web page.
There was more than one selector that we can use.
For this case, i should recommend you to using class selector, or maybe child selector.
/*With class selector*/
.hero-text{
font-family: khFont;
height: 100%;
font-size: 55px;
text-transform: capitalize;
position: absolute;
overflow: hidden;
font-weight: normal;
line-height: 58px;
}
/*With child combinator selector*/
div > .hero-text{
font-family: khFont;
height: 100%;
font-size: 55px;
text-transform: capitalize;
position: absolute;
overflow: hidden;
font-weight: normal;
line-height: 58px;
}
@font-face {
font-family: khFont;
src: url(/fonts/khFont.ttf) format('truetype');
font-weight: normal;
font-style: normal;
}<div >
<img src="/img/SiteBanner.png" alt="Hero Banner">
<div >
<h1> Welcome to the site </h1>
</div>
</div>For the documentation of using selector, you can read more in this link.
And the second is, let's start to edit the class to fixing the output in the interface.
/*With class selector*/
.hero-text{
font-family: khFont;
height: 100%;
font-size: 55px;
text-transform: capitalize;
position: absolute;
overflow: hidden;
font-weight: normal;
line-height: 58px;
display: block;
margin: 0 auto;
text-align: center;
}
@font-face {
font-family: khFont;
src: url(/fonts/khFont.ttf) format('truetype');
font-weight: normal;
font-style: normal;
}<div >
<img src="/img/SiteBanner.png" alt="Hero Banner">
<div >
<h1> Welcome to the site </h1>
</div>
</div>For more details, you can read in these documentations:
Thank you
CodePudding user response:
It's been resolved! Turns out, in Opera, you can enable "Force Dark Pages" which I thought it would change when I clicked the setting on the page. When working with local sites, you wont be able to change the setting on the page itself, you have to go into the browser settings.
Thanks everyone for your help! :)
