I am having troubles changing the color of a specific element in a SVG on hover. I need to do that in JS and not CSS.
The element as a class "col_05" and I would need that on hover on that element, the fill color change to yellow.
On mouseout then the fill color should be back to the original.
Here is a jsfiddle
Before you modify the element, you need get it first.
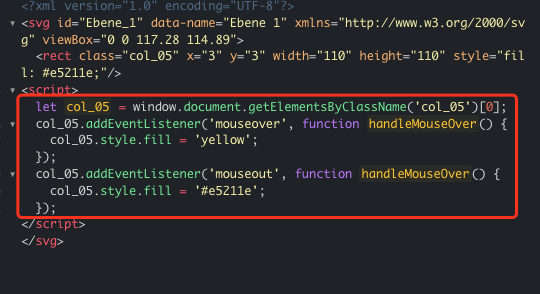
var col_05 = window.document.getElementsByClassName('col_05')[0];