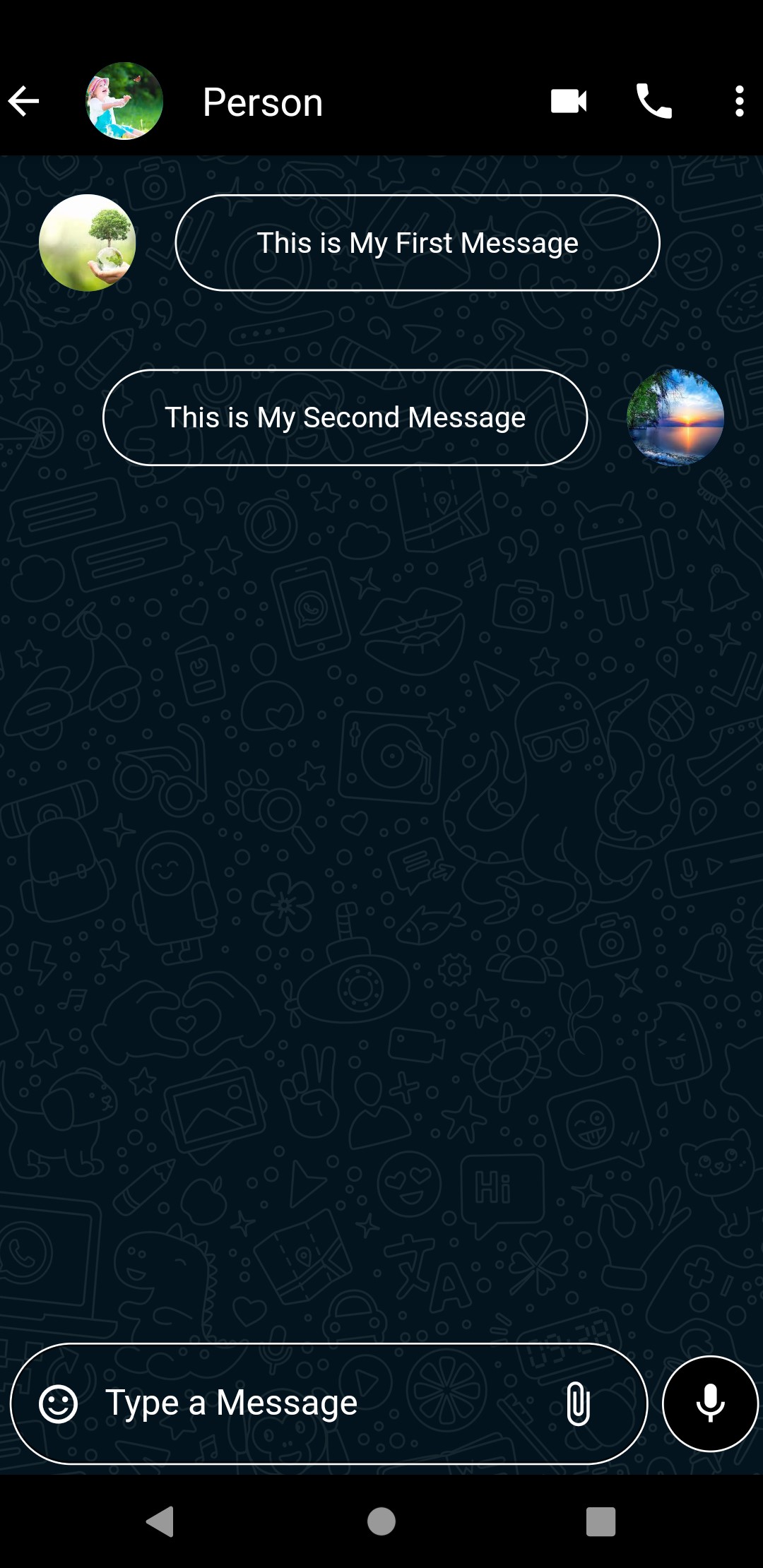
so in my assignment i have to make this screen in flutter i did this so far but we havent learned much they said search for answers and i cant find everything
import 'package:flutter/material.dart';
import 'package:cupertino_icons/cupertino_icons.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Chat App',
debugShowCheckedModeBanner: false,
theme: ThemeData(
appBarTheme: const AppBarTheme(color: Color.fromRGBO(0, 0, 0, 1.0)),
),
home: const MyHomePage(title: 'Person'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: IconButton(
icon: const Icon(Icons.arrow_back),
onPressed: () => 0,
),
title: Text(widget.title),
),
body: Container(
decoration: const BoxDecoration(
image: DecorationImage(image: AssetImage('images/background.png'))),
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'',
),
Text(
'',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
),
floatingActionButton: FloatingActionButton(
backgroundColor: const Color.fromRGBO(0, 0, 0, 1.0),
onPressed: () => 0,
tooltip: 'Record',
child: const Icon(Icons.mic),
),
);
}
}
I did try to do it but I cannot get to know how to add the icons in the appbar and the texts and text field so if anyone could help that would be amazing
CodePudding user response:
answering your question quickly! in AppBar use ListTile as a Widget in the title property and add leading and title inside ListTile. To achieve action buttons, need to use action property in appbar then you can add IconButton.
Also take a look at widget catelogue
CodePudding user response:
You can use Row on title and actions for right buttons.
return Scaffold(
appBar: AppBar(
leading: IconButton(
icon: const Icon(Icons.arrow_back),
onPressed: () => 0,
),
title: Row(
children: [
CircleAvatar(),
Text(widget.title),
],
),
actions: [
IconButton(
onPressed: () {},
icon: Icon(Icons.more_vert),
),
],
),
Find more about AppBar