is there a way to customize the dart/flutter formatter for VSCode?
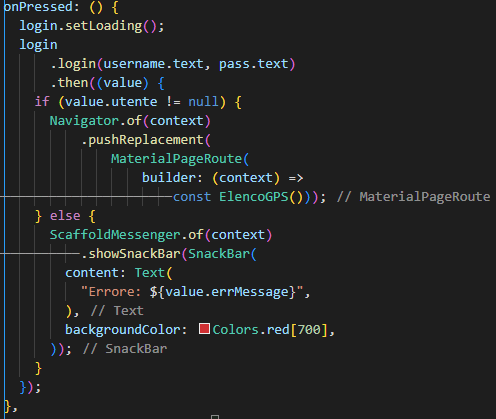
The new way of formatting is terribly unreadable!
How am i supposed to find brackets if they don't respect the indentation level?
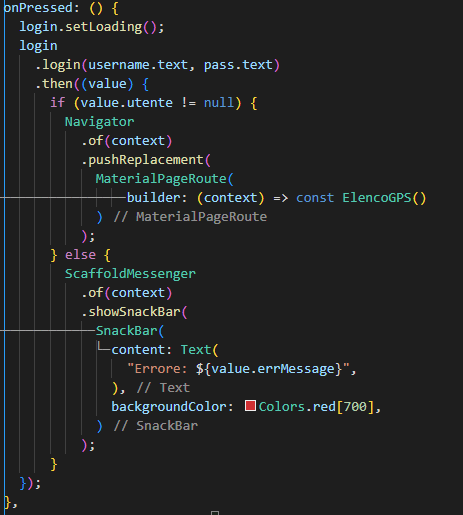
I would like to have something like this:
As you can see here you can follow the column to find where the closure ends.
I wonder if there is a way to customize the dart formatting.
Thank you in advance.
CodePudding user response:
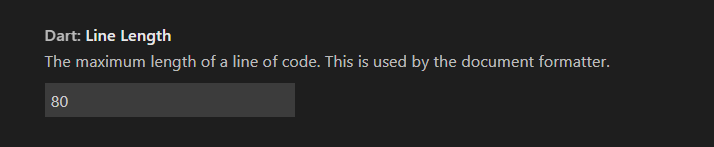
This is probably caused by a low value on the Dart: Line Length setting.
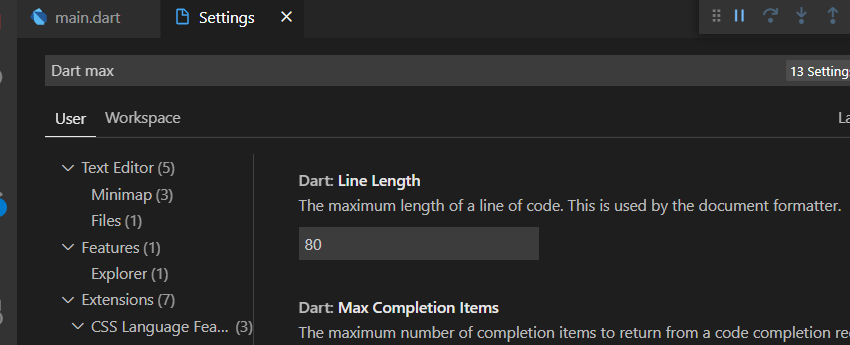
To fix this, try in Visual Studio Code going on:
- File > Preferences > Settings (or
CTRL ,). - Search for "Dart Line Length" and edit the value (mine is set to 80, higher means more space horizontally).
- Save a .dart file and it should automatically re-indent/format your code.
CodePudding user response:
Add comma , between ) whenever possible. If you are having problem with max line change the setting from