In R, I have an input dataset ("my_data"). Using this dataset, I made some plots and saved them like this:
library(htmltools)
library(plotly)
fig1 = plot_ly(my_data, x =~ var1, y = ~var2, type = 'bar', name = 'Plot 1')
fig2 = plot_ly(my_data, x =~ var1, y = ~var3, type = 'bar', name = 'Plot 2')
fig3 = plot_ly(my_data, x =~ var1, y = ~var4, type = 'bar', name = 'Plot 3')
fig4 = plot_ly(my_data, x =~ var1, y = ~var5, type = 'bar', name = 'Plot 4')
# final result
doc <- htmltools::tagList(
div(fig1, style = "float:left;width:50%;"),
div(fig2,style = "float:left;width:50%;"),
div(fig3, style = "float:left;width:50%;"),
div(fig4, style = "float:left;width:50%;")
)
# save the final result
htmltools::save_html(html = doc, file = "final.html")
Suppose now I have a new dataset called "my_data_2" which has the exact same format as "my_data". Is it somehow possible to transform the above code into a function so that the exact same process is executed on "my_data_2"?
For example:
some_function <- function (my_data) {
library(htmltools)
library(plotly)
fig1 = plot_ly(my_data, x =~ var1, y = ~var2, type = 'bar', name = 'Plot 1')
fig2 = plot_ly(my_data, x =~ var1, y = ~var3, type = 'bar', name = 'Plot 2')
fig3 = plot_ly(my_data, x =~ var1, y = ~var4, type = 'bar', name = 'Plot 3')
fig4 = plot_ly(my_data, x =~ var1, y = ~var5, type = 'bar', name = 'Plot 4')
# final result
doc <- htmltools::tagList(
div(fig1, style = "float:left;width:50%;"),
div(fig2,style = "float:left;width:50%;"),
div(fig3, style = "float:left;width:50%;"),
div(fig4, style = "float:left;width:50%;")
)
# save the final result
htmltools::save_html(html = doc, file = "final.html")
}
Then, when calling this function:
some_function(my_data_2)
Would end up producing the same results for this new file?
Thank you!
CodePudding user response:
Assuming the columns have the same names, this would work.
some_function <- function(df1) {
plots <- map(1:4,
function(k) { # create the graphs
plot_ly(df1, x = ~var1, y = df1[, paste0("var", k 1)],
type = "bar", name = paste0("Plot", k))
})
sty <- "float:left;width:50%;" # create the style
doc <- tagList(map(1:4, # combine style & graphs
function(j) {
div(plots[j], style = sty)
}))
save_html(html = doc, file = "final.html")
}
If you wanted to preview this before creating the graphs, you could do so like this.
library(plotly)
library(htmltools)
library(tidyverse) # for map in purrr
some_function <- function(df1) {
plots <- map(1:4,
function(k) { # create the graphs
plot_ly(df1, x = ~var1, y = df1[, paste0("var", k 1)],
type = "bar", name = paste0("Plot", k))
})
sty <- "float:left;width:50%;" # create the style
doc <- tagList(map(1:4, # combine style & graphs
function(j) {
div(plots[j], style = sty)
}))
# save_html(html = doc, file = "final.html")
doc
}
# arbitrary data to demonstrate with
df1 <- data.frame(var1 = rep(c("this", "that"), 5),
var2 = 1:10,
var3 = 10:1,
var4 = 15:6,
var5 = 6:15)
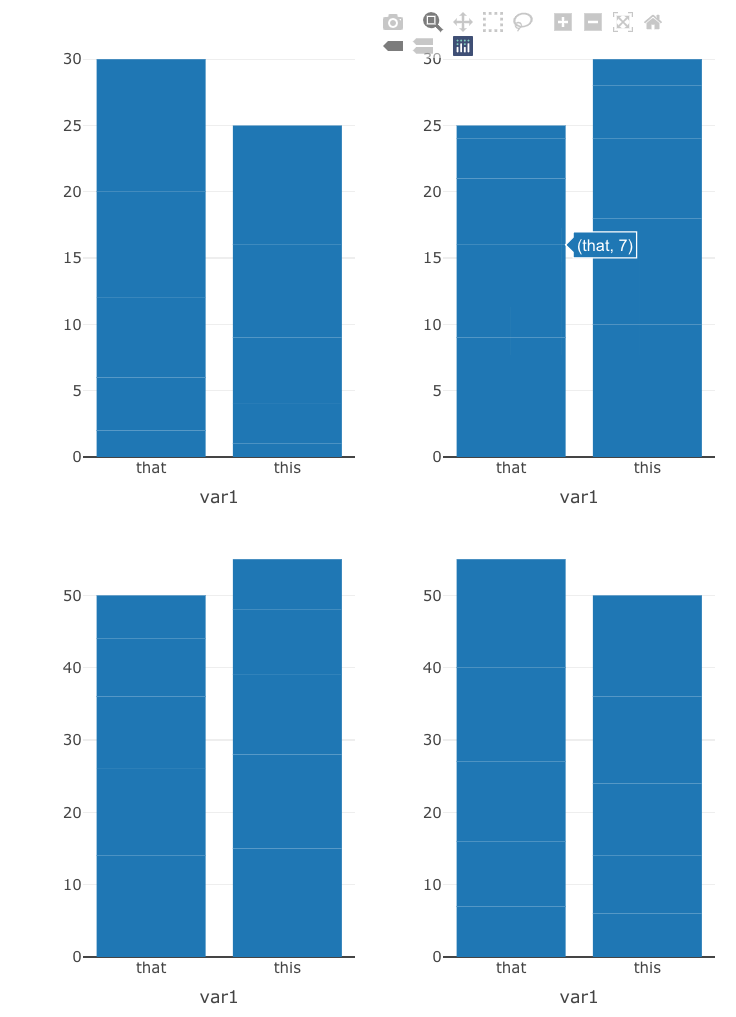
html_print(some_function(df1)) # show in viewer pane
This is produced from that last call.