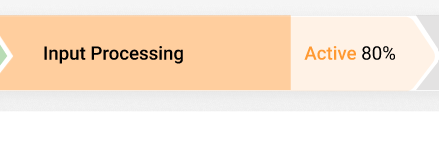
I am working on angular app and I am very new to html and css. I am trying to make a progress bar. I want to divide each section of this progress bar into two sub sections with different background color as shown here in the image below.

my code is as follows:
.wrap {
width: 100%;
height: 30px;
z-index: -2;
white-space: nowrap;
overflow: hidden;
}
.wrap div:first-child {
margin-left: -2%;
}
.progress {
margin: 0;
margin-left: 0.5%;
height: 30px;
width: 25%;
position: relative;
display: inline-block;
text-align: center;
line-height: 30px;
transition: all 0.8s;
}
.progress:before,
.progress:after {
content: "";
position: absolute;
transition: all 0.8s;
z-index: -1;
}
.progress:before {
height: 50%;
width: 100%;
top: 0;
left: 0;
background: rgba(0, 0, 0, 0.2);
transform: skew(45deg);
}
.progress:after {
height: 50%;
width: 100%;
top: 50%;
left: 0;
background: rgba(0, 0, 0, 0.2);
transform: skew(-45deg);
}
.progress:hover:before,
.progress:hover:after {
background: tomato;
} <div >
<div >
simple
</div>
<div >
as
</div>
<div >
complex
</div>
<div >
Web Development
</div>
</div>How can I do this? Please help.
CodePudding user response:
.wrap {
width: 100%;
height: 30px;
z-index: -2;
white-space: nowrap;
overflow: hidden;
}
.wrap div:first-child {
margin-left: -2%;
}
.progress {
margin: 0;
margin-left: 0.5%;
height: 30px;
width: 25%;
position: relative;
display: inline-block;
text-align: center;
line-height: 30px;
transition: all 0.8s;
}
.progress:before,
.progress:after {
content: "";
position: absolute;
transition: all 0.8s;
z-index: -1;
}
.progress:before {
height: 50%;
width: 100%;
top: 0;
left: 0;
background: rgba(0, 0, 0, 0.2);
transform: skew(45deg);
}
.progress:after {
height: 50%;
width: 100%;
top: 50%;
left: 0;
background: rgba(0, 0, 0, 0.2);
transform: skew(-45deg);
}
#div1{
width:60%;
}
#div2{
width:40%;
}
#div2:hover:before,#div2:hover:after
{
background: green !important;
}
#div1:hover:before,#div1:hover:after
{
background: orange; !important;
}<div >
<div >
<div id="div1">simple</div>
<div id="div2">simple</div>
</div>
<div >
as
</div>
<div >
complex
</div>
<div >
Web Development
</div>
</div>
.wrap {
width: 100%;
height: 30px;
z-index: -2;
white-space: nowrap;
overflow: hidden;
}
.wrap div:first-child {
margin-left: -2%;
}
.progress {
margin: 0;
margin-left: 0.5%;
height: 30px;
width: 25%;
position: relative;
display: inline-block;
text-align: center;
line-height: 30px;
transition: all 0.8s;
}
.progress:before,
.progress:after {
content: "";
position: absolute;
transition: all 0.8s;
z-index: -1;
}
.progress:before {
height: 50%;
width: 100%;
top: 0;
left: 0;
background: rgba(0, 0, 0, 0.2);
transform: skew(45deg);
}
.progress:after {
height: 50%;
width: 100%;
top: 50%;
left: 0;
background: rgba(0, 0, 0, 0.2);
transform: skew(-45deg);
}
#div1{
width:60%;
}
#div2{
width:40%;
}
#div2:hover:before,#div2:hover:after
{
background: green !important;
}
#div1:hover:before,#div1:hover:after
{
background: orange; !important;
}
<div >
<div >
<div id="div1">simple</div>
<div id="div2">simple</div>
</div>
<div >
as
</div>
<div >
complex
</div>
<div >
Web Development
</div>
</div>
CodePudding user response:
You could use a linear gradient, e.g.:
background: linear-gradient(90deg, rgba(0,212,255,1) 80%, rgba(0,0,0,0.2) 80%);
.wrap {
width: 100%;
height: 30px;
z-index: -2;
white-space: nowrap;
overflow: hidden;
}
.wrap div:first-child {
margin-left: -2%;
}
.progress {
margin: 0;
margin-left: 0.5%;
height: 30px;
width: 25%;
position: relative;
display: inline-block;
text-align: center;
line-height: 30px;
transition: all 0.8s;
}
.progress:before,
.progress:after {
content: "";
background: linear-gradient(90deg, rgba(0,212,255,1) 80%, rgba(0,0,0,0.2) 80%);
position: absolute;
transition: all 0.8s;
z-index: -1;
}
.progress:before {
height: 50%;
width: 100%;
top: 0;
left: 0;
transform: skew(45deg);
}
.progress:after {
height: 50%;
width: 100%;
top: 50%;
left: 0;
transform: skew(-45deg);
}
.progress:hover:before,
.progress:hover:after {
background: tomato;
} <div >
<div >
simple
</div>
<div >
<div style="display:inline-block;width:80%;">80%</div>
<div style="display:inline-block;width:20%;">20%</div>
</div>
<div >
complex
</div>
<div >
Web Development
</div>
</div>