Im absolutely new in HTML and i try a workaround for my Power Apps Export to PDF function
Im creating a Base Construct in which i put dynamic data through Power Automate. But for now im trying it out with fixed text.
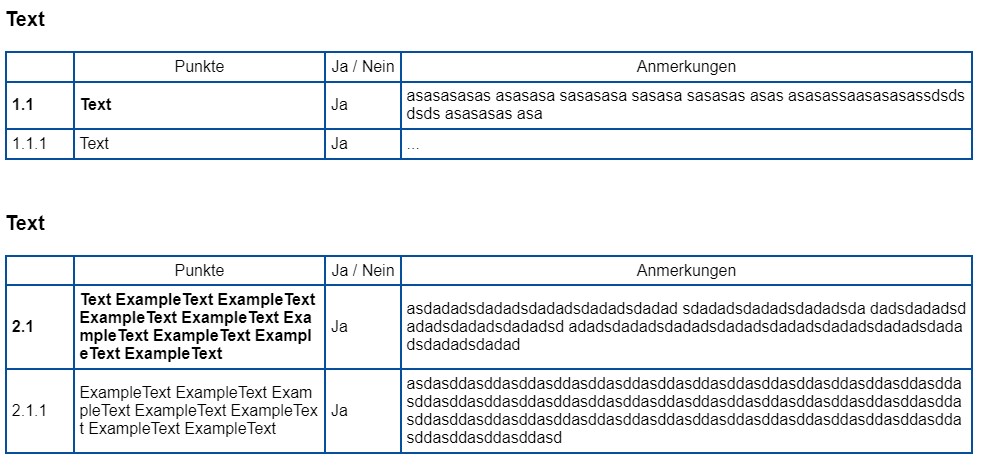
Im having this issue:
On the left Side, my Table isnt growing horizontally, but cuts and goes in the next line (See 2.1 Text ExampleText...)
However it doesnt work on the right side of the Table (See 1.1 asasasasasasa...) instead it goes infinitly to the right.
Here is my full code:
* {
font-family: Arial, Helvetica, sans-serif;
}
table,
tr,
td {
border: 2px solid #054F9D;
border-collapse: collapse;
}
td {
padding: 0.3rem;
word-break: break-all;
word-wrap: break-word;
}
.Verzeichnis {
min-width: 3.5rem;
max-width: 3.5rem;
}
.Punkte {
min-width: 15rem;
max-width: 15rem;
}
.JaNein {
min-width: 4rem;
max-width: 4rem;
}
.Anmerkungen {
min-width: 35rem;
max-width: 35rem;
}
p {
font-weight: bolder;
font-size: 1.25rem;
padding-top: 2rem;
}
@media print {
.pagebreak {
page-break-before: always;
}
}<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<!--ä, ü, ö möglich-->
<title>Überschrift</title>
<!--Tab-Überschrift-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--responsive-->
<body>
<div>
<p>Text</p>
<table>
<tr>
<td style="text-align: center" ;></td>
<td style="text-align: center">Punkte</td>
<td style="text-align: center">Ja / Nein</td>
<td style="text-align: center">Anmerkungen</td>
</tr>
<tr>
<td><b>1.1</b></td>
<td ><b>Text</b></td>
<td>Ja</td>
<td>asasasasas asasasa sasasasa sasasa sasasas asas asasassaasasasassdsdsdsds asasasas asa</td>
</tr>
<tr>
<td>1.1.1</td>
<td >Text</td>
<td>Ja</td>
<td>...</td>
</tr>
</table>
</div>
<!--Part Zwei-->
<div>
<p>Text</p>
</div>
<table>
<tr>
<td style="text-align: center" ;></td>
<td style="text-align: center">Punkte</td>
<td style="text-align: center">Ja / Nein</td>
<td style="text-align: center">Anmerkungen</td>
</tr>
<tr>
<td><b>2.1</b></td>
<td ><b>Text ExampleText ExampleText ExampleText ExampleText ExampleText ExampleText ExampleText ExampleText </b></td>
<td>Ja</td>
<td>...</td>
</tr>
<tr>
<td>2.1.1</td>
<td >ExampleText ExampleText ExampleText ExampleText ExampleText ExampleText ExampleText </td>
<td>Ja</td>
<td>...</td>
</tr>
</table>
</body>
</html>Hope you can help me with my problem! Sincerly Pascal
I tried changing the rem values and i added the word-break:break-all/word-wrap:break-word command in multiple css parts, but nothing changed
CodePudding user response:
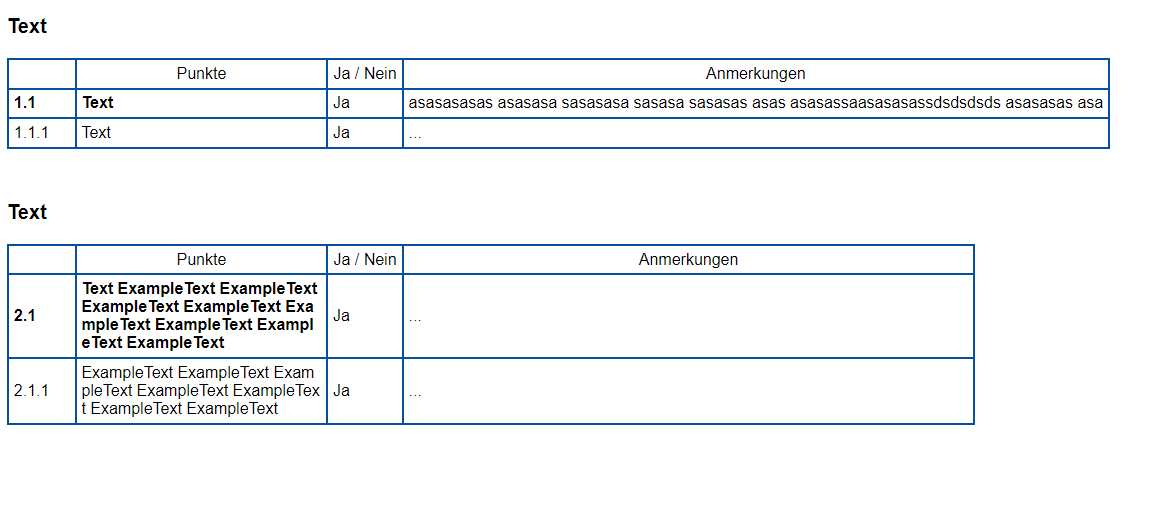
You can make another class for those columns and define the width separately. For example:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8"> <!--ä, ü, ö möglich-->
<title>Überschrift</title> <!--Tab-Überschrift-->
<meta name="viewport" content="width=device-width, initial-scale=1"> <!--responsive-->
<style>
* {
font-family: Arial, Helvetica, sans-serif;
}
table, tr, td {
border: 2px solid #054F9D;
border-collapse: collapse;
}
td {
padding: 0.3rem;
word-break:break-all;
word-wrap:break-word;
}
.Verzeichnis{
min-width: 3.5rem;
max-width: 3.5rem;
}
.Punkte{
min-width: 15rem;
max-width: 15rem;
}
.PunkteRight{
min-width: 20rem;
max-width: 20rem;
}
.JaNein{
min-width: 4rem;
max-width: 4rem;
}
.Anmerkungen{
min-width: 35rem;
max-width: 35rem;
}
p {
font-weight: bolder;
font-size: 1.25rem;
padding-top: 2rem;
}
@media print {
.pagebreak {page-break-before: always;}
}
</style>
</head>
<body>
<div><p>Text</p>
<table>
<tr>
<td style="text-align: center";></td>
<td style="text-align: center">Punkte</td>
<td style="text-align: center">Ja / Nein</td>
<td style="text-align: center">Anmerkungen</td>
</tr>
<tr>
<td><b>1.1</b></td>
<td ><b>Text</b></td>
<td>Ja</td>
<td >asasasasas asasasa sasasasa sasasa sasasas asas asasassaasasasassdsdsdsds asasasas asa</td>
</tr>
<tr>
<td>1.1.1</td>
<td >Text</td>
<td>Ja</td>
<td >...</td>
</tr>
</table>
</div>
<!--Part Zwei-->
<div><p>Text</p></div>
<table>
<tr>
<td style="text-align: center";></td>
<td style="text-align: center">Punkte</td>
<td style="text-align: center">Ja / Nein</td>
<td style="text-align: center">Anmerkungen</td>
</tr>
<tr>
<td><b>2.1</b></td>
<td ><b>Text ExampleText ExampleText ExampleText ExampleText ExampleText ExampleText ExampleText ExampleText </b></td>
<td>Ja</td>
<td >asdadadsdadadsdadadsdadadsdadad sdadadsdadadsdadadsda dadsdadadsdadadsdadadsdadadsd adadsdadadsdadadsdadadsdadadsdadadsdadadsdadadsdadadsdadad</td>
</tr>
<tr>
<td>2.1.1</td>
<td >ExampleText ExampleText ExampleText ExampleText ExampleText ExampleText ExampleText </td>
<td>Ja</td>
<td >asdasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasddasd</td>
</tr>
</table>
</body>
</html>