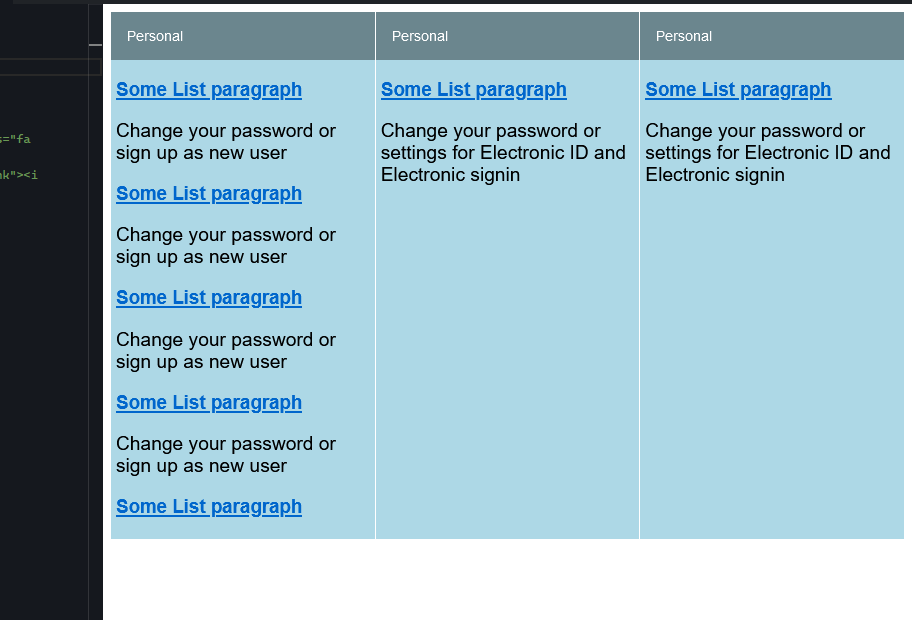
Im building a grid with material and inside have a list of items. Grid is responsive.
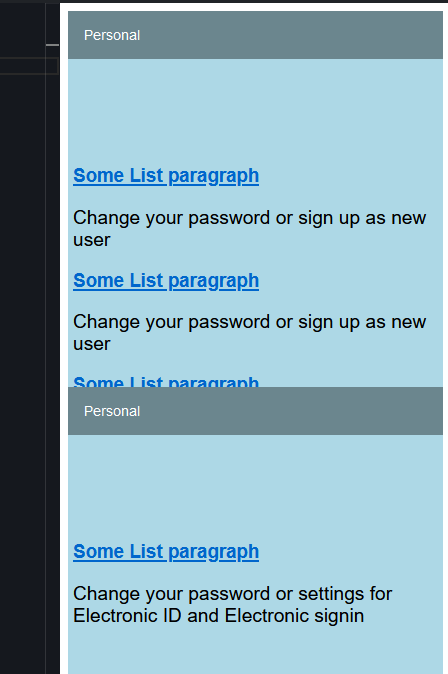
When trying to stretch for smaller screens the content of each column is not diplayed at all but has a fixed height.
Demo :
CodePudding user response:
You are using <mat-grid-list> that based on grid system so there is no way Angular Material Grid List can fit height of content.
You can use display: flex with div instead of <mat-grid-list> component and define the @media query when screen's width reaches 400px to set 1 item per row instead of 3.