Adding the Rows. Here getting the quantity and the price value using the change event. `
<div >
<div >
<input
type="text"
id="newdescription"
[(ngModel)]="newAttribute.description"
name="newdescription"
placeholder="Description"
/>
</div>
<div >
<input
type="text"
id="newstudent_quantity"
[(ngModel)]="newAttribute.student_quantity"
name="newstudent_quantity"
(change)="getQuantity($event)"
placeholder="Quantity"
/>
</div>
<div >
<input
type="text"
id="newprice"
[(ngModel)]="newAttribute.price"
name="newprice"
(change)="getPrice($event)"
placeholder="Price"
/>
</div>
<div >
<button
type="button"
(click)="addFieldValue()"
>
<i ></i>
</button>
</div>
</div>
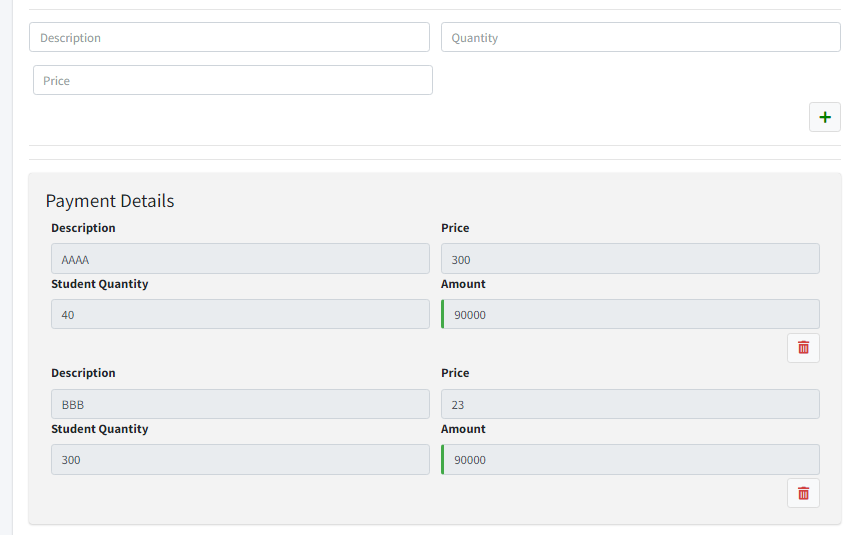
This is the table after adding rows
<div style="background-color: #f3f3f3">
<div >
<h4>Payment Details</h4>
<div
*ngFor="let field of fieldArray; let i = index"
>
<div >
<div >
<label for="price"> Description </label>
<input
[(ngModel)]="field.description"
id="description"
type="text"
name="{{ field.description }}"
ngModel
required
disabled
/>
<label for="price"> Student Quantity </label>
<input
[(ngModel)]="field.student_quantity"
id="student_quantity"
type="number"
name="{{ field.student_quantity }}"
value=""
ngModel
required
disabled
/>
</div>
<div >
<label for="price"> Price </label>
<input
[(ngModel)]="field.price"
id="price"
type="number"
name="{{ field.price }}"
ngModel
required
disabled
/>
<label for="amount"> Amount </label>
<input
type="number"
name=""
ngModel
value="{{ amount }}"
required
disabled
/>
</div>
</div>
<div >
<div >
<button
type="button"
(click)="deleteFieldValue(i)"
>
<i ></i>
</button>
</div>
</div>
</div>
</div>
</div>
`
this is the .ts file code
`
newAttribute: any = {};
fieldArray: Array<any> = [];
quantity: any;
price: any;
amount: any;
addFieldValue() {
this.fieldArray.push(this.newAttribute);
this.newAttribute = {};
}
deleteFieldValue(index: number) {
this.fieldArray.splice(index, 1);
}
getPrice(event: any) {
this.price = event.target.value;
console.log(this.price);
}
getQuantity(event: any) {
this.quantity = event.target.value;
this.amount = this.price * this.quantity ;
console.log("amount" this.amount);
}
` I multiplied the this.quantity with the this.price and get the amount value I want to get the amount value by calculating each row quantity value multiplied by the price(without replacing the newest amount value for every amount value in the table).
CodePudding user response:
To get the correct amount for each row, you will need to make sure it is part of the fieldArray array. Your problem is that you only have 3 properties in your newAttribute when you push it into fieldArray. Another issue is that you then use the amount in the table which is global and shared by all of the items.
Below is a simplified example for your case.
Please try to avoid use any type since it defeat the purpose of using TypeScript. I created an Item type which has 4 properties:
description.price.quantity.total.
To avoid sharing the total (amount in your case), each item must have its own total. This way, when we loop through the items, we can access its total.
example.component.ts
type Item = {
readonly description: string;
readonly price: number;
readonly quantity: number;
readonly total: number;
};
@Component({
...
})
export class ExampleComponent {
public description = '';
public price = 0;
public quantity = 0;
public items: Item[] = [];
constructor() {}
public addItem() {
const newItem = {
description: this.description,
price: this.price,
quantity: this.quantity,
total: this.price * this.quantity
};
this.items.push(newItem);
}
...
}
example.component.html
<div>
<input [(ngModel)]="description" placeholder="Description">
<input [(ngModel)]="price" placeholder="Price">
<input [(ngModel)]="quantity" placeholder="Quantity">
<button (click)="addItem()">Add Item</button>
</div>
<!-- Loops through all the added items and display them -->
<div *ngFor="let item of items">
<ul>
<li>{{item.description}}</li>
<li>{{item.price}}</li>
<li>{{item.quantity}}</li>
<li>{{item.total}}</li>
</ul>
</div>