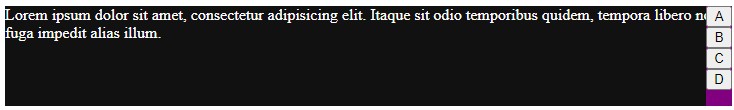
I was trying to make a chat UI with some actions that show in an overlay, but the buttons got chopped off. Here's what I tried to do:
.parent {
position: relative;
overflow: hidden;
background: #111;
color: white;
}
.overlay {
background: purple;
position: absolute;
right: 0;
top: 0;
bottom: 0;
display: flex;
flex-direction: column;
flex-wrap: wrap;
}<div >
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque sit odio temporibus quidem, tempora libero nobis fuga impedit alias illum.
<div >
<button>
A
</button>
<button>
B
</button>
<button>
C
</button>
<button>
D
</button>
</div>
</div>I'm looking for something that looks like a grid, and would get longer if more buttons were added.
If I set flex-direction to row instead, it works fine, but that makes the buttons not be stacked. If I remove overflow: hidden I can see the buttons outside of the overlay, instead of it staying inside of the box. If I set a width for the overlay, things work fine, but I want the width to be dynamic.
CodePudding user response:
Try giving the parent a fixed height, based on the height of the buttons. For example if I try: height: 100px; then I can see the buttons just fine as a vertical grid to the right of the text.
CodePudding user response:
#container{
display:flex;}
#x, #y{
display:flex;}<div id='container'>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque sit odio temporibus quidem, tempora libero nobis fuga impedit alias illum.
</div>
<div>
<div id='x'>
<button>
A
</button>
<button>
B
</button>
</div>
<div id='y'>
<button>
C
</button>
<button>
D
</button>
</div>
</div>
</div>CodePudding user response:
Is this what you are looking for?
What I did was made the parent container display: flex; so it will expand to the size of the child div .overlay, then simply made the overlay a grid with only 1 column in order to have the buttons in 1 column.
.parent {
position: relative;
background: #111;
color: white;
height: 100%;
display: flex;
}
.overlay {
background: purple;
display: grid;
grid-template-columns: 1fr;
}<div >
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque sit odio temporibus quidem, tempora libero nobis fuga impedit alias illum.
<div >
<button>
A
</button>
<button>
B
</button>
<button>
C
</button>
<button>
D
</button>
</div>
</div>EDIT: ok maybe this is what you want?
.parent {
position: relative;
overflow: hidden;
background: #111;
color: white;
}
.overlay {
background: purple;
position: absolute;
right: 0;
top: 0;
display: flex;
flex-direction: column;
flex-wrap: wrap;
}<div >
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque sit odio temporibus quidem, tempora libero nobis fuga impedit alias illum.
<div >
<button>
A
</button>
<button>
B
</button>
<button>
C
</button>
<button>
D
</button>
</div>
</div>