i wanted to ask why my picture is not getting inside the first container when i set it as background image.
this is so far the code i have
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<div >
<h1>Delije</h1>
</div>
</body>
</html>
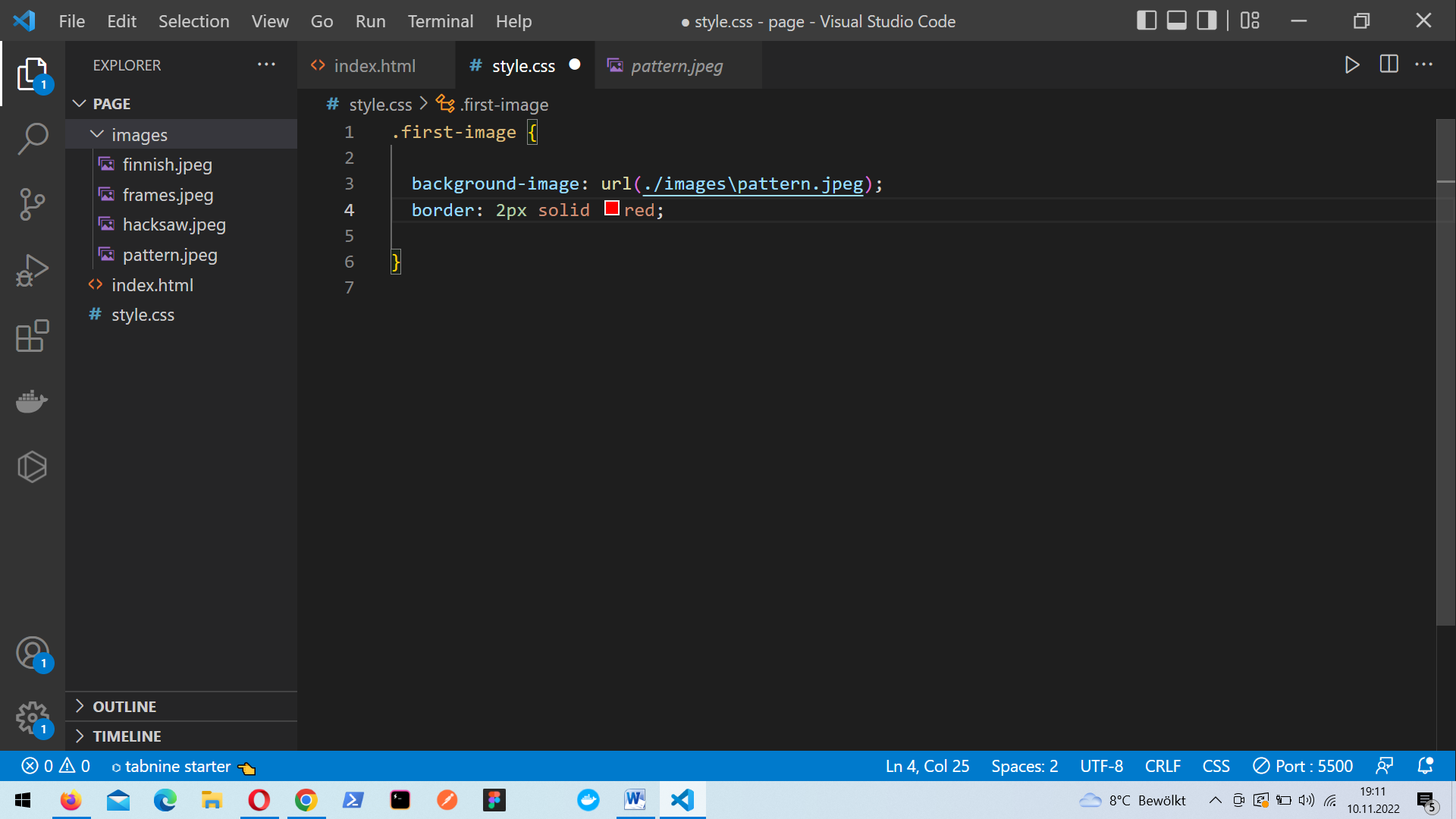
.first-image {
background-image: url(./images\pattern.jpeg);
border: 2px solid red;
}
CodePudding user response:
The image url needs to be a string:
background-image: url('./images/pattern.jpeg');
CodePudding user response:
The CSS should be like this:
.first-image {
background-image: url(images/pattern.jpeg);
border: 2px solid red;
}
The forward slash is the correct form of the addressing.
CodePudding user response:
Your path is incorrect
url(./images\pattern.jpeg)
You have one / and then \
CodePudding user response:
The path is incorrect, your code should be this instead.
.first-image {
background-image: url('images/pattern.jpeg');
border: 2px solid red;
}