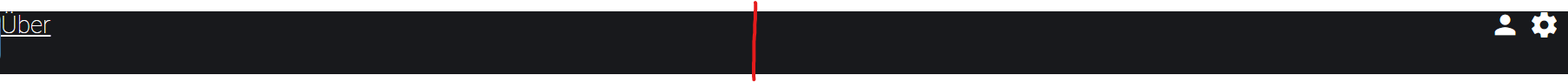
I am struggling with vertically aligning the text that is shown in the navbar below. I have one div that extends over the entire navbar as a container, and two child divs two cover each the right and left part of the navbar side by side. Centering it horizontally is no problem.
It's worth noticing that the two divs cover the navbar 50% each, so they have equal sizes.
I tried:
- Working with
margin: 0 autothis doesn't work because I need a margin of-10at the left to compensate the css elements of my browser (I tried working with a normalizing script but since that didn't work as expected I left it out), - setting
box-sizingtoborder box, - translating y to
-50%, - changing the positions to
relativeon the child andabsoluteon the parent, - Setting
topto50%(doesn't work since it displaces the navbar child containers), - anything with
display: flexdoesn't work, because I need the two child elements to be inline blocks to fit next to each other.
Here's my code:
.wrapper {
width: 100vw;
height: 2.5cm;
margin-top: -10px;
align-items: baseline;
position: relative;
}
.topnav-left {
margin-left: -10px;
background-color: #18191C;
height: 2cm;
width: 50vw;
display: inline-block;
vertical-align: top;
position: relative;
}
.topnav-right {
background-color: #18191C;
height: 2cm;
width: 50vw;
display: inline-block;
}
<link href="https://fonts.googleapis.com/icon?family=Material Icons" rel="stylesheet">
<div className="wrapper">
<div className="topnav-left">
<Link to="/About"><u>Über</u></Link>
</div>
<div className="topnav-right">
<Link to="/settings"><i >settings</i></Link> <!-- uses gooogle font incons -->
<Link to="/profile"><i >person</i></Link> <!-- uses gooogle font incons -->
</div>
</div>
Is there something I am missing, or perhaps a completely different idea?
Any help is appreciated
PS: there are other questions that needs help by vertically aligning text, but most of those aren't as specific on the situation; I looked at those questions and followed little steps provided in other examples but none of these worked for me.
Edits: I have added my html file for clarification of my problem so the code can be understand in a better way
<!DOCTYPE html>
<html lang="en">
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap');
</style>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="icon" href="Images/logo.png" />
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material Icons"> <!-- Use of google font icons -->
<title>GFOS Award</title>
</head>
<body style="overflow: hidden;">
<div id="root" style="height: 100vh;" ></div>
</body>
</html>
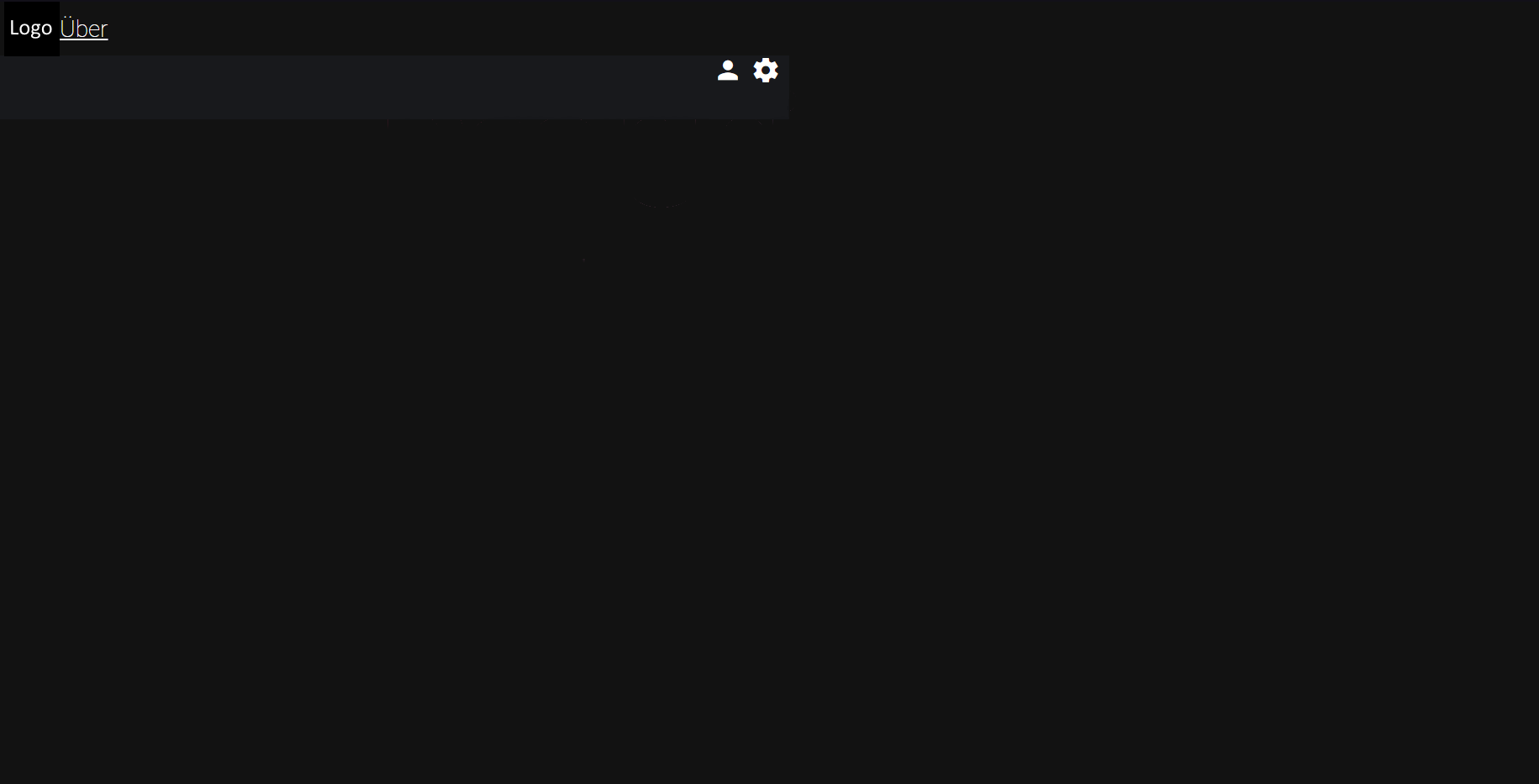
This is what happens if i use the configuration given as an answer, since i am pretty new to react and css i have not found the source of this issue
CodePudding user response:
why cant u use display flex? if you just want the left div to have 50% width of the parent element, write this:
.topnav-left{
width: 50%;
display:flex;
align-items:center;
}
CodePudding user response:
I think that your best option is to work with display:flex, and I may be misunderstanding what you said you need, but I think what you are missing is to also use flex for the container too.
So you can do this:
.wrapper {
width:100vw;
height:2.5cm;
display:flex;
}
.topnav-left {
background-color:#18191C;
width:50%;
display:flex;
align-items:center
}
.topnav-right {
background-color:#18191C;
width:50%;
display:flex;
align-items:center;
justify-content:end;
}
Question: why the negative "margin-top" and "margin-left" in the wrapper and topnav-left respectively? If they have to do with the wrapper placement in regards to the other elements in the page, the code I gave can be adjusted to account for that. But (specially for the topnav-left) that would move the content outside of the wrapper's natural border, which would defeat the purpose of using "100vw".