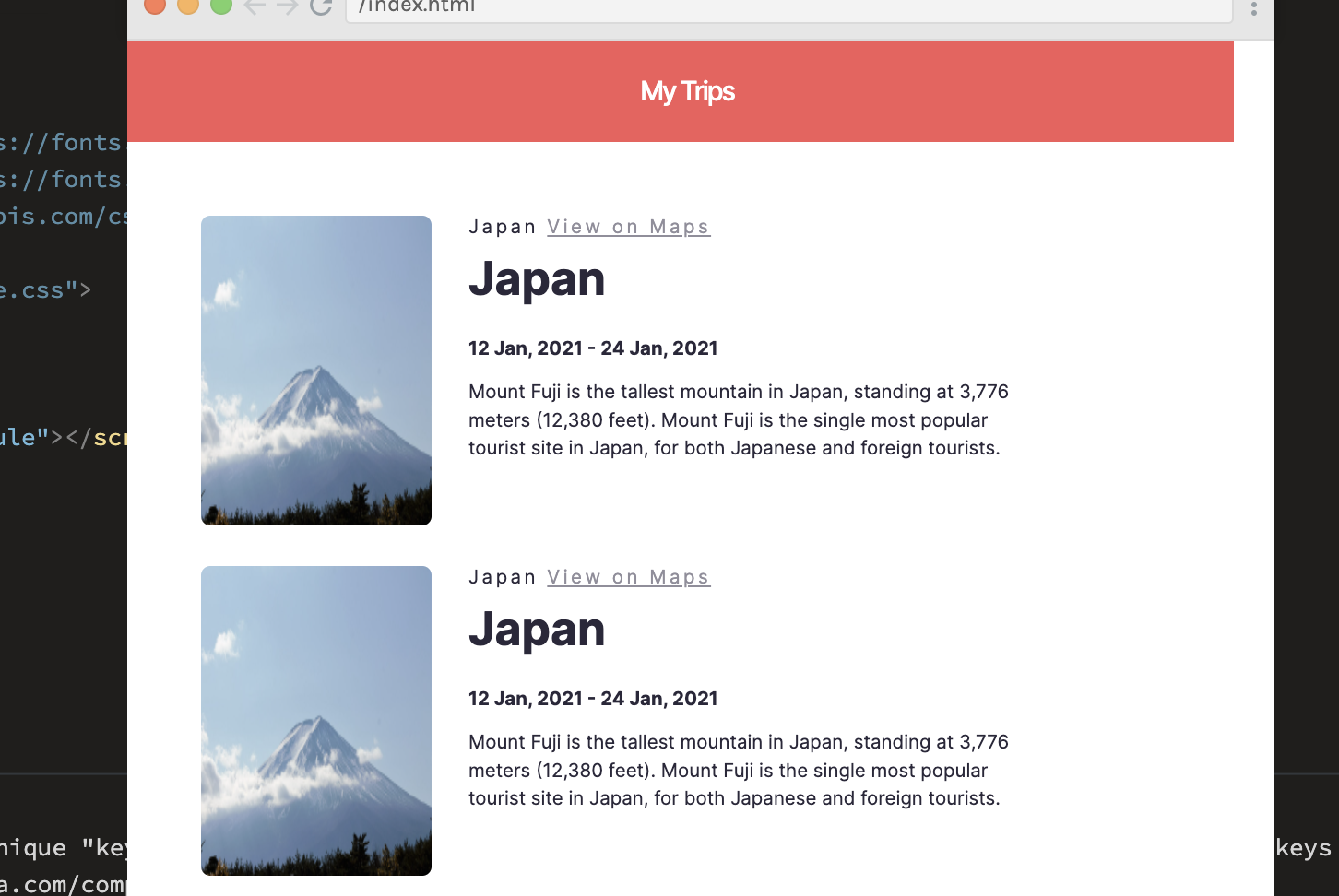
I am learning React and I am trying to simulate this design here: 
I started working on the project and I more or less finished it.
However, I am having trouble
- Adding a line break after each
trip-div. I thought I could do so on the ".map" cycle but it breaks. How should I approach it?
const trips = data.map(trip=>{
return (<Trip
item={trip}
/> <hr>)
})
- For some reason the
trip-divis not expanding 100% to the right. It must be something related to max-widht but I can't understand it.
Here is my code: https://scrimba.com/scrim/c3rDMnUL
Trip
export default function Trip(prop){
return(
<div className='trip container'>
<div className="trip-main">
<img src={prop.item.imageUrl} alt="" className="trip-img" />
</div>
<div className="trip-aside">
<p className="trip-location">{prop.item.location} <a href={prop.item.googleMapsUrl} className="trip-google-maps">View on Maps</a></p>
<h2 className="trip-title">{prop.item.location}</h2>
<p className="trip-dates">{prop.item.startDate} - {prop.item.endDate}</p>
<p className="trip-description">{prop.item.description}</p>
</div>
</div>
)
}
App
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import Nav from "./components/Nav"
import Trip from "./components/Trip"
import data from '../src/assets/data'
const trips = data.map(trip=>{
return (<Trip
item={trip}
/>)
})
function App() {
const [count, setCount] = useState(0)
return (
<div className="App">
<Nav/>
{trips}
</div>
)
}
export default App
css
* {box-sizing: border-box;}
#root{
max-width: 600px;
}
body{
margin: 0;
font-family: 'Inter';
background: #FFFFFF;
}
h1,h2,h3,p {
margin:0
}
.container {
padding: 0 40px;
}
nav {
height: 55px;
background: #F55A5A;
display: flex;
align-items: center;
justify-content: center;
margin-bottom: 2.5rem;
}
.nav-img {
margin-right: 7px;
}
.nav-title{
font-style: normal;
font-weight: 500;
font-size: 14.4608px;
line-height: 18px;
letter-spacing: -0.075em;
color: #FFFFFF;
}
.trip{
display: flex;
gap: 20px;
margin-bottom: 18px;
min-width: 100%;
}
.trip-main{
max-width: 40%;
}
.trip-aside{
max-width: 60%;
}
.trip-img{
width: 125px;
height: 168px;
border-radius: 5px;
}
.trip-location{
font-weight: 400;
font-size: 10.24px;
line-height: 12px;
letter-spacing: 0.17em;
color: #2B283A;
margin-bottom: 7px;
}
.trip-title{
font-weight: 700;
font-size: 25px;
line-height: 30px;
color: #2B283A;
margin-bottom: 7px;
padding-bottom: 10px;
}
.trip-dates{
font-weight: 700;
font-size: 10.24px;
line-height: 12px;
margin-bottom: 10px;
color: #2B283A;
}
.trip-google-maps{
font-weight: 400;
font-size: 10.24px;
line-height: 12px;
/* identical to box height */
text-decoration-line: underline;
color: #918E9B;
}
.trip-description{
font-family: 'Inter';
font-style: normal;
font-weight: 400;
font-size: 10.24px;
line-height: 150%;
/* or 15px */
color: #2B283A;
}
CodePudding user response:
Let's answer your 2nd question first.
For some reason the trip-div is not expanding 100% to the right. It must be something related to max-width but I can't understand it.
The #root div has a max-width of 600px, which is cascading down and is affecting all the child components under it.
Now onto the more complicated one.
Adding a line break after each trip-div. I thought I could do so on the ".map" cycle but it breaks. How should I approach it?
You can only return 1 element from the map but you're trying to return 2 - 1 and 1
.
There's a couple of ways you can solve it.
The more obvious one - wrap them in a <div>
const trips = data.map(trip=>{
return (<div>
<Trip item={trip} />
<hr>
</div>)
})The better solution is to use a React Fragment
const trips = data.map(trip=>{
return (<React.Fragment>
<Trip item={trip} />
<hr>
</React.Fragment>)
})This way you don't need to render additional DOM elements.
CodePudding user response:
For the first point:
You can't return adjacent elements like this:
const trips = data.map(trip=>{
return (<Trip
item={trip}
/> <hr>)
})
You need to wrap them in a parent and make container for hr to get the same width, it will be like this:
const trips = data.map(trip=>{
return (
<React.Fragment>
<Trip
item={trip}
/>
<div className="container"><hr /></div>
</React.Fragment>
)
})
For the second point:
You have max-width: 600px on the root, you need to remove that and for the .trip-aside remove the max-width and give it flex-grow: 1; to take the rest of the width of the screen.
So it will be like this:
.trip-aside{
flex-grow: 1;
}