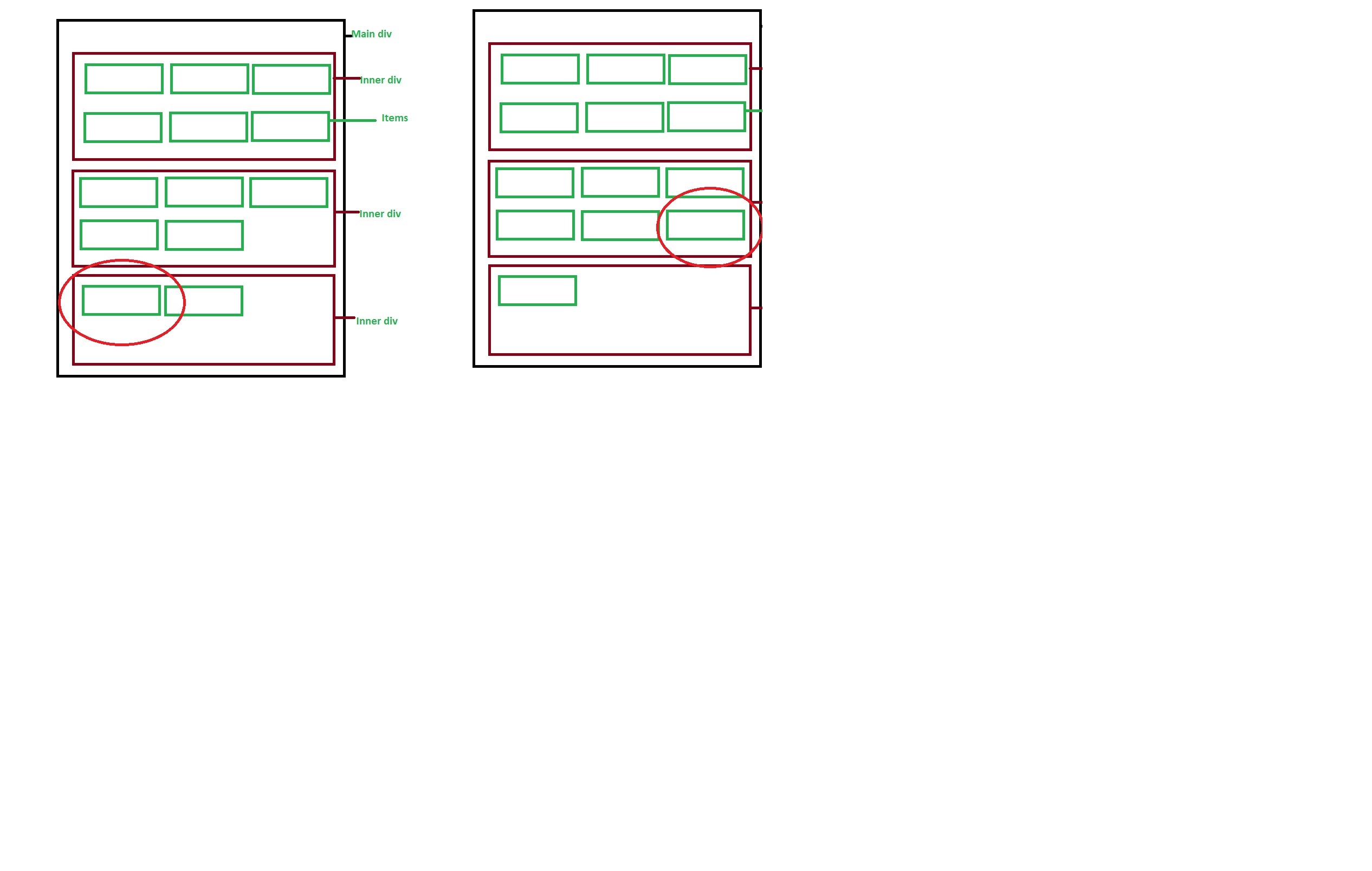
Please check this code for more information. Please refer the above image for better clarity. In the right side section of the image you can see in the last row have two items and the second row have one vacant section, I have to move one of the list item into the vacant position.
<style>
.main {
max-width: 900px;
padding: 20px;
margin: 0 auto;
background-color: aqua;
}
.main_inner {
display: flex;
border: 1px solid black;
flex-wrap: wrap;
}
.list {
min-width: 250px;
border: 1px solid #fff;
background-color: black;
color: #fff;
padding: 15px;
}
<div >
<div >
<div >List</div>
<div >List</div>
<div >List</div>
<div >List</div>
<div >List</div>
<div >List</div>
</div>
<div >
<div >List</div>
<div >List</div>
<div >List</div>
<div >List</div>
<div >List</div>
</div>
<div >
<div >List</div>
<div >List</div>
</div>
CodePudding user response:
display: contents can solve this but it's like you no more have the .main_inner element so you can no more apply styles to it.
.main {
max-width: 900px;
padding: 20px;
margin: 0 auto;
background-color: aqua;
display: flex;
flex-wrap: wrap;
}
.main_inner {
display: contents;
}
.list {
min-width: 250px;
border: 1px solid #fff;
background-color: black;
color: #fff;
padding: 15px;
}<div >
<div >
<div >List</div>
<div >List</div>
<div >List</div>
<div >List</div>
<div >List</div>
<div >List</div>
</div>
<div >
<div >List</div>
<div >List</div>
<div >List</div>
<div >List</div>
<div >List</div>
</div>
<div >
<div >List</div>
<div >List</div>
</div>