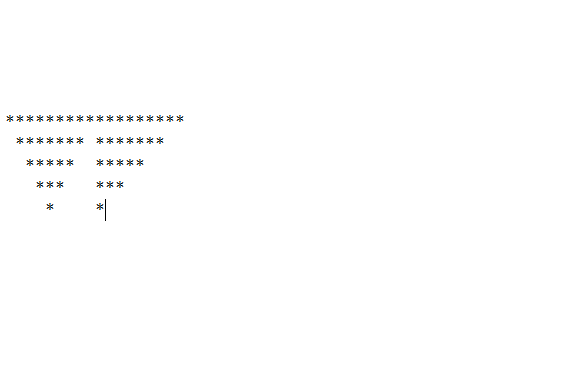
I want to to display this reversed pyramid next to each other but the problem is the right side of my pyramid is different in the left side of my pyramid. How can I fix this?  and
and
 .
.
package proj;
public class Looping {
public static void main(String[]args) {
for (int r=5; r>0; r--) {
for (int s=5-r; s>0; s--) {
System.out.print(" ");
}
for (int k=2*r-1; k>0; k--) {
System.out.print("*");
}
for (int s=5-r; s>0; s--) {
System.out.print(" ");
}
for (int k=2*r-1; k>0; k--) {
System.out.print("*");
}
System.out.println();
}
}
}
CodePudding user response:
The best way to solve this is to imagine that the pyramids are in a "frame" and fill up all the characters. I.e. you either print a space or an asterisk for each position in the frame. Currently you are not printing the trailing spaces of the first pyramid, which means that each following pyramid will be increasingly lopsided.
The way I would write it is to have a double for loop for the X and a Y coordinates, and then have a function to tell me if the current X and Y fall within a specific pyramid (one call for each pyramid). This also allows for other patterns to be printed. See it as a simple form of ray tracing.
for (int y = 0; y < 22; y ) {
for (int x = 0; x < 7; x ) {
if (inPyramid(0, 0, x, y) || inPyramid(10, 0, x, y)) {
System.out.print("*");
else {
System.out.print(" ");
}
}
}
with the following method:
public boolean inPyramid(int pyramidOffsetX, int pyramidOffsetY, int x, int y) {
// TODO fill in the tricky part :)
}
This seems a bit harder, but it will easily allow overlap of shapes and such, and it is a much more structured approach.
CodePudding user response:
String#repeat
You can do it using a single loop using String#repeat.
Demo:
public class Main {
public static void main(String[] args) {
final int ROWS = 5;
for (int i = 1; i <= ROWS; i ) {
String stars = "*".repeat((ROWS 1) * 2 - 2 * i - 1);
System.out.println(" ".repeat(i - 1) stars " ".repeat(i * 2 - 1) stars);
}
}
}
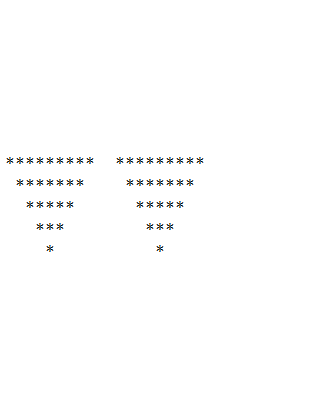
Output:
********* *********
******* *******
***** *****
*** ***
* *
CodePudding user response:
In order to draw upside-down pyramids next to each other, you will need to know the amount of pyramids and the size of the pyramid.
This is an O(n³) complexity algorithm (triple-nested loop).
public class Pyramids {
public static void main(String[] args) {
System.out.println(render(2, 9)); // 2 pyramids with a base of 9
System.out.println(render(4, 5)); // 4 pyramids with a base of 5
}
public static String render(int count, int size) {
StringBuffer buffer = new StringBuffer();
int rows = (int) Math.floor(size / 2) 1;
for (int row = 0; row < rows; row ) {
for (int pyramid = 0; pyramid < count; pyramid ) {
int indentSize = pyramid == 0 ? row : row * 2;
for (int indent = 0; indent < indentSize; indent ) {
buffer.append(" "); // indent
}
int starCount = size - (row * 2);
for (int star = 0; star < starCount; star ) {
buffer.append("*"); // star
}
buffer.append(" ");; // separator
}
buffer.append(System.lineSeparator()); // new-line
}
return buffer.toString();
}
}
Here is a JavaScript version of the Java code above.
const renderPyramids = (count, size) => {
let str = '';
const rows = Math.floor(size / 2) 1;
for (let row = 0; row < rows; row ) {
for (let pyramid = 0; pyramid < count; pyramid ) {
const indentSize = pyramid === 0 ? row : row * 2;
for (let indent = 0; indent < indentSize; indent ) {
str = ' '; // indent
}
const starCount = size - (row * 2);
for (let star = 0; star < starCount; star ) {
str = '*'; // star
}
str = ' '; // separator
}
str = '\n'; // new-line
}
return str;
};
console.log(renderPyramids(2, 9));
console.log(renderPyramids(4, 5));