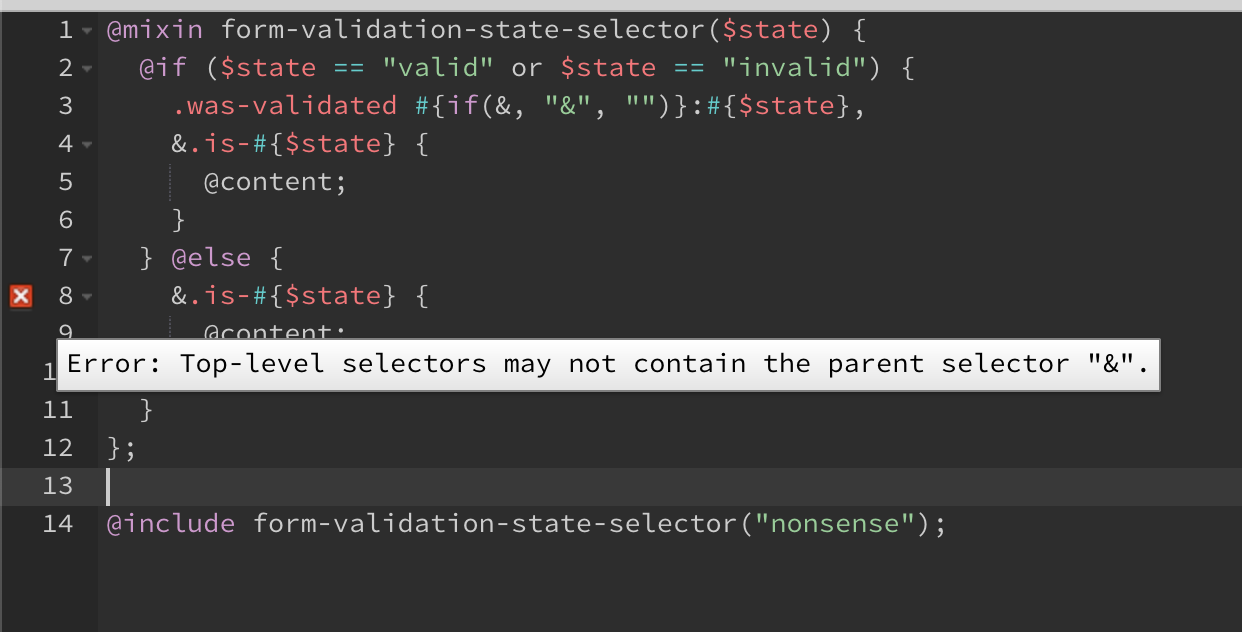
Looking up Bootstrap 5 code, I faced this following statement on 
The reason can be found in the comment above the code you linked:

Parser used: https://www.sassmeister.com/
CodePudding user response:
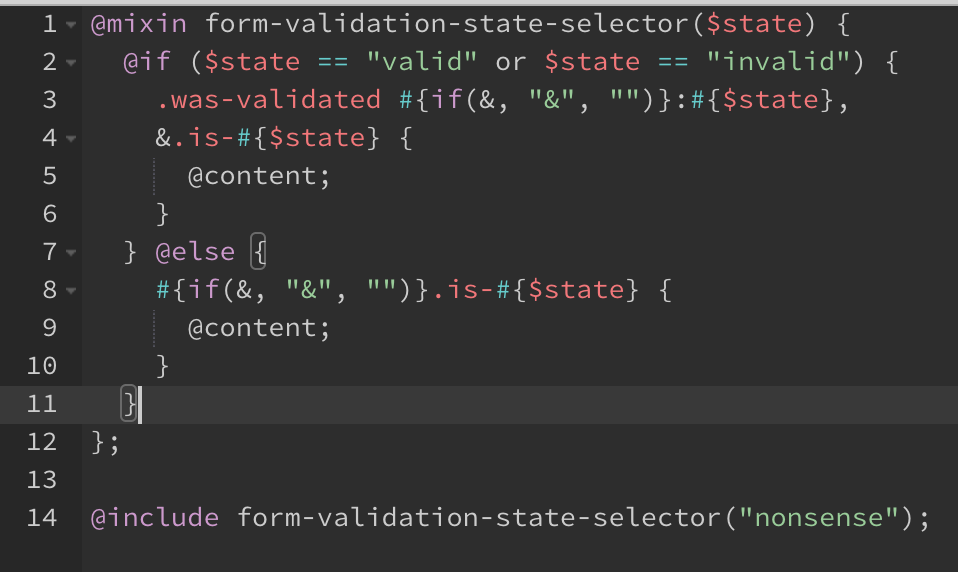
They are using interpolation for part of the selector with the #{if(&, "&", "")}:#{$state} logic.
The if() function works like if(val, res1, res2) where if val is true then res1 is used, else res2, like a ternary. So if the & was truthy e.g. parent selector exists, then it would churn out .was-validated &:valid, using "&", otherwise it would be .was-validated :valid using the empty string.
Here is a CodePen demo which demonstrates the #{if(&, "&", ""} usage.
