I would like to have a header, footer and main content inside a page that never stretches beyond the browser window.
If the component inside the main area overflows I would like it to have a scrollbar (EDIT: but it should still fill the main area). I tried flexbox, grid, various trails and errors and I could not find the solution if it is even possible. When the component overflows it always stretches the main area so much it pushes the footer out ot the browser boundaries or the main area overflows beyond the footer which stays in place at the bottom of the page.
I found this question How to make inner div with overflow:scroll stay inside outer div?, but no combination of height: 100% worked for me.
EDIT: This is my attempt so far
* {
box-sizing: border-box;
}
body {
margin: 0;
height: 100vh;
display: grid;
grid-template-rows: 3rem 1fr 3rem;
font-family: system-ui, sans-serif;
}
header,
footer {
background-color: lightblue;
padding: 1rem;
text-align: center;
}
main {
padding: 2rem;
text-align: center;
height: 100%;
}
.component {
background-color: lightblue;
padding: 1rem;
overflow-y: scroll;
} <header>header</header>
<main>
<p>main</p>
<div >
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Nulla similique assumenda unde doloribus velit accusantium dolores accusamus iste! Doloribus atque fuga debitis, laboriosam rerum mollitia eum dolorem facilis, officiis, modi voluptatem optio reiciendis delectus minus pariatur nam nulla vitae quasi quis tenetur alias amet eaque molestias. Doloremque ipsam sit fuga ex delectus adipisci et porro perferendis accusantium sequi. Doloribus consequuntur quas quo temporibus saepe accusamus alias porro facilis error, perspiciatis ut rem? Ullam quibusdam quod est molestias? Obcaecati, similique praesentium quaerat doloribus beatae laboriosam corrupti qui, voluptatem officiis sed repellat commodi voluptates! Eos dicta, neque numquam facilis, quidem in laboriosam accusantium expedita hic eaque ad placeat, vitae praesentium temporibus quod. Perferendis consequuntur commodi debitis repellat ullam velit, at inventore repudiandae sit illo placeat autem, corrupti quibusdam praesentium soluta rerum? Minima libero deserunt praesentium suscipit recusandae, similique inventore sunt debitis ut corrupti dolorem placeat iure nemo eos mollitia earum vero dicta illum, necessitatibus rem a? Ad nemo quod possimus cum perferendis eum dicta placeat minima corporis velit impedit incidunt libero mollitia itaque quae inventore molestias dolorum non, aspernatur eos tempore. Sed perferendis corporis eius quod nulla temporibus architecto quia minus officiis maxime! A laborum quisquam tenetur natus consequatur magnam? Totam, illo?
</div>
</main>
<footer>footer</footer>CodePudding user response:
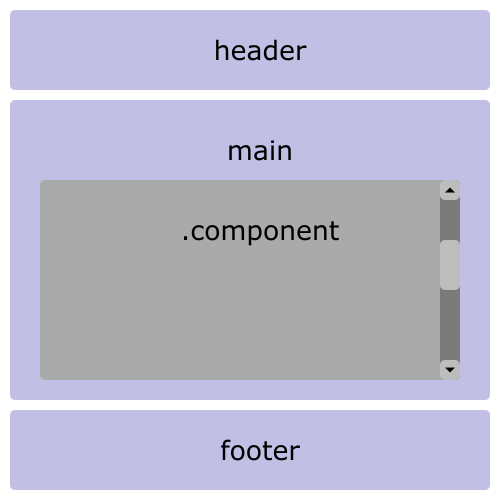
To make the .component scrollable you need to assign max-height and set the overflow: scroll in CSS
body {
margin: 0;
height: 100vh;
}
.flex_column_center {
display: flex;
align-items: center;
flex-direction: column;
}
.card {
background-color: #C3BEE7;
margin: 8px 16px;
padding: 24px;
font-size: 16px;
border-radius: 10px;
}
.component {
background-color: #AAAAAA;
padding: 16px;
max-height: 250px;
overflow: scroll;
}<body>
<header >
header
</header>
<main >
main
<div >
<span>.component</span>
<img src="https://picsum.photos/500" />
</div>
</main>
<footer >
footer
</footer>
</body>CodePudding user response:
I would use use flex on your body with flex grow for your content and then absolutely position a div inside your content that has overflow auto
html,
body {
height: 100%;
margin: 0;
}
body {
display: flex;
flex-direction: column;
}
.content {
position: relative;
flex-grow: 1;
}
.scroller {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: auto;
}
.padded {
display: block;
padding-top: 100vh;
}<div >header</div>
<div >
<div >
content with scroll
<span >padded content to show scroll - don't need this span</span>
</div>
</div>
<div >footer</div>If you need content above your component, then you can just repeat the flex pattern inside content:
html,
body {
height: 100%;
margin: 0;
}
body {
display: flex;
flex-direction: column;
}
.content {
flex-grow: 1;
display: flex;
flex-direction: column;
}
.component {
flex-grow: 1;
position: relative;
}
.scroller {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: auto;
}
.padded {
display: block;
padding-top: 100vh;
}<div >header</div>
<div >
some content here
<div >
<div >
component content
<span >padded content to show scroll - don't need this span</span>
</div>
</div>
</div>
<div >footer</div>CodePudding user response:
body {
height: 100vh;
margin: 0;
display: flex;
flex-direction: column;
}
div {
background: rgb(170, 124, 213);
margin: 5px;
min-height: 30px;
}
.main {
height: auto;
padding: 5px;
display: flex;
flex: 1;
flex-direction: column;
}
.main div {
background: red;
padding: 20px;
overflow-y: auto;
flex: 1;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css.css">
</head>
<body>
<div >HEADER</div>
<div >MAIN
<div>Paste as many text here as you needd</div>
</div>
<div >FOOTER</div>
</body>
</html>