i'm trying to make a grid using react native that's responsive to multiple screen sizes but having troubles drawing the lines in (the sides of the box can't have a stroke).
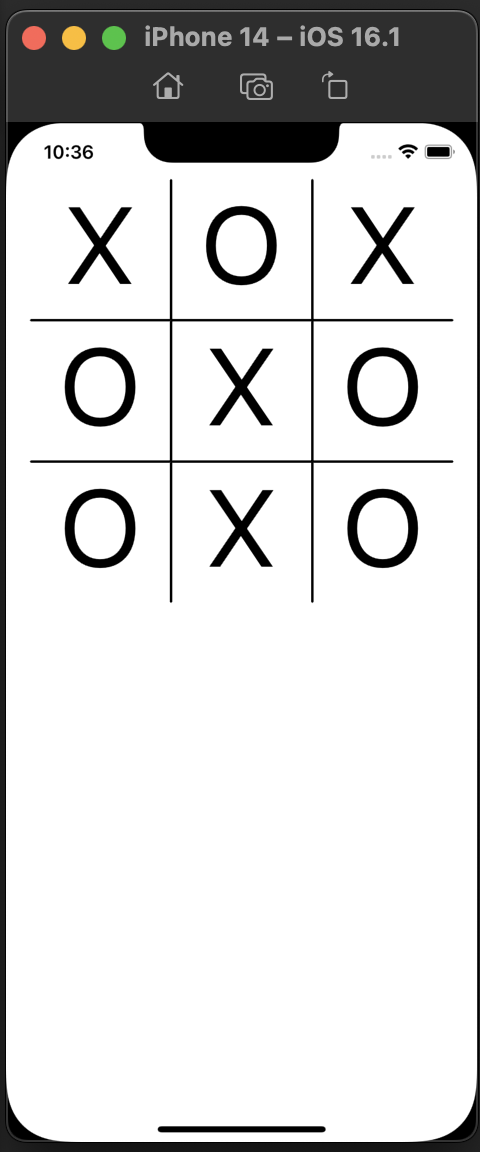
this is what it needs to look like:

CodePudding user response:
Try breaking the grid into 3 rows and 3 columns (boxes). Create styles for each individual column/row demo:
import * as React from 'react';
import { Text, View, StyleSheet, useWindowDimensions } from 'react-native';
import Constants from 'expo-constants';
const Box = ({ char, style }) => {
const { width, height } = useWindowDimensions();
const size = Math.min(width, height) / 3;
return (
<View
style={[
{
width: size,
height: size,
alignItems: 'center',
justifyContent: 'center',
},
style,
]}>
<Text>{char}</Text>
</View>
);
};
export default function App() {
return (
<View style={styles.container}>
<View style={styles.row1}>
<Box char="1" style={styles.col1} />
<Box char="2" style={styles.col2} />
<Box char="3" style={styles.col3} />
</View>
<View style={styles.row2}>
<Box char="4" style={styles.col1} />
<Box char="5" style={styles.col2} />
<Box char="6" style={styles.col3} />
</View>
<View style={styles.row3}>
<Box char="7" style={styles.col1} />
<Box char="8" style={styles.col2} />
<Box char="9" style={styles.col3} />
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
paddingTop: Constants.statusBarHeight,
backgroundColor: '#ecf0f1',
padding: 8,
},
row1: {
flexDirection: 'row',
borderBottomWidth: 1,
alignItems: 'center',
},
row2: {
flexDirection: 'row',
width: '100%',
},
row3: {
flexDirection: 'row',
width: '100%',
borderTopWidth: 1,
},
col1: {
borderRightWidth: 1,
},
col2: {
borderRightWidth: 1,
},
col3:{
}
});
CodePudding user response:
import { Dimensions, FlatList, Text, View } from 'react-native';
import styled from 'styled-components';
const { width } = Dimensions.get('window');
const BORDER_WIDTH = 4;
const Test = () => {
const data = ['x', 'o', 'x', 'x', 'o', 'x', 'x', 'o', 'x',];
return (
<Container>
<Content>
<FlatList
data={data}
keyExtractor={(_, index) => index.toString()}
numColumns={3}
renderItem={({ item }) => <Cell>
<CellValue>{item}</CellValue>
</Cell>}
bounces={false}
/>
<RemoveBorder />
</Content>
</Container>
)
}
export default Test;
const Container = styled(View)`
flex: 1;
background-color: white;
align-items: center;
justify-content: center;
`
const Content = styled(View)`
width: ${width}px;
height: ${width}px;
`
const RemoveBorder = styled(View)`
position: absolute;
border-width: ${BORDER_WIDTH / 2}px;
border-color: white;
width: 100%;
height: 100%;
`
const Cell = styled(View)`
width: ${width / 3}px;
height: ${width / 3}px;
align-items: center;
justify-content: center;
border-width: ${BORDER_WIDTH / 2}px;
`
const CellValue = styled(Text)`
font-size: 40px;
color: black;
`
CodePudding user response:
<SafeAreaView style={styles.container}>
<View style={[styles.boxContainer, {borderBottomWidth: 2}]}>
<View style={[styles.box, {borderRightWidth: 2}]}>
<Text style={{}}> X </Text>
</View>
<View style={[styles.box, {borderRightWidth: 2}]}>
<Text style={{}}> O </Text>
</View>
<View style={styles.box}>
<Text style={{}}> X </Text>
</View>
</View>
<View style={[styles.boxContainer, {borderBottomWidth: 2}]}>
<View style={[styles.box, {borderRightWidth: 2}]}>
<Text style={{}}> X </Text>
</View>
<View style={[styles.box, {borderRightWidth: 2}]}>
<Text style={{}}> O </Text>
</View>
<View style={styles.box}>
<Text style={{}}> O </Text>
</View>
</View>
<View style={styles.boxContainer}>
<View style={[styles.box, {borderRightWidth: 2}]}>
<Text style={{}}> X </Text>
</View>
<View style={[styles.box, {borderRightWidth: 2}]}>
<Text style={{}}> X </Text>
</View>
<View style={styles.box}>
<Text style={{}}> O </Text>
</View>
</View>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1, alignItems: 'center', justifyContent: 'center',
},
boxContainer: {
flexDirection: 'row', alignItems: 'center',
},
box: {
width: width*0.3, height: width*0.3, alignItems: 'center', justifyContent: 'center',
}
})
