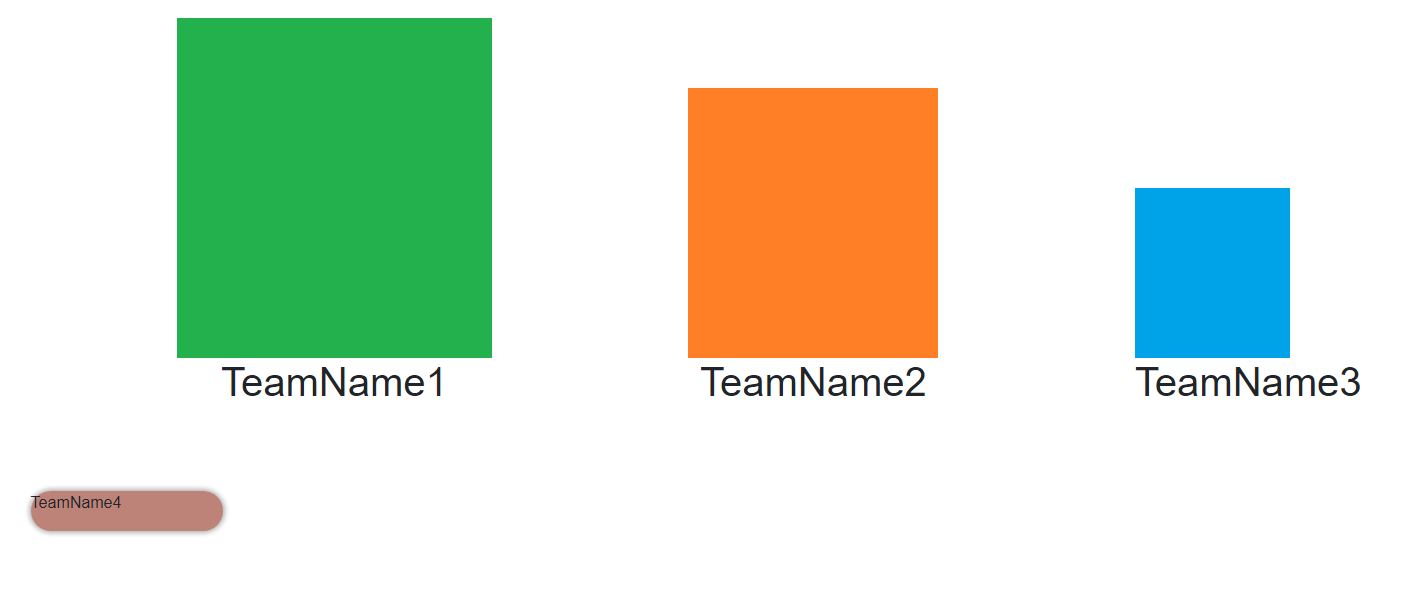
I am trying to make the three items in the top_three div to be displayed in a row but when I set it to row nothing happens, but if I set the .scoreboard to row then I get the row, but I don't want the .restplaces div to be in a row I want it to be displayed underneath, I really don't understand why it's not working. I use a css file with a Razor component:
Razor component:
@if (Teams is not null)
{
<div >
<div ></div>
**(There are like 20 more of this div but i don't wanna clutter this here)**
</div>
<div >
@do
{
_place ;
var allteams = Teams.Where(team => team.TeamPoints ==
Teams[0].TeamPoints).ToList();
foreach (var team in allteams)
{
<div >
@if (_place == 2)
{
<div >
<div ></div>
<h1>@team.TeamName</h1>
</div>
}
@if (_place == 1)
{
<div >
<div ></div>
<h1>@team.TeamName</h1>
</div>
}
@if (_place == 3)
{
<div >
<div ></div>
<h1>@team.TeamName</h1>
</div>
}
</div>
@if (_place > 3)
{
<div >
<p>@_place. @team.TeamName</p>
</div>
}
Teams.Remove(team);
}
if (Teams.Count == 0)
{
_scoreboardCreated = true;
}
} while (_scoreboardCreated == false);
</div>
}
else if (_deleted is true)
{
<h1>Session expired</h1>
}
else
{
<h1>Loading...</h1>
}
And here the CSS-file (I use a div with a background-image because the img htmltag just doesn't seem to load the image).
.scoreboard {
display:flex;
flex-direction: column;
text-align: center;
align-items: center;
}
.top_three {
display: flex;
flex-direction: row;
justify-content: center;
align-content: center;
}
.firstplace {
padding: 8vh 5vw 5vh 5vw;
}
.firstplaceimg {
background-image: url("/images/Firstplace.png");
height: 340px;
width: 315px;
}
.secondplace {
padding: 15vh 5vw 5vh 5vw;
}
.secondplaceimg {
background-image: url("/images/Secondplace.png");
height: 270px;
width: 250px;
}
.thirdplace {
padding: 28vh 5vw 8vh 5vw;
}
.thirdplaceimg {
background-image: url("/images/Thirdplace.png");
height: 170px;
width: 155px;
}
.restplaces {
display:flex;
margin: 0vh 0vw 5vh 3vw;
background-color: #bd8379;
width: 10vw;
border-radius: 20px;
box-shadow: 0 0 5px 2px rgba(0,0,0, .30);
}
/*CONFETTI*/
.confetti_container {
min-height: 70vh;
overflow: hidden;
padding: 60px;
position: absolute;
width: 95%;
}
.confetti {
background: rgb(166,124,0);
background: linear-gradient(0deg, rgba(166,124,0,1) 0%, rgba(191,155,48,1) 10%,
rgba(255,191,0,1) 20%, rgba(255,207,64,1) 30%, rgba(255,220,115,1) 40%,
rgba(255,216,99,1)
50%, rgba(255,220,115,1) 60%, rgba(255,207,64,1) 70%, rgba(255,191,0,1) 80%,
rgba(191,155,48,1) 90%, rgba(166,124,0,1) 100%);
border: 1px solid #A57C01;
position: absolute;
display: flex;
width: 10px;
height: 25px;
top: -100px;
}
.confetti:nth-child(1) {
animation: fall 2.5s linear infinite;
left: 10%;
}
It feels like I'm just missing a tiny detail
Thanks for the help!
CodePudding user response:
You can try to use display: inline-block; to make the divs in one row,change the css of scoreboard and top_three like this:
.scoreboard {
flex-direction: column;
text-align: center;
align-items: center;
}
.top_three {
display: inline-block;
flex-direction: row;
justify-content: center;
align-content: center;
}