I need to position a few elements responsively on the screen for my chat application. I have tried the grid system, but it doesn't seem to be working out.
I need a layout like the following:

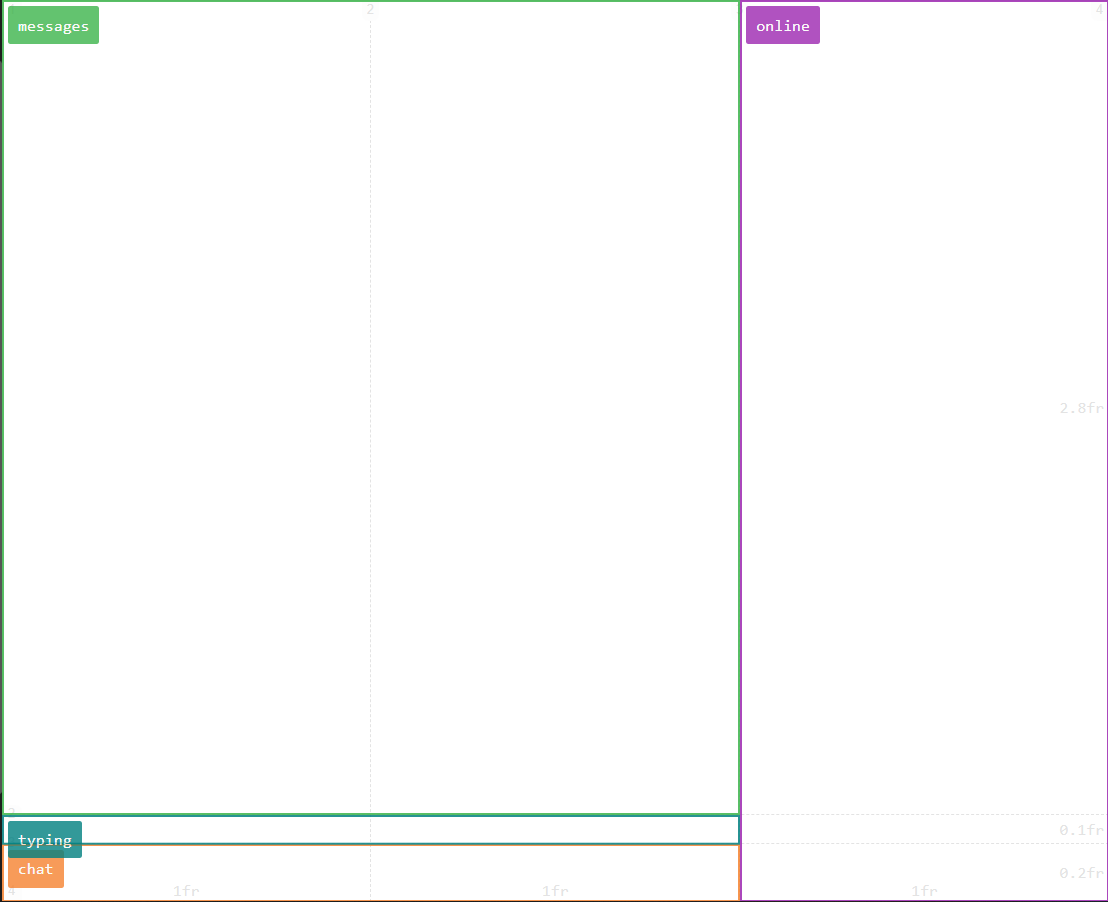
The typing area shows which user is typing and online shows which user is online. Messages show the messages and chat contains the input. Using the grid system I got : [![enter image description here][1]][1]
The typing for one should come above the input, and the input should not take the entire space. The chat area is like this:
<form id="form" action="">
<div id="typing"> </div>
<input id="input" autocomplete="off" /><button>Send</button>
</form>
Css:
#form {
background: rgba(0, 0, 0, 0.15);
padding: 0.25rem;
position: fixed;
bottom: 0;
left: 0;
right: 0;
display: flex;
height: 3rem;
box-sizing: border-box;
backdrop-filter: blur(10px);
}
#input {
border: none;
padding: 0 1rem;
flex-grow: 1;
border-radius: 2rem;
margin: 0.25rem;
}
#input:focus {
outline: none;
}
#form>button {
background: #333;
border: none;
padding: 0 1rem;
margin: 0.25rem;
border-radius: 3px;
outline: none;
color: #fff;
}
Any help is greatly appreciated. Thanks! [1]: https://i.stack.imgur.com/uIY86.png
CodePudding user response:
As for the layout, use a flexbox to divide the left and right (online) panel
<div style="display:flex;width:100%;height:100vh">
<div id="left-side">
<div id="messages"></div>
<div id="typing"></div>
<div id="chat"></div>
</div>
<div id="online"></div>
</div>
The left-side div should have display:block, and as for the measurements choose whatever is to your liking.
Color coded the end result should look like this
