I'm trying to do some sort of timeline design using CSS grid, with elements interweaved on both sides. But at least rows 1, 2 and the last have juste blanked unused space.
The columns are declared, but the rows aren't. So I tried using grid-auto-rows: min-content, but it didn't change anything. Actually, whatever the value I put doesn't change anything. I tried putting hardcoded px value (which is not a option) for testing, and I can easily keep the integrity of the design without the dead space.
Tested on Firefox and Brave
* {
margin: 0;
font-family: "Ubuntu", sans-serif;
box-sizing: border-box;
}
:root {
font-size: 1px;
}
body {
font-size: 16rem;
}
/*******/
.wrapper {
--border-width: 0.5em;
--gap: 8rem;
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: var(--gap);
padding: 0.5em;
align-items: start;
}
h2 {
grid-column: 1/2;
grid-row: 1/2;
font-size: 2em;
}
section {
position: relative;
text-align: justify;
border-top: var(--border-width) solid var(--accent);
border-bottom: var(--border-width) solid transparent;
padding: 0 0.5em;
max-width: 60ch;
}
section::after {
content: "";
display: block;
height: var(--border-width);
width: calc(var(--border-width) var(--gap));
background-color: var(--accent);
position: absolute;
top: calc(-1 * var(--border-width));
z-index: -1;
}
section:nth-of-type(odd) {
grid-column: 3/4;
border-right: var(--border-width) solid var(--accent);
border-top-right-radius: 1em;
}
section:nth-of-type(odd)::after {
left: 0;
translate: -100%;
}
section:nth-of-type(even) {
grid-column: 1/2;
justify-self: end;
border-left: var(--border-width) solid var(--accent);
border-top-left-radius: 1em;
}
section:nth-of-type(even)::after {
right: 0;
translate: 100%;
}
.date {
grid-column: 2/3;
display: flex;
flex-flow: column nowrap;
align-items: center;
font-size: 12rem;
padding: 0.6em 0.3em;
line-height: 0.7em;
background-color: var(--accent);
color: white;
}
.date:nth-of-type(odd) {
border-radius: 1em 0 1em 0;
}
.date:nth-of-type(even) {
border-radius: 0 1em 0 1em;
}
.date>* {
flex-basis: 100%;
}
.green {
--accent: hsl(171, 67%, 28%);
grid-row: 1/3;
}
.orange {
--accent: hsl(22, 99%, 50%);
grid-row: 2/4;
}
.orange.date {
grid-row: 2/3;
}
.yellow {
--accent: hsl(46, 100%, 47%);
grid-row: 3/5;
}
.yellow.date {
grid-row: 3/4;
}
.pink {
--accent: hsl(343, 78%, 62%);
grid-row: 4/6;
}
.pink.date {
grid-row: 4/5;
}
.blue {
--accent: hsl(192deg 80% 48%);
grid-row: 5/7;
}
.blue.date {
grid-row: 5/6;
}<div >
<h2>Lorem Ipsum</h2>
<section >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Minus quidem qui, aliquid asperiores commodi officiis inventore laboriosam dignissimos dolor officia id itaque tempora provident exercitationem accusamus expedita ullam dolorum fuga. Officiis temporibus
porro nesciunt libero, eum aliquid doloremque minima nisi sint minus id mollitia ea quisquam consequuntur laudantium autem. Aperiam.
</section>
<p ><span>03/2022</span>-<span>04/2023</span></p>
<section >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eum, quisquam atque. Dolores beatae, nisi, laborum perspiciatis architecto non dolorem quae, doloribus aliquam quaerat rem? Esse hic illum sint mollitia quibusdam repellendus totam dolorum voluptatem
ipsa, nobis sapiente. Quasi quo porro aperiam cumque nobis debitis praesentium dolorem omnis repellat saepe. Incidunt laudantium at similique nobis perferendis et illo dolor aliquid nisi voluptatum eaque ab accusamus maxime possimus, ut ratione soluta
nam, natus quibusdam illum! Qui modi cum libero odit blanditiis distinctio eveniet illo facilis alias, aut neque perspiciatis et ipsam, hic natus? Explicabo consequuntur voluptatibus a ipsam voluptatem, deleniti at doloribus!
</section>
<p ><span>12/2020</span>-<span>02/2022</span></p>
<section >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius, aliquam blanditiis! Magnam dolorem nostrum molestias modi, ratione id quaerat adipisci dolore impedit quas voluptate recusandae nisi deleniti sed, doloremque ullam ducimus. Voluptatem aut
praesentium magni iusto blanditiis? Doloremque, maxime necessitatibus eaque obcaecati voluptate cumque veritatis exercitationem, dolor ex beatae blanditiis.
</section>
<p ><span>11/2018</span>-<span>10/2020</span></p>
<section >
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Perferendis blanditiis repellat nulla iste illo quos, culpa sint nihil doloribus quae molestiae eaque perspiciatis reiciendis exercitationem eum minima molestias voluptatum consequatur quisquam
asperiores obcaecati? Quas animi quis itaque molestias praesentium maiores minima. Consequuntur hic explicabo eos expedita quidem, dolorum maiores perferendis, illum quod, placeat magni! Exercitationem architecto iusto deserunt magni possimus.
</section>
<p ><span>01/2018</span>-<span>11/2018</span></p>
<section >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur minima illum, accusamus recusandae eveniet blanditiis repellendus quaerat ullam inventore eaque? Doloremque delectus quibusdam rem hic! Modi ducimus iusto perspiciatis incidunt quidem
cum, optio, soluta id voluptatum placeat nobis quasi maxime dolorem magni pariatur cumque illum odio dolor. Dolor libero sint ea iste, autem rerum cupiditate enim aliquam? Cumque voluptatum at dolore. Veritatis, assumenda autem. Culpa facilis dolorum
molestias voluptatum, natus, fugit fuga amet veritatis, dicta similique suscipit temporibus porro tempora?
</section>
<p ><span>07/2014</span>-<span>07/2017</span></p>
</divCodePudding user response:
Hello
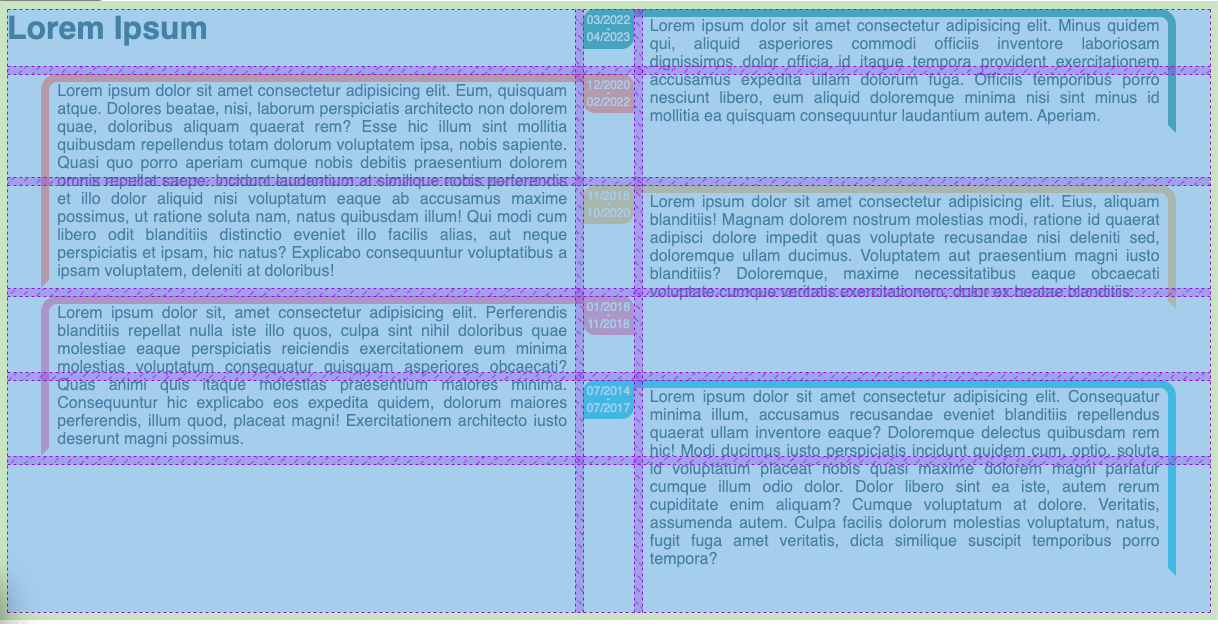
If you look at the screenshot of your code view with dev tools (we see the grid), it's normal you have blank space!
Try to take out the title out of the grid. Or that could also be solved with nested grid
CodePudding user response:
try like below,
:root {
font-size: 1px;
}
body {
font-size: 16rem;
}
/*******/
.wrapper {
--border-width: 0.5em;
--gap: 8rem;
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: var(--gap);
padding: 0.5em;
align-items: start;
}
h2 {
grid-column: 1/2;
grid-row: 1/2;
font-size: 2em;
}
section {
position: relative;
text-align: justify;
border-top: var(--border-width) solid var(--accent);
border-bottom: var(--border-width) solid transparent;
padding: 0 0.5em;
max-width: 60ch;
}
section::after {
content: "";
display: block;
height: var(--border-width);
width: calc(var(--border-width) var(--gap));
background-color: var(--accent);
position: absolute;
top: calc(-1 * var(--border-width));
z-index: -1;
}
section:nth-of-type(odd) {
grid-column: 3/4;
border-right: var(--border-width) solid var(--accent);
border-top-right-radius: 1em;
}
section:nth-of-type(odd)::after {
left: 0;
translate: -100%;
}
section:nth-of-type(even) {
grid-column: 1/2;
justify-self: end;
border-left: var(--border-width) solid var(--accent);
border-top-left-radius: 1em;
}
section:nth-of-type(even)::after {
right: 0;
translate: 100%;
}
.date {
grid-column: 2/3;
display: flex;
flex-flow: column nowrap;
align-items: center;
font-size: 12rem;
padding: 0.6em 0.3em;
line-height: 0.7em;
background-color: var(--accent);
color: white;
margin:0px;
}
.date:nth-of-type(odd) {
border-radius: 1em 0 1em 0;
}
.date:nth-of-type(even) {
border-radius: 0 1em 0 1em;
}
.date>* {
flex-basis: 100%;
}
.green {
--accent: hsl(171, 67%, 28%);
grid-row: 1/3;
}
.orange {
--accent: hsl(22, 99%, 50%);
grid-row: 2/4;
}
.orange.date {
grid-row: 2/3;
}
.yellow {
--accent: hsl(46, 100%, 47%);
grid-row: 3/5;
}
.yellow.date {
grid-row: 3/4;
}
.pink {
--accent: hsl(343, 78%, 62%);
grid-row: 4/6;
}
.pink.date {
grid-row: 4/5;
}
.blue {
--accent: hsl(192deg 80% 48%);
grid-row: 5/7;
}
.blue.date {
grid-row: 5/6;
}<div >
<h2>date wise</h2>
<section >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Minus quidem qui, aliquid asperiores commodi officiis inventore laboriosam dignissimos dolor officia id itaque tempora provident exercitationem accusamus expedita ullam dolorum fuga. Officiis temporibus
porro nesciunt libero, eum aliquid doloremque minima nisi sint minus id mollitia ea quisquam consequuntur laudantium autem. Aperiam.
</section>
<p ><span>03/2022</span>-<span>04/2023</span></p>
<section >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eum, quisquam atque. Dolores beatae, nisi, laborum perspiciatis architecto non dolorem quae, doloribus aliquam quaerat rem? Esse hic illum sint mollitia quibusdam repellendus totam dolorum voluptatem
ipsa, nobis sapiente. Quasi quo porro aperiam cumque nobis debitis praesentium dolorem omnis repellat saepe. Incidunt laudantium at similique nobis perferendis et illo dolor aliquid nisi voluptatum eaque ab accusamus maxime possimus, ut ratione soluta
nam, natus quibusdam illum! Qui modi cum libero odit blanditiis distinctio eveniet illo facilis alias, aut neque perspiciatis et ipsam, hic natus? Explicabo consequuntur voluptatibus a ipsam voluptatem, deleniti at doloribus!
</section>
<p ><span>12/2020</span>-<span>02/2022</span></p>
<section >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius, aliquam blanditiis! Magnam dolorem nostrum molestias modi, ratione id quaerat adipisci dolore impedit quas voluptate recusandae nisi deleniti sed, doloremque ullam ducimus. Voluptatem aut
praesentium magni iusto blanditiis? Doloremque, maxime necessitatibus eaque obcaecati voluptate cumque veritatis exercitationem, dolor ex beatae blanditiis.
</section>
<p ><span>11/2018</span>-<span>10/2020</span></p>
<section >
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Perferendis blanditiis repellat nulla iste illo quos, culpa sint nihil doloribus quae molestiae eaque perspiciatis reiciendis exercitationem eum minima molestias voluptatum consequatur quisquam
asperiores obcaecati? Quas animi quis itaque molestias praesentium maiores minima. Consequuntur hic explicabo eos expedita quidem, dolorum maiores perferendis, illum quod, placeat magni! Exercitationem architecto iusto deserunt magni possimus.
</section>
<p ><span>01/2018</span>-<span>11/2018</span></p>
<section >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur minima illum, accusamus recusandae eveniet blanditiis repellendus quaerat ullam inventore eaque? Doloremque delectus quibusdam rem hic! Modi ducimus iusto perspiciatis incidunt quidem
cum, optio, soluta id voluptatum placeat nobis quasi maxime dolorem magni pariatur cumque illum odio dolor. Dolor libero sint ea iste, autem rerum cupiditate enim aliquam? Cumque voluptatum at dolore. Veritatis, assumenda autem. Culpa facilis dolorum
molestias voluptatum, natus, fugit fuga amet veritatis, dicta similique suscipit temporibus porro tempora?
</section>
<p ><span>07/2014</span>-<span>07/2017</span></p>
</div>please comment if any query
CodePudding user response:
To remove the unused space in your CSS grid, you can use the grid-template-rows property to explicitly specify the number of rows in your grid and set their heights. This will override the default behavior of grid-auto-rows and remove the unused space.
For example, you can add the following to your CSS:
.wrapper {
grid-template-rows: auto auto auto auto;
}
This will create four rows with heights determined by their content (using the auto value). You can adjust the values as needed to fit your design.