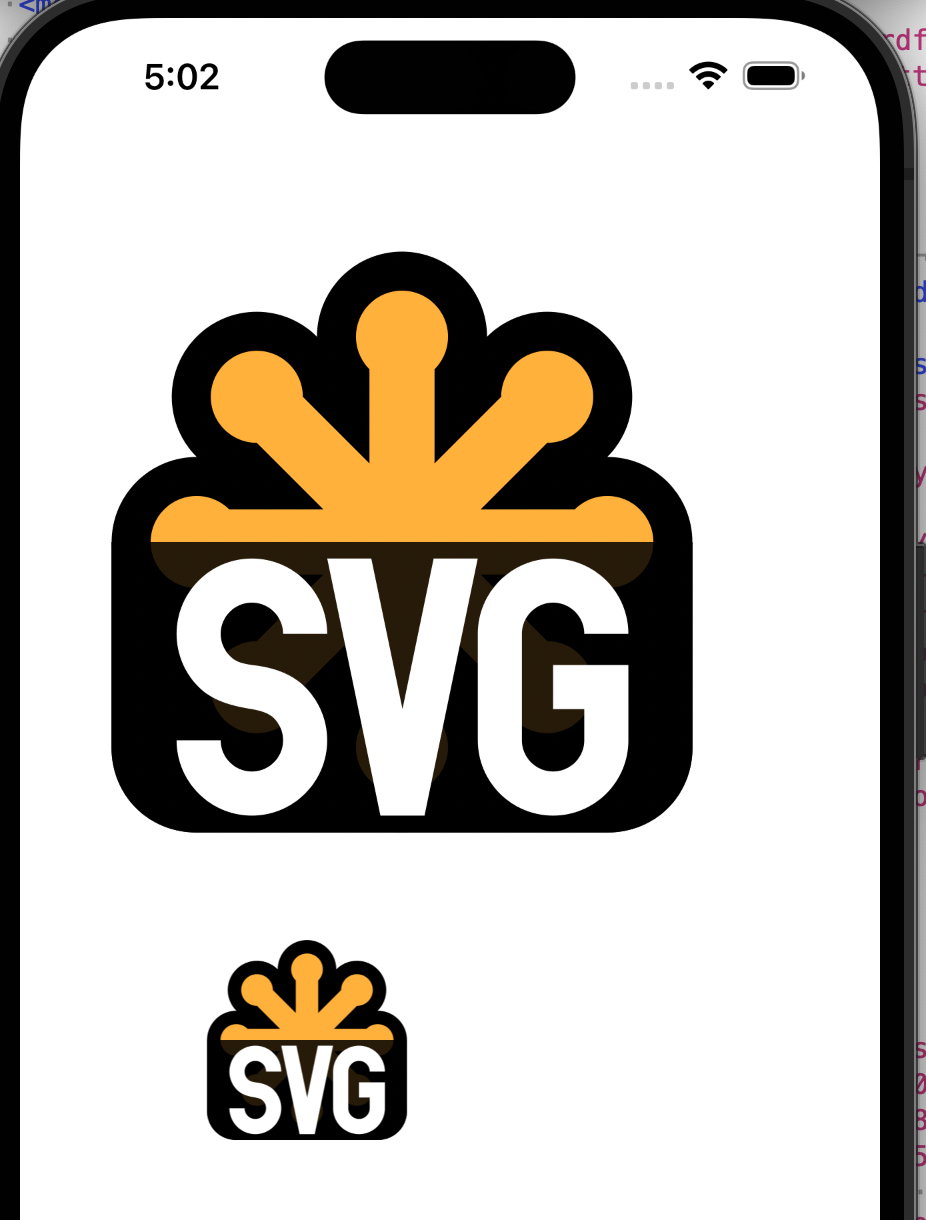
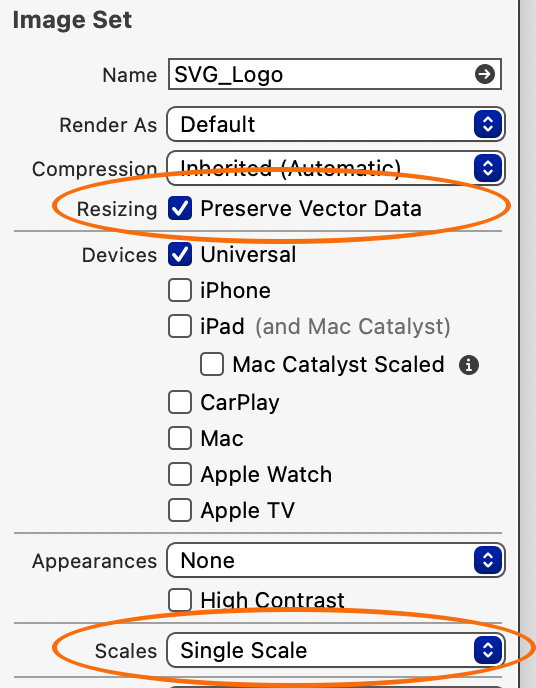
That was done without code. All I did was to configure the SVG in the asset catalog to have a single size and to preserve vector data:
That is completely different from what you're doing; you are drawing the SVG into a graphics context, so you are throwing away the vector data and substituting a bitmap, which of course does not scale perfectly.
CodePudding user response:
Not pretending to give a full answer, just a few ideas:
- Please check this nice tutorial which explains the need of using
.interpolation(.none)in such cases forSwiftUI.Image. - Don't resize the UI image - resize only SwiftUI image, as now you know a very simple way to deny interpolation.
- If the step 2 won't work (e.g. no transparency(alpha channel) or some other problems), probably you'll have to pre-process that
UIImagewith CoreGraphics (this is definitely not performant, but may look good). - In the worst-case scenario, you'll have to implement that
UIImage.resizefunction usingCGContext, paying attention to the interpolation quality.
So, the main ideas are:
- You tried
UIGraphicsImageRenderer, but there still are a lot of other options to explore, and you should check them one-by-one to get some intuition of what works and what doesn't. - Your resized image looks blurry, so the main issue is probably with the interpolation (mixing a neighbouring pixels' alpha channel when you downscale), so you should deny the interpolation. You can investigate how to fix the performance issues once everything is rendered well.