So i have a problem with the css. I have one login page which has css with styles in it. One of them is for span:
login.css:
span {
font-size: 12px;
padding: 3px;
color: red;
display: none;
}
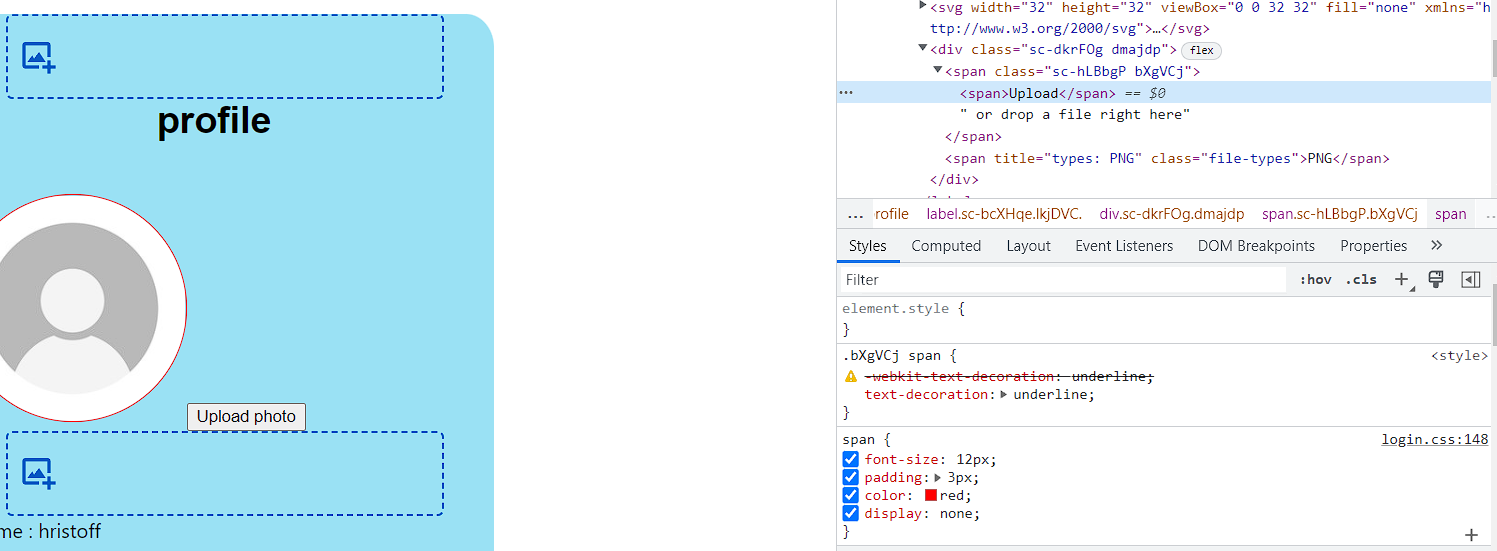
and works fine on the login page, but now i have "my profile page " and im using a function from a library (react-drag-drop-files), which makes me a component which has a span element in it
 and as i can see here it is using the login.css file which i have not imported into my React function. So i cant style only the span in the "my profile" page simply because i have no access to it. I have also tried to make new span style in the myprofile.css but that messed up the span on the login page. So I think I'm trying to find a way how to separate the two files even though they are not connected.
and as i can see here it is using the login.css file which i have not imported into my React function. So i cant style only the span in the "my profile" page simply because i have no access to it. I have also tried to make new span style in the myprofile.css but that messed up the span on the login page. So I think I'm trying to find a way how to separate the two files even though they are not connected.
CodePudding user response:
I am not sure I understand your problem.
Have you tried using a className for the spans in your login page and create a class in css? By doing this you should be able to modify only the login page spans.
You could also create different css files for each page.
Hope this helps you
If you don't have direct access to those span styles, I imagine you could wrap those spans in a div, if you can do this, you can also give a className to that div and do something like this in CSS:
.divClass span{
/*your style here*/
}By doing this you should be able to control the styles.
Checking the code of the respective files would be better in order to help you.
CodePudding user response:
This is how I found out that your span styling applies to both the login page and the profile page. This is because you have globally targeted the span for styling in css , don't target the span globally, add a class for your span on the login page and style them
