I am using Tailwind I need to add some padding at t-head and t-body.
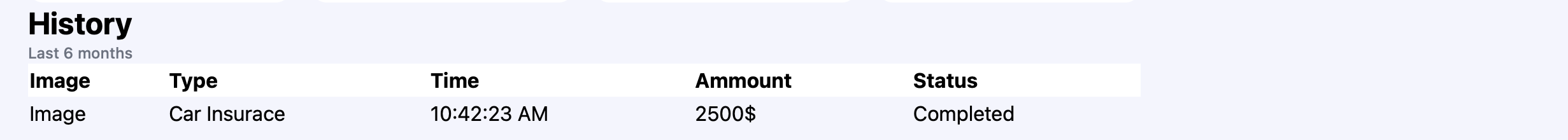
Its look like this right now white background and the text and background border merged I need to give spacing so headings have some padding with white background.
Code
<div>
<div>
<div >History</div>
<div >Last 6 months</div>
</div>
<table >
<thead >
<tr>
<th >Image</th>
<th >Type</th>
<th >Time</th>
<th >Ammount</th>
<th >Status</th>
</tr>
</thead>
<tbody>
<tr>
<td>Image</td>
<td>Car Insurace</td>
<td>10:42:23 AM</td>
<td>2500$</td>
<td>Completed</td>
</tr>
</tbody>
</table>
</div>
CodePudding user response:
simple add padding to heading table
<div >
<div>
<div >History</div>
<div >Last 6 months</div>
</div>
<table >
<thead >
<tr>
<th >Image</th>
<th >Type</th>
<th >Time</th>
<th >Ammount</th>
<th >Status</th>
</tr>
</thead>
<tbody>
<tr>
<td>Image</td>
<td>Car Insurace</td>
<td>10:42:23 AM</td>
<td>2500$</td>
<td>Completed</td>
</tr>
</tbody>
</table>
CodePudding user response:
I suggest you read this page.
https://tailwindcss.com/docs/border-spacing
simple e,g
<table >
<thead>
<tr>
<th >State</th>
<th >City</th>
</tr>
</thead>
<tbody>
<tr>
<td >Indiana</td>
<td >Indianapolis</td>
</tr>
<tr>
<td >Ohio</td>
<td >Columbus</td>
</tr>
<tr>
<td >Michigan</td>
<td >Detroit</td>
</tr>
</tbody>
</table> ```