 i want to align the elements in the
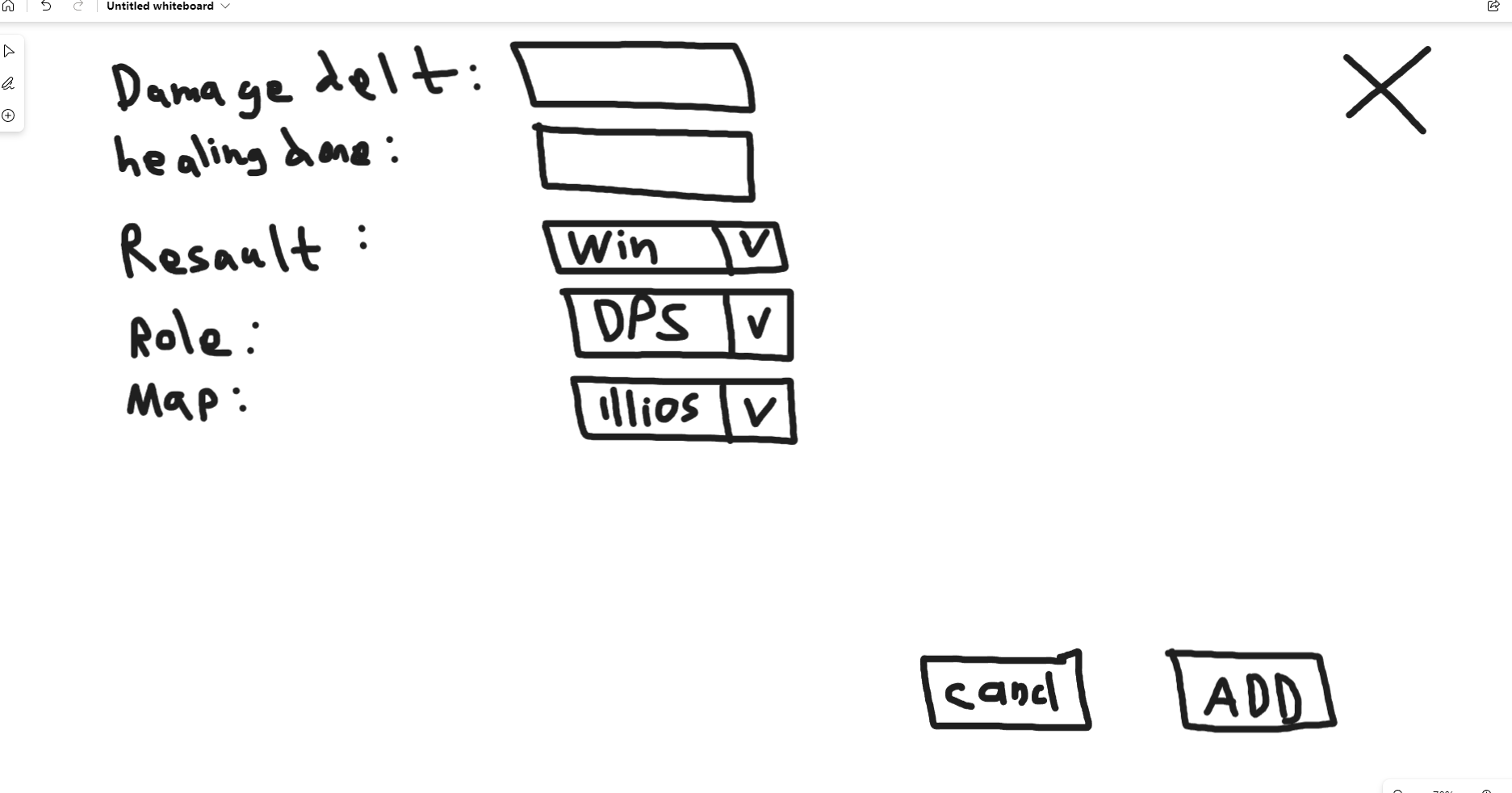
i want to align the elements in the #gameInpBox like the image billow
body{
margin: 0px;
font-family: 'Signika Negative', sans-serif;
background-color: #252525;
color: #f8f9fa;
}
.dim {
background: rgba(0,0,0, 0.6);
height: 100%;
position: fixed;
width: 100%;
z-index: 30;
display: block;
}
#gameInpBox{
z-index: 31;
height: 40vh;
width: 50vw;
position: absolute;
top: 50%;
left: 50%;
background-color: #adb5bd;
box-shadow: rgba(0, 0, 0, 0.25) 0px 54px 55px, rgba(0, 0, 0, 0.12) 0px -12px 30px, rgba(0, 0, 0, 0.12) 0px 4px 6px, rgba(0, 0, 0, 0.17) 0px 12px 13px, rgba(0, 0, 0, 0.09) 0px -3px 5px;
transform: translate(-50%, -50%);
border-radius: 15px;
}
.form{
}
label{
text-align: left;
}
input{
width: 10vw;
}
select{
width: 8vw;
}
#Add{
backface-visibility: hidden;
font-family: 'Signika Negative', sans-serif;
border: 0;
border-radius: .375rem;
box-sizing: border-box;
color: black;
font-weight: 600;
cursor: pointer;
display: inline-block;
font-size: 2vh;
letter-spacing: -.01em;
line-height: 1.3;
/* padding: 1rem 1.25rem; */
position: absolute;
text-align: center;
text-decoration: none;
transform: translateZ(0) scale(1);
transition: transform .2s;
user-select: none;
-webkit-user-select: none;
touch-action: manipulation;
width: 10vw;
height: 5vh;
right: 2%;
bottom: 1vh;
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
}
#cancel{
backface-visibility: hidden;
font-family: 'Signika Negative', sans-serif;
border: 0;
border-radius: .375rem;
box-sizing: border-box;
color: black;
font-weight: 600;
cursor: pointer;
display: inline-block;
font-size: 2vh;
letter-spacing: -.01em;
line-height: 1.3;
/* padding: 1rem 1.25rem; */
position: absolute;
text-align: center;
text-decoration: none;
transform: translateZ(0) scale(1);
transition: transform .2s;
user-select: none;
-webkit-user-select: none;
touch-action: manipulation;
width: 10vw;
height: 5vh;
right: 24%;
bottom: 1vh;
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
}
#close{
background: none;
border: none;
font-size: 25px;
position: absolute;
right: 5px;
cursor: pointer;
color: #252525;
}<!DOCTYPE html>
<html lang="en">
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Fira Mono&family=Signika Negative:wght@300&display=swap" rel="stylesheet">
<style>
@import url('https://fonts.googleapis.com/css2?family=Fira Mono&family=Signika Negative:wght@300&display=swap');
</style>
<meta charset="UTF-8">
<link rel="stylesheet" href="styles.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Overwatch Tracker</title>
</head>
<body>
<div id="dim">
<div id="gameInpBox">
<button id="close">✖</button>
<div id="inps">
<form >
<label for="dmg">Damage delt:</label><input type="text" id="dmgSEL" name="dmg">
<label for="heal">Healing done:</label><input type="text" id="healSEL" name="heal"><br>
<label for="resault">Resault:</label><select name="resault" id="resaultSEL">
<option value="Win">Win</option>
<option value="Draw">Draw</option>
<option value="Loss">Loss</option>
</select>
<label for="role">Role:</label><select name="role" id="roleSEL">
<option value="DPS">DPS</option>
<option value="Support">Support</option>
<option value="Tank">Tank</option>
</select>
<label for="map">Map:</label><select name="map" id="mapSEL">
<option value="Illios">Illios</option>
<option value="Kings-row">Kings row</option>
<option value="NQS">NQS</option>
</select>
</form>
<button id="cancel">Cancel</button>
<button id="Add">Add</button>
</div>
</div>
</div>
<script src="scripts.js"></script>
</body>
</html>CodePudding user response:
Taking a look at your code, it looks like you can do this by adding a display value of flex with a flex-direction of column to your class "form". This will make everything flow top to bottom.
.form {
display: flex;
flex-direction: column;
}Then you will have to get your label and input on the same line. I believe this can be done with float, though I might wrap each in a div with a flex display so I can move them around as needed on the line. If you set a width on your .form div, justify-content: space-between will push the label to the left and the input field to the right, as shown in your wireframe.
.form-wrapper {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
}<div >
<label for="dmg">Damage delt:</label>
<input type="text" id="dmgSEL" name="dmg">
</div>Awesome idea, good luck with your project!
