I have HTML with a table and label below. All items are centered on the page and linked to the page width. It looks nice on PC, but when I open it on the phone it looks a bit wrong, looks like page less, but linked to table width, and the rest items look like center on page less size:
Please advise how to link the label to the actual page width and also how to center the caption in real page width.
CSS:
h1 {
color: #0b2e13;
text-align: center;
font-size: 340%;
}
table {
text-align: center;
font-size: 20px;
margin: auto;
border: 3px solid darkblue;
border-collapse: separate;
border-spacing: 5px 10px;
width: 1000px;
}
label {
position: static ;
width: 95%;
font-size: 250%;
margin: 1%;
white-space: pre-wrap;
text-align: justify;
font-weight: bold;
}
HTML is too big, in short, its:
<h1> CAPTION </h1>
<table>
...
</table>
<label>
...
</label>
CodePudding user response:
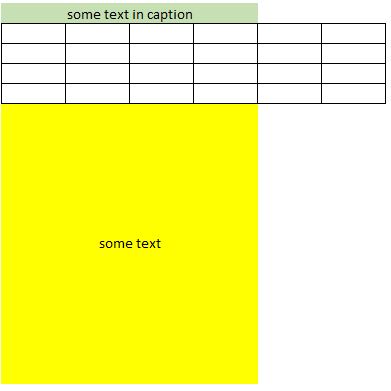
Looks like you found a solution, but I'm not sure if that's really what you want to do... In most cases, setting a min-width on the <body> isn't a good idea. Maybe that's fine with you, but this is how I would recommend doing it:
*,
html,
body {
margin: 0;
padding: 0;
box-sizing: border-box;
position: relative;
}
body {
width: 100%;
overflow-x: hidden;
}
.table-container {
overflow-x: scroll;
}
table {
border-collapse: collapse;
}
caption {
background-color: lightgreen;
}
td {
min-width: 60px;
width: min-content;
height: 20px;
border-color: black;
border-width: 1px;
border-style: solid;
}
.label {
background-color: yellow;
height: 25rem;
display: grid;
place-items: center;
}
p {
text-align: center;
}<div>
<div class='table-container'>
<table>
<caption>some text in caption</caption>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div>
<div >
<p>some text</p>
</div>
</div>Granted, I don't know your full use case. This is just my take on it.
CodePudding user response:
I found solution: just added to css >>>body {min-width: 1200px;}<<< and now all elements in center with any scale on page, and never less than table (1200 - total table width)