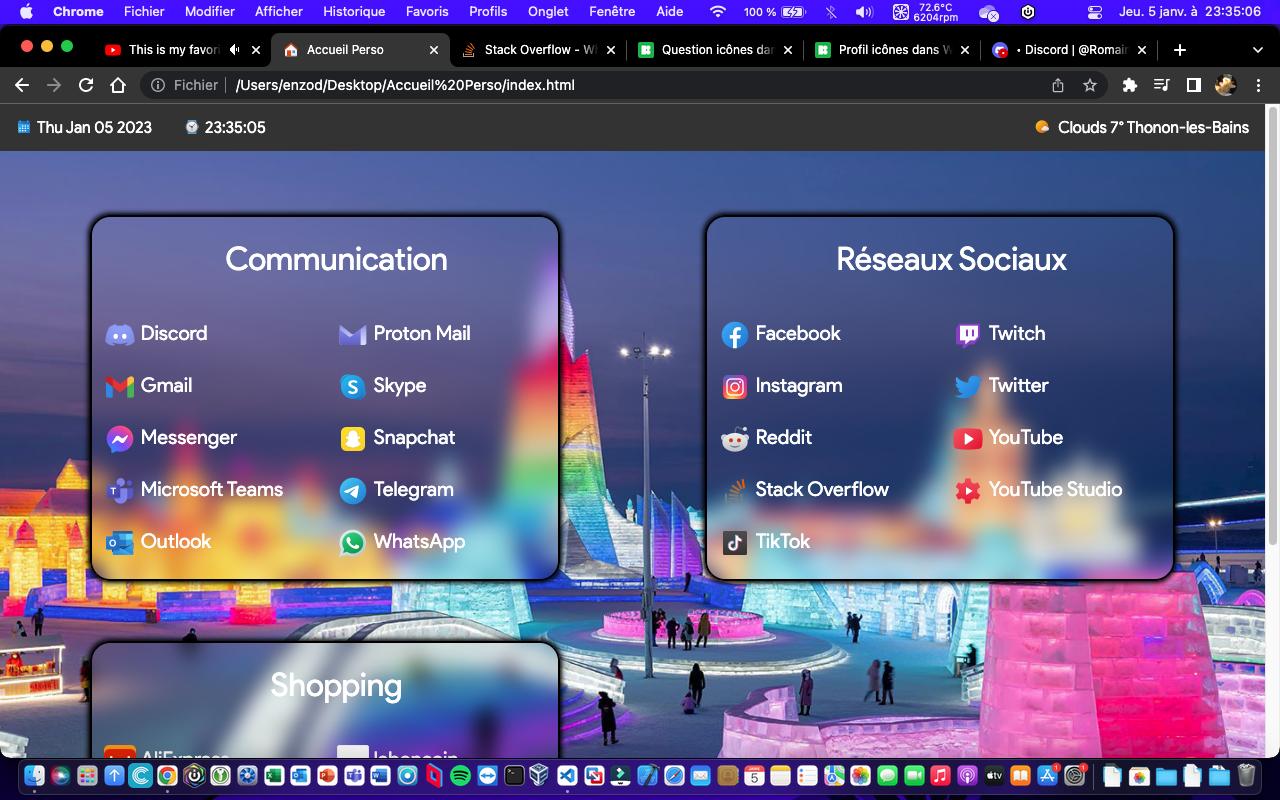
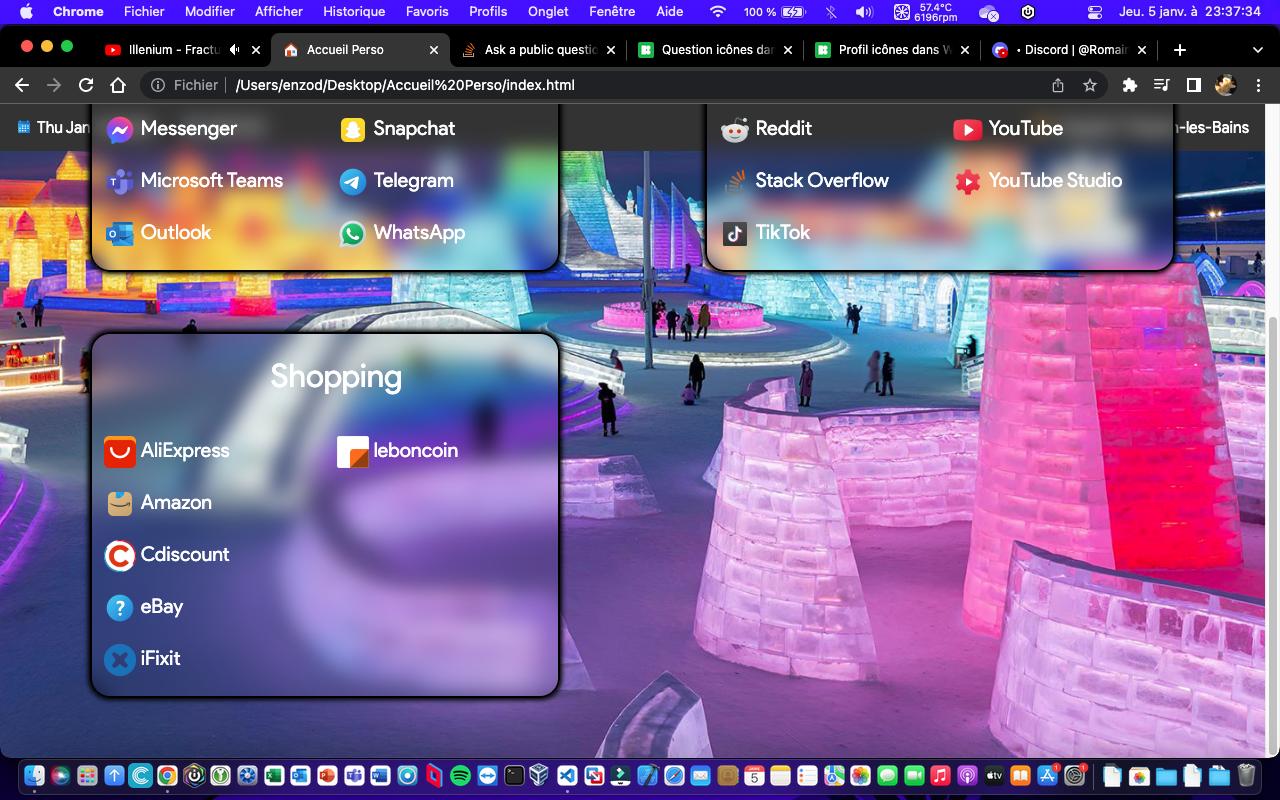
I'm trying to make a custom home page for my PC web browsers but when I scroll, the navbar is behind the divs. I'd be grateful to test a few solutions :D
Note: The icons and the weather, clock and calendar scripts are in separate files so it'll be broken for you but it's not what I need to fix so don't worry if these things are missing/broken.
I was expecting the divs to go behind the navbar but the divs are showing in the foreground...
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="theme.css">
<title>Accueil Perso</title>
<link rel="icon" href="./resources/favicons/home.ico">
</head>
<body>
<style>
@import url('https://fonts.cdnfonts.com/css/product-sans');
</style>
<nav>
<ul>
<li ><img alt="" src="./resources/icons/calendrier.png"><span id="date"></span></li>
<script src="calendar.js"></script>
<li ><img alt="" src="./resources/icons/montre.png"><span id="time"></span></li>
<script src="clock.js"></script>
<li >
<img alt="" src="./resources/icons/soleil.png">
<span id="description"></span>
<span id="temp"></span>
<span id="location"></span>
</li>
<script src="weather.js"></script>
</ul>
</nav>
<main>
<h1><noscript>You need to enable JavaScript for this page to be able to work properly.</noscript></h1>
<div >
<h1>Communication</h1>
<div >
<p><a target="_blank" rel="noopener noreferrer" href="https://discord.com/channels/@me"><img alt="" src="./resources/icons/discord.png">Discord</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://mail.google.com/mail/u/0/?hl=fr#inbox"><img alt="" src="./resources/icons/gmail.png">Gmail</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://www.messenger.com"><img alt="" src="./resources/icons/messenger.png">Messenger</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://teams.live.com/_#/conversations/?ctx=chat"><img alt="" src="./resources/icons/microsoft-teams.png">Microsoft Teams</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://outlook.live.com/mail/0/inbox"><img alt="" src="./resources/icons/outlook.png">Outlook</a></p>
</div>
<div >
<p><a target="_blank" rel="noopener noreferrer" href="https://mail.proton.me/u/0/inbox"><img alt="" src="./resources/icons/protonmail.png">Proton Mail</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://web.skype.com"><img alt="" src="./resources/icons/skype.png">Skype</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://web.snapchat.com"><img alt="" src="./resources/icons/snapchat.png">Snapchat</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://web.telegram.org/z"><img alt="" src="./resources/icons/telegram.png">Telegram</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://web.whatsapp.com"><img alt="" src="./resources/icons/whatsapp.png">WhatsApp</a></p>
</div>
</div>
<div >
<h1>Réseaux Sociaux</h1>
<div >
<p><a target="_blank" rel="noopener noreferrer" href="https://www.facebook.com"><img alt="" src="./resources/icons/facebook.png">Facebook</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://www.instagram.com"><img alt="" src="./resources/icons/instagram.png">Instagram</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://www.reddit.com"><img alt="" src="./resources/icons/reddit.png">Reddit</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://stackoverflow.com"><img alt="" src="./resources/icons/stack-overflow.png">Stack Overflow</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://www.tiktok.com"><img alt="" src="./resources/icons/tiktok.png">TikTok</a></p>
</div>
<div >
<p><a target="_blank" rel="noopener noreferrer" href="https://www.twitch.tv"><img alt="" src="./resources/icons/twitch.png">Twitch</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://twitter.com"><img alt="" src="./resources/icons/twitter.png">Twitter</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://www.youtube.com"><img alt="" src="./resources/icons/youtube.png">YouTube</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://studio.youtube.com"><img alt="" src="./resources/icons/youtube-studio.png">YouTube Studio</a></p>
</div>
</div>
<div >
<h1>Shopping</h1>
<div >
<p><a target="_blank" rel="noopener noreferrer" href="https://fr.aliexpress.com"><img alt="" src="./resources/icons/aliexpress.ico">AliExpress</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://amazon.fr"><img alt="" src="./resources/icons/amazon.png">Amazon</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://www.cdiscount.com"><img alt="" src="./resources/icons/cdiscount.ico">Cdiscount</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://www.ebay.fr"><img alt="" src="./resources/icons/aide.png">eBay</a></p>
<p><a target="_blank" rel="noopener noreferrer" href="https://fr.ifixit.com"><img alt="" src="./resources/icons/ifixit.png">iFixit</a></p>
</div>
<div >
<p><a target="_blank" rel="noopener noreferrer" href="https://www.leboncoin.fr"><img alt="" src="./resources/icons/leboncoin.png">leboncoin</a></p>
</div>
</div>
</main>
</body>
CSS file that gives a nice look to the page
body {
background-image: url(https://bing.biturl.top/?resolution=1920&format=image&index=0&mkt=fr-FR);
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin: 0;
padding: 0;
}
main {
margin: 25px;
padding: 25px;
}
main img {
vertical-align: middle;
margin-right: 5px;
}
h1 {
color: black;
text-align: center;
font-family: 'Product Sans', sans-serif;
font-weight: normal;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
position: fixed;
top: 0;
width: 100%;
}
ul img {
vertical-align: -8%;
margin-right: 5px;
}
li {
font-family: 'Product Sans', sans-serif;
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Change the link color to #111 (black) on hover */
li a:hover {
background-color: #111;
}
.active {
background-color: #04AA6D;
}
p {
font-family: 'Product Sans', sans-serif;
font-size: 20px;
}
.calendar {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.clock {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.weather {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
float: right;
}
.CommunicationBox {
border: 2px outset rgb(0, 0, 0);
border-radius: 20px;
box-shadow: 0px 0px 5px 2px rgb(0, 0, 0);
text-indent: 5%;
text-align: left;
height: 20%;
width: 40%;
margin-top: 40px;
margin-left: 40px;
float: left;
overflow: hidden;
}
.SocialNetworksBox {
border: 2px outset rgb(0, 0, 0);
border-radius: 20px;
box-shadow: 0px 0px 5px 2px rgb(0, 0, 0);
text-indent: 5%;
text-align: left;
height: 20%;
width: 40%;
margin-top: 40px;
margin-right: 40px;
float: right;
overflow: hidden;
}
.ShoppingBox {
border: 2px outset rgb(0, 0, 0);
border-radius: 20px;
box-shadow: 0px 0px 5px 2px rgb(0, 0, 0);
text-indent: 5%;
text-align: left;
height: 20%;
width: 40%;
margin-top: 60px;
margin-left: 40px;
margin-bottom: 60px;
float: left;
overflow: hidden;
}
div {
backdrop-filter: blur(10px);
}
div h1 {
color: white;
}
a img {
height: 32px;
width: 32px;
}
p a {
color: white;
text-decoration: none;
}
.column {
float: left;
width: 50%;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
CodePudding user response:
add z-index: 10 property in Unordered List(ul) it will work.
ul { z-index: 10 }