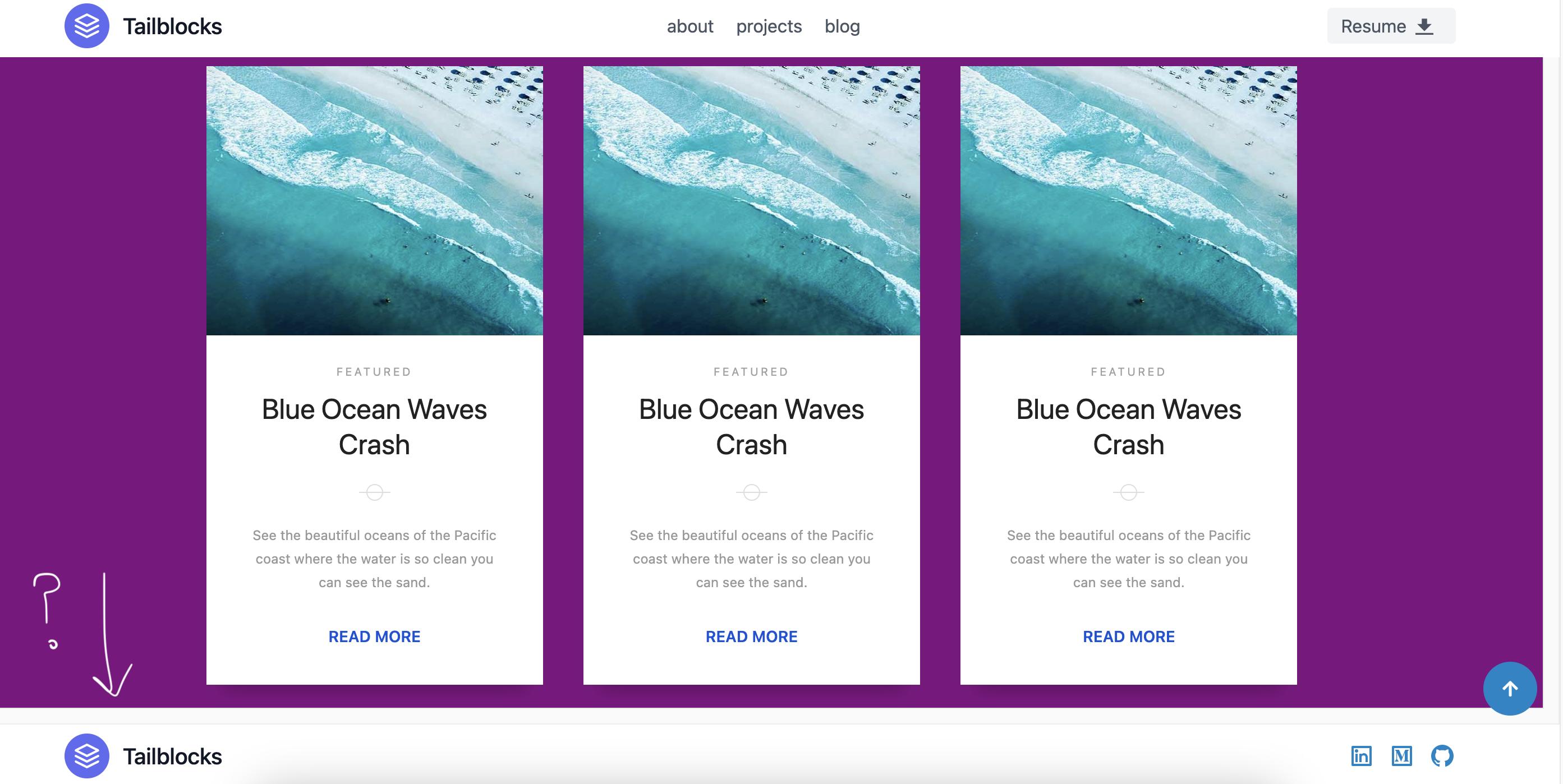
I want to prevent the cards I have from leaving the div they are in when I resize the screen. I added overflow scroll in order to solve this and it works the way I would like but I don't understand what is causing this weird grey outline at the bottom of page. I dont have any styling that would cause it. I'm not sure if this a browser thing but is there a way to remove it?
I know the grey bar on the right is for scroll but what is the bar on the bottom across the card for?
CodePudding user response:
Try overflow-y: scroll; instead of overflow: scroll;. This ensures the overflow scrollbar is only applied vertically.