I have this code:
const app = express();
const accountApp = express();
const publicApp = express();
publicApp.use(express.static(path.join(process.cwd(), "web/dist/public")));
accountApp.use(express.static(path.join(process.cwd(), "web/dist/account")));
app.use(vhost('account.*', accountApp));
app.use(publicApp);
It works perfectly on localhost: http://localhost:3000 shows public app, http://account.localhost:3000 shows account app
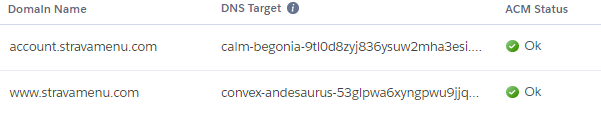
I hosted it on heroku, added subdomain like this:

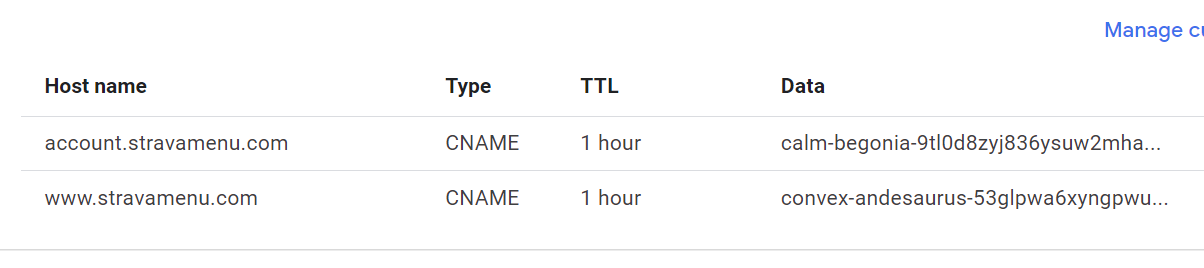
And this is on google domains:

And when I go to www.stravamenu.com it show public app, as it should. But on account.stravamenu.com it shows public app instead of account app.
Is the problem in vhost? Or is it heroku or google domains?
CodePudding user response:
Solution:
app.use(vhost('account.*.*', accountApp));
app.use(vhost("www.*.*", publicApp));
For some reason account.* is not the same as account.*.*. So account.* will work on localhost. If you want to change account.*.* with account.* I recommend adding a statement that checks if you're in dev mode:
const isProd = proccess.env.PROD;
if(isProd) {
app.use(vhost('account.*.*', accountApp));
app.use(vhost("www.*.*", publicApp));
} else {
app.use(vhost('account.*', accountApp));
app.use(publicApp); // if you don't want to add www before localhost
}
Don't forget to set up subdomains in heroku and google domains, and don't forget to add env variable in heroku
