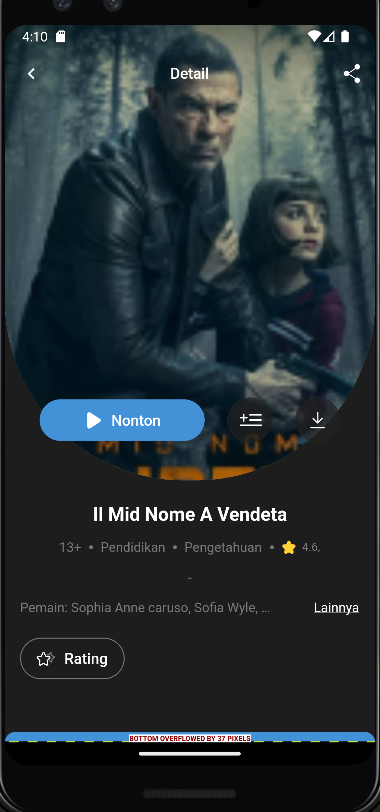
i have screen height 844 and bottom kBottomNavigationBarHeight 87 and before bottomNav i have a button which i want to give a margin between the button and bottomNav to look like this
i want the margin to be responsive so in every device it will look like the image above, so i have a logic to get the margin height by calculating screen height and kBottomNavigationBarHeight but i don't know how to calculate it or is there someway to achieve this better ?
what i've tried
EdgeInsets.only(top: Get.height / kBottomNavigationBarHeight)
this is for full image of the screen
CodePudding user response:
I haven't seen your full code but,
I assume you use Column to show all the widgets (since it overflows). Maybe your code looks like this:
class MyScreen extends StatelessWidget {
const MyScreen({super.key});
@override
Widget build(BuildContext context) {
return Column(
children: [
UpperPart(),
MovieTitle(),
MovieStats(),
MovieDescription(),
RatingButton(),
BottomNav(),
]
);
}
}
If you want to show the button over the bottom nav with the same height:
class MyScreen extends StatelessWidget {
const MyScreen({super.key});
@override
Widget build(BuildContext context) {
return Column(
children: [
UpperPart(),
MovieTitle(),
MovieStats(),
MovieDescription(),
Spacer(), // fills the remaining space
RatingButton(),
SizedBox(height: 30), // Adjust this value to your specification.
BottomNav(),
]
);
}
}
But this may not solve the overflow problem. Maybe moving the Uppersection (UpperPart to MoviewDescription) to a scrollable widget may be the solution
class MyScreen extends StatelessWidget {
const MyScreen({super.key});
@override
Widget build(BuildContext context) {
return Column(
children: [
Expanded(
child: SingleChildScrollView(
child: Column(
children: [
UpperPart(),
MovieTitle(),
MovieStats(),
MovieDescription(),
]
)
),
),
RatingButton(),
SizedBox(height: 30), // Adjust this value to your specification.
BottomNav(),
]
);
}
}
hope it helps!
CodePudding user response:
to correct dimension errors I usually use MediaQuery to measure the widgets that I will build by percentage
for example:
Container(
height: MediaQuery.of(context).size.height * .15, // == 15% size screen
width: MediaQuery.of(context).size.width * .5, // == 50% size screen
// for margin I usually use symmetry
magin: EdgeInsets.symmetric(horizontal: 10, vertical: 5)
)