This question has been asked many times but none of the methods worked for me.
I've been trying to make these containers have the same width and height. I tried using Expanded but apperantly, it expands the children to fit the layout, which I don't want. In fact, I want to align them similar to MainAxisAlignment's Spacearound property does. I also used Sizedboxes, but not surprisingly, it made my app deprived of responsiveness.
First of all, I put my containers inside a Row widget
Flexible(child: Row(mainAxisAlignment : MainAxisAlignment.spaceAround, children:
categories(textList: [['EK-FİİL YOK', 'a'], ['İSMİ YÜKLEM YAPMA', 'b'], ['BİRLEŞİK ZAMAN KURMA', 'c']],
callback: callback, category: horizontalCategory),))
Here, I create multiple containers by for loop; horizontalCategory(element[0]) returns a Container
List<Widget> categories({required List<List<String>> textList, required Function callback}) {
List<Widget> containers = [];
for (var element in textList) {
containers.add(DragTarget<DraggableText>(
builder: (
BuildContext context,
List<dynamic> accepted,
List<dynamic> rejected,
) => horizontalCategory(element[0])
, onAccept: (DraggableText data) {
callback(data, element[1]);
}));
}
return containers;
This code creates one container:
Widget horizontalCategory(String text) {
return Container(
decoration: BoxDecoration(
borderRadius: const BorderRadius.all(Radius.circular(8)),
border: Border.all(width: 2,color: Colors.blueGrey),
color: Colors.lightBlue.withOpacity(0.04),
),
padding: const EdgeInsets.symmetric(horizontal: 8),
child: Center(
child: Text(
text, style: const TextStyle(fontWeight: FontWeight.bold, ), textAlign: TextAlign.center,
),
),
);
}
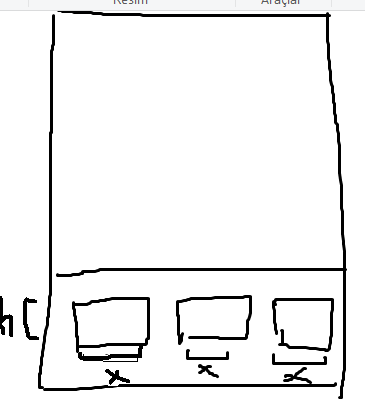
Expected Output: same width and height
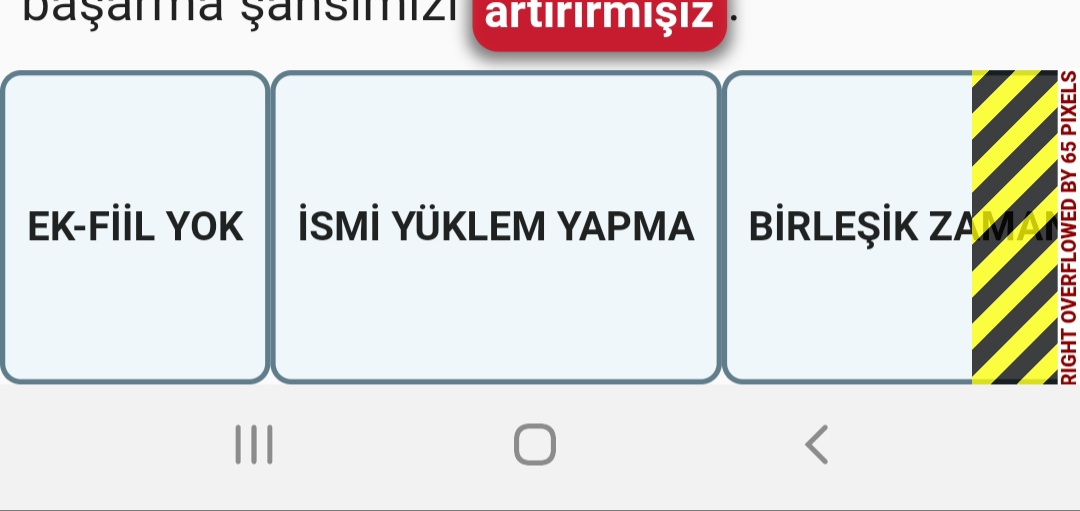
Actual Output
CodePudding user response:
Remove your parent Flexible from Row and then wrap each child around with Flexible:
Row(
children: [
Flexible(child:horizontalCategory('x')),
Flexible(child:horizontalCategory('y')),
Flexible(child:horizontalCategory('z')),
]
),
CodePudding user response:
Wrap your Container inside an Expanded (And because they all have flex: 1, they should be the same size)
Expanded(
child: Container(
decoration: BoxDecoration(
borderRadius: const BorderRadius.all(Radius.circular(8)),
border: Border.all(width: 2,color: Colors.blueGrey),
color: Colors.lightBlue.withOpacity(0.04),
),
padding: const EdgeInsets.symmetric(horizontal: 8),
child: Center(
child: Text(
text, style: const TextStyle(fontWeight: FontWeight.bold, ), textAlign: TextAlign.center,
),
),
,)
);