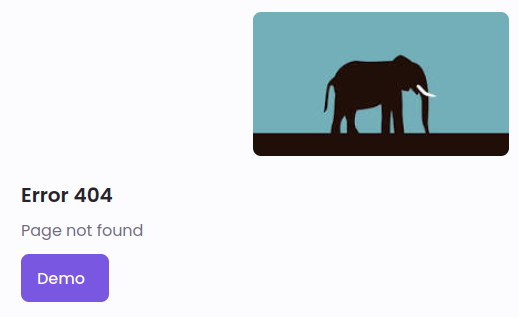
I have problem with div in my section i want it to follow the picture image (to be in line with it ) like this:

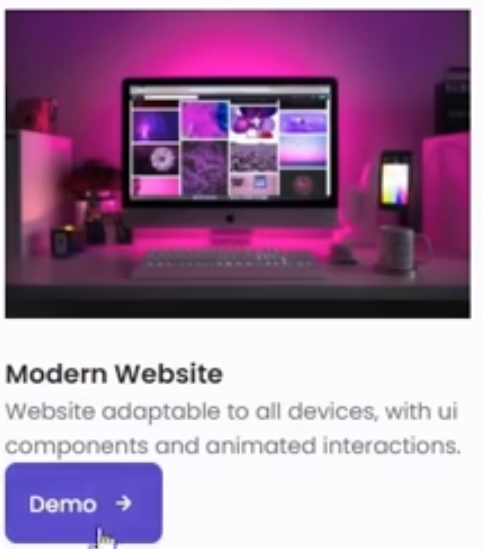
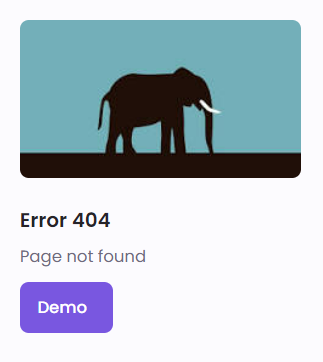
But instead it just stays on the left side like this:
I tried changing some styles and div position inside my HTML but nothing seems to work
My code is available at: 
Explanation
When you use the CSS property width: max-content, you are telling the browser to make the width of an element as small as possible while still being able to fit all the content inside it.
It will automatically adjust the width of the element to the widest item within it.
this is working fine since you have a specific width for the images, so the width of the card is like this logic padding size image width
More details
https://developer.mozilla.org/en-US/docs/Web/CSS/max-content
Modified code
/*==================== GOOGLE FONTS ====================*/
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap");
/*==================== VARIABLES CSS ====================*/
:root {
--header-height: 3rem;
/*========== Colors ==========*/
/* Change favorite color */
--hue-color: 255;
/*Purple 250 - Green 142 - Blue 230 - Pink 340*/
/* HSL color mode */
--first-color: hsl(var(--hue-color), 69%, 61%);
--first-color-second: hsl(var(--hue-color), 69%, 61%);
--first-color-alt: hsl(var(--hue-color), 57%, 53%);
--first-color-lighter: hsl(var(--hue-color), 92%, 85%);
--title-color: hsl(var(--hue-color), 8%, 15%);
--text-color: hsl(var(--hue-color), 8%, 45%);
--text-color-light: hsl(var(--hue-color), 8%, 65%);
--input-color: hsl(var(--hue-color), 70%, 96%);
--body-color: hsl(var(--hue-color), 60%, 99%);
--container-color: #fff;
--scroll-bar-color: hsl(var(--hue-color), 12%, 90%);
--scroll-thumb-color: hsl(var(--hue-color), 12%, 80%);
/*========== Font and typography ==========*/
--body-font: "Poppins", sans-serif;
/* .5rem = 8px, 1rem = 16px, 1.5rem = 24px ... */
--big-font-size: 2rem;
--h1-font-size: 1.5rem;
--h2-font-size: 1.25rem;
--h3-font-size: 1.125rem;
--normal-font-size: 0.938rem;
--small-font-size: 0.813rem;
--smaller-font-size: 0.75rem;
/*========== Font weight ==========*/
--font-medium: 500;
--font-semi-bold: 600;
/*========== Margenes Bottom ==========*/
/* .25rem = 4px, .5rem = 8px, .75rem = 12px ... */
--mb-0-25: 0.25rem;
--mb-0-5: 0.5rem;
--mb-0-75: 0.75rem;
--mb-1: 1rem;
--mb-1-5: 1.5rem;
--mb-2: 2rem;
--mb-2-5: 2.5rem;
--mb-3: 3rem;
/*========== z index ==========*/
--z-tooltip: 10;
--z-fixed: 100;
--z-modal: 1000;
}
/* Font size for large devices */
@media screen and (min-width: 968px) {
:root {
--big-font-size: 3rem;
--h1-font-size: 2.25rem;
--h2-font-size: 1.5rem;
--h3-font-size: 1.25rem;
--normal-font-size: 1rem;
--small-font-size: 0.875rem;
--smaller-font-size: 0.813rem;
}
}
/*========== Variables Dark theme ==========*/
/*========== Button Dark/Light ==========*/
/*==================== BASE ====================*/
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
html {
scroll-behavior: smooth;
}
body {
margin: 0 0 var(--header-height) 0;
font-family: var(--body-font);
font-size: var(--normal-font-size);
background-color: var(--body-color);
color: var(--text-color);
}
h1,
h2,
h3,
h4 {
color: var(--title-color);
font-weight: var(--font-semi-bold);
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
img {
max-width: 100%;
height: auto;
}
/*==================== REUSABLE CSS CLASSES ====================*/
.section {
padding: 2rem 0 4rem;
}
.section__title {
font-size: var(--h1-font-size);
color: var(--title-color);
}
.section__subtitle {
display: block;
font-size: var(--small-font-size);
margin-bottom: var(--mb-3);
}
.section__title,
.section__subtitle {
text-align: center;
}
/*==================== LAYOUT ====================*/
.container {
max-width: 768px;
margin-left: var(--mb-1-5);
margin-right: var(--mb-1-5);
}
.grid {
display: grid;
gap: 1.5rem;
}
.header {
width: 100%;
position: fixed;
bottom: 0;
left: 0;
z-index: var(--z-fixed);
background-color: var(--body-color);
}
/*==================== BUTTONS ====================*/
.button {
display: inline-block;
background-color: var(--first-color);
color: #fff;
padding: 1rem;
border-radius: 0.5rem;
font-weight: var(--font-medium);
}
.button:hover {
background-color: var(--first-color-alt);
}
.button__icon {
font-size: 1.25rem;
margin-left: var(--mb-0-5);
transition: 0.5s;
}
.button--flex {
display: inline-flex;
align-items: center;
}
.button--small {
padding: 0.75rem 1rem;
}
.button--link {
padding: 0;
background-color: transparent;
color: var(--first-color);
}
.button--link:hover {
background-color: transparent;
color: var(--first-color-alt);
}
/*==================== PORTFOLIO ====================*/
.portfolio__container {
overflow: initial;
}
.portfolio__content {
padding: 0 1.5rem;
width: max-content;
/* line of code added from stackoverflow answer */
}
.portfolio__img {
width: 256px;
border-radius: 0.5rem;
justify-self: center;
}
.portfolio__title {
font-size: var(--h3-font-size);
margin-bottom: var(--mb-0-5);
}
.portfolio__description {
margin-bottom: var(--mb-0-75);
}
.portfolio__button:hover .button__icon {
transform: translate(0.25rem);
}
.swiper-button-prev::after,
.swiper-button-next::after {
content: "";
}
.swiper-portfolio-icon {
font-size: 2rem;
color: var(--first-color);
}
.swiper-button-prev {
left: -0.5rem;
}
.swiper-button-next {
right: -0.5rem;
}
.swiper-button-prev,
.swiper-button-next {
outline: none;
}<section id="portfolio">
<h2 >Portfolio</h2>
<span >Most recent work</span>
<div >
<div >
<!--=================== PORTFOLIO 1 ===================-->
<div >
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQD3U1qBRmQOSJkBX5kmNbdrR_Q7InY1Q4zLEH0fZAjxg&s" alt="" />
<div >
<h3 >Error 404</h3>
<p >Page not found</p>
<a href="#" >
Demo
<i ></i>
</a>
</div>
</div>
</div>
</div>
</section>CodePudding user response:
Based on your codepen, just change your image width from 256px to 100%.
CSS like this:
.portfolio__img {
width : 100% ; /* change width */
height : auto ; /* add height auto */
border-radius : 0.5rem ;
justify-self : center ;
}