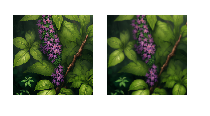
On Chromium-based browsers, downscaled images used as background-image are pixelated while they look more blurred when displayed with an <img> tag. Is there a way to change the render style of a background image so it look like the display in the tag? I tried the 
#backgroundImage, img {
width: 80px;
min-height: 80px;
margin: 10px 5px;
display: inline-block;
}
#backgroundImage {
background-repeat: no-repeat;
background-position: center;
background-size: cover;
background-image: url("https://i.stack.imgur.com/X5EfB.png");
}<div id="backgroundImage"></div>
<img src="https://i.stack.imgur.com/X5EfB.png" />CodePudding user response:
This seems to be happening only when both the size:cover and position:center rules are applying. You can have the same result in the <img> by changing its object-fit to cover:
#backgroundImage, img {
width: 80px;
min-height: 80px;
margin: 10px 5px;
display: inline-block;
object-fit: cover;
}
#backgroundImage {
background-repeat: no-repeat;
background-position: center;
background-size: cover;
background-image: url("https://i.stack.imgur.com/X5EfB.png");
}<div id="backgroundImage"></div>
<img src="https://i.stack.imgur.com/X5EfB.png" />So to avoid it, you can replace the background-size:cover rule with 100% 100%:
#backgroundImage, img {
width: 80px;
min-height: 80px;
margin: 10px 5px;
display: inline-block;
}
#backgroundImage {
background-repeat: no-repeat;
background-position: center;
background-size: 100% 100%;
background-image: url("https://i.stack.imgur.com/X5EfB.png");
}<div id="backgroundImage"></div>
<img src="https://i.stack.imgur.com/X5EfB.png" />