I am trying to change the CSS property of a specific <li> element by adding a new CSS class to it.
I tried below jQuery code and it works how I want it to be.
$("li").click(function(event) {
let active = event.target.id;
// animation(event);
if (active == "equal") {
$("#" active).css("background-color", 'hsl(6, 70%, 34%)');
}
});/* equals button */
ul:last-child li:last-child {
margin: 0 4% 0 0;
color: hsl(0, 0%, 100%);
background-color: hsl(6, 63%, 50%);
box-shadow: 0px 3px 0px 0px hsl(6, 70%, 34%);
}
.equalBtnAnimation {
background-color: hsl(6, 70%, 34%);
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<section >
<ul>
<li id="seven">7</li>
<li id="eight">8</li>
<li id="nine">9</li>
<li id="del">Del</li>
</ul>
<ul>
<li id="four">4</li>
<li id="five">5</li>
<li id="six">6</li>
<li id="add"> </li>
</ul>
<ul>
<li id="one">1</li>
<li id="two">2</li>
<li id="three">3</li>
<li id="sub">-</li>
</ul>
<ul>
<li id="aps">.</li>
<li id="zero">0</li>
<li id="div">/</li>
<li id="mul">x</li>
</ul>
<ul >
<li id="reset">Reset</li>
<li id="equal">=</li>
</ul>
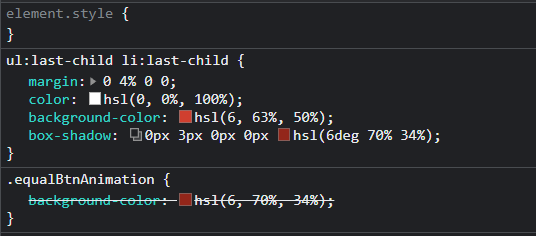
</section>I thought that the below class will override the css properties but it doesn't. After inspecting the code i saw this:
This is the output:
This is the expected output i get from the above jQuery code:
instead, I would like to add it as a class. It would be a great help if someone could tell me why the above is not working...
CodePudding user response:
For higher specificity, add the class to the first selector.
ul:last-child li:last-child {
margin: 0 4% 0 0;
color: hsl(0, 0%, 100%);
background-color: hsl(6, 63%, 50%);
box-shadow: 0px 3px 0px 0px hsl(6, 70%, 34%);
}
ul:last-child li:last-child.equalBtnAnimation {
background-color: hsl(6, 70%, 34%);
}
CodePudding user response:
Which CSS rule will be applied depends on selector specificity https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity
Use
ul:last-child li:last-child.myNewActiveClass {
background-color: hsl(6, 70%, 34%);
}
Or override other rules by adding !important
.myNewActiveClass{
background-color: hsl(6, 70%, 34%) !important;
}
then in JS:
$("#" active).addClass("myNewActiveClass");
//or if you inisist to use element style
$("#" active).css("background-color", 'hsl(6, 70%, 34%) !important');