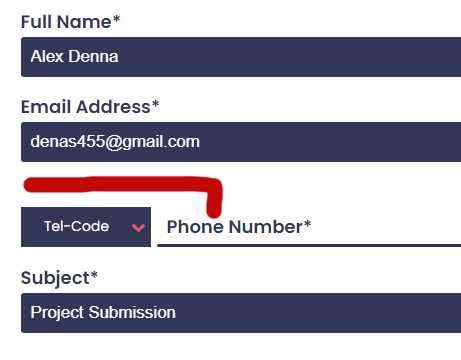
I want to translate my placeholder text Y-axis upto -30px and X-axis upto -100px on input field focus. Means go to UP 30px and than go to LEFT 100px as I have mentioned on the below attached picture.
When I'm trying to make this animation the both value, means X and Y at the same time is not working. I want to make the text first go to top and after that go to left but in my case it is directly going to the left point without going to top.
This one is not working for me - transform: translateY(-30px) translateX(-100px);
CodePudding user response:
Here's a little bit of a hack combining two ways of transforming elements and adding a delay.
body {
display: flex;
justify-content: center;
padding: 50px;
}
.input-container {
display: flex;
flex-direction: column;
}
label {
transition: translate 0.5s linear 0s, transform 0.2s linear 0.5s;
}
.input-container:focus-within label {
translate: -100px 0;
transform: translateY(-30px);
transition: translate 0.5s linear 0.2s, transform 0.2s linear 0s;
}<div >
<label for="name">Name</label>
<input type="text">
</div>CodePudding user response:
You could create an animation with keyframes to define that motion.
@keyframes move {
0% {transform: translate(0px 0px);}
50% {transform: translate(0px -30px);}
100% {transform: translate(-100px -30px);}
}
Then you can play the animation as necessary to get that motion.