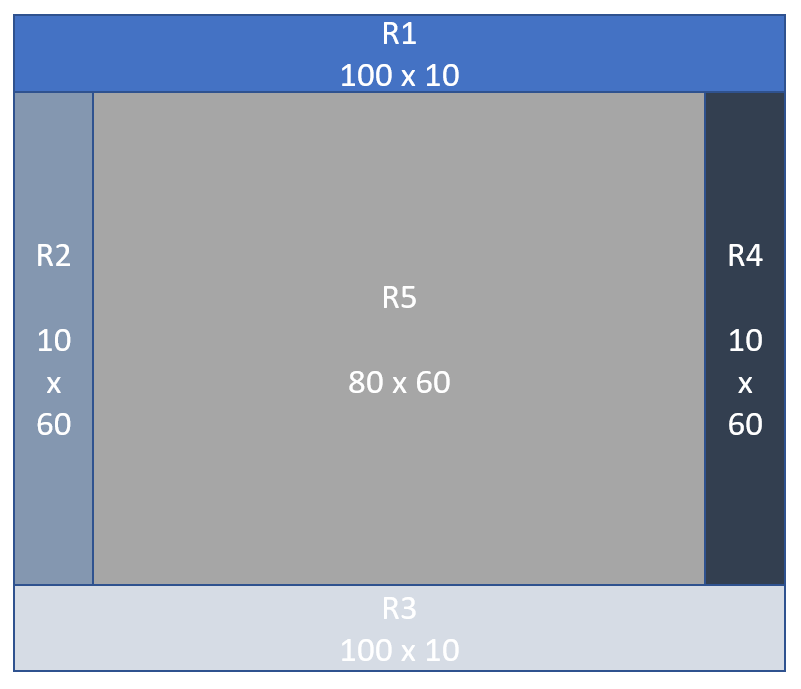
I need a complete static layout with fixed positions and sizes like this.
Do I need a grid or column layout with relative positioning or can I work without any layout (only with x and y positioning and fixed sizes)?
CodePudding user response:
You could use positioners with Rectangles that have the static size set to them like this.
Column {
Rectangle { width: 100; height: 10; color: "#4472c4" }
Row {
Rectangle { width: 10; height: 60; color: "#8497b0" }
Rectangle { width: 80; height: 60; color: "#a6a6a6" }
Rectangle { width: 10; height: 60; color: "#333f50" }
}
Rectangle { width: 100; height: 10; color: "#d6dce5" }
}
You could also use x and y positioning without positioners.
Rectangle { width: 100; height: 10; color: "#4472c4" }
Rectangle { y: 10; width: 10; height: 60; color: "#8497b0" }
Rectangle { x: 10; y: 10; width: 80; height: 60; color: "#a6a6a6" }
Rectangle { x: 90; y: 10; width: 10; height: 60; color: "#333f50" }
Rectangle { y: 70; width: 100; height: 10; color: "#d6dce5" }
Or anchors
Rectangle { id: topRect; width: 100; height: 10; color: "#4472c4" }
Rectangle {
id: leftRect
anchors.top: topRect.bottom
anchors.left: parent.left
width: 10; height: 60; color: "#8497b0"
}
Rectangle {
id: centerRect
anchors.top: topRect.bottom
anchors.left: leftRect.right
x: 10; y: 10; width: 80; height: 60; color: "#a6a6a6"
}
Rectangle {
id: rightRect
anchors.top: topRect.bottom
anchors.left: centerRect.right
x: 90; y: 10; width: 10; height: 60; color: "#333f50"
}
Rectangle {
id: bottomRect
anchors.top: centerRect.bottom
y: 70; width: 100; height: 10; color: "#d6dce5"
}
Or you could use layouts, but I prefer positioners over layouts.
CodePudding user response:
Here's a solution using Layouts. The advantage is, whilst I gave the dimensions 100x80 container, each Rectangle within only needed information to get their sizing.
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
Page {
ColumnLayout {
anchors.centerIn: parent
width: 100
height: 80
spacing: 0
Rectangle {
id: r1
Layout.fillWidth: true
Layout.preferredHeight: 10
color: "blue"
}
RowLayout {
Layout.fillWidth: true
Layout.fillHeight: true
spacing: 0
Rectangle {
id: r2
Layout.preferredWidth: 10
Layout.fillHeight: true
color: "navy"
}
Rectangle {
id: r5
Layout.fillWidth: true
Layout.fillHeight: true
color: "grey"
}
Rectangle {
id: r4
Layout.preferredWidth: 10
Layout.fillHeight: true
color: "darkblue"
}
}
Rectangle {
id: r3
Layout.fillWidth: true
Layout.preferredHeight: 10
color: "lightsteelblue"
}
}
Text {
anchors.horizontalCenter: parent.horizontalCenter
anchors.bottom: parent.bottom
text: `
R1: ${r1.width} x ${r1.height}
R2: ${r2.width} x ${r2.height}
R3: ${r3.width} x ${r3.height}
R4: ${r4.width} x ${r4.height}
R5: ${r5.width} x ${r5.height}
`
}
}
You can Try it Online!