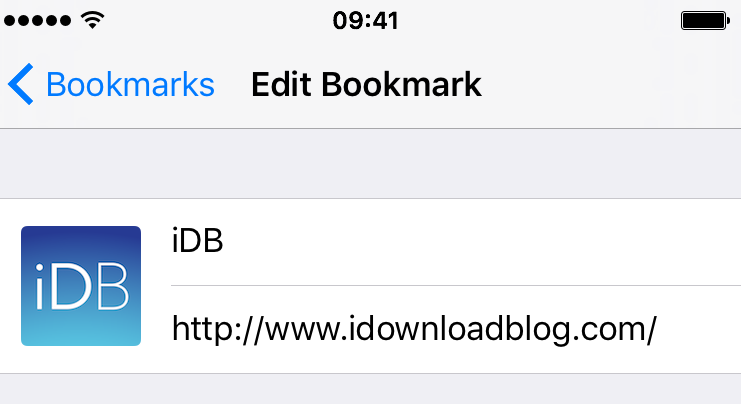
Like in this example:
When I add it to the cellView it takes it gets cut to fit. I also don't want to touch the clipsToBound property. Is there a standard way of doing this?
UITableViewController
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(nonnull UITableView *)tableView
numberOfRowsInSection:(NSInteger)section {
return 2;
}
- (nonnull UITableViewCell *)tableView:(nonnull UITableView *)tableView
cellForRowAtIndexPath:(nonnull NSIndexPath *)indexPath {
UITableViewCell *cellView = [tableView dequeueReusableCellWithIdentifier:@"cell"];
if (!cellView) {
cellView = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:@"cell"];
}
// ...
return cellView;
}
CodePudding user response:
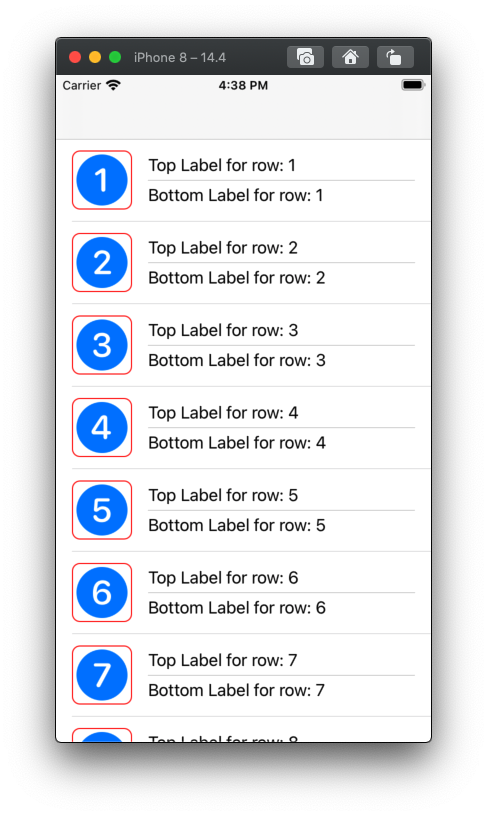
Here is a very, very simple example of creating that layout with a custom UITableViewCell class:
#import <UIKit/UIKit.h>
@interface VulkanTableViewCell : UITableViewCell
- (void)setData:(UIImage *)img topString:(NSString *)sTop bottomString:(NSString *)sBot;
@end
@interface VulkanTableViewCell ()
{
UIImageView *theImageView;
UILabel *topLabel;
UILabel *botLabel;
}
@end
@implementation VulkanTableViewCell
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
[self commonInit];
}
return self;
}
- (void)commonInit {
theImageView = [UIImageView new];
topLabel = [UILabel new];
botLabel = [UILabel new];
theImageView.contentMode = UIViewContentModeScaleAspectFit;
theImageView.layer.cornerRadius = 8;
theImageView.layer.borderColor = [UIColor redColor].CGColor;
theImageView.layer.borderWidth = 1;
UIStackView *hStack = [UIStackView new];
hStack.axis = UILayoutConstraintAxisHorizontal;
hStack.spacing = 16;
UIStackView *vStack = [UIStackView new];
vStack.axis = UILayoutConstraintAxisVertical;
vStack.spacing = 0;
UIView *hLine = [UIView new];
hLine.backgroundColor = [UIColor lightGrayColor];
[vStack addArrangedSubview:topLabel];
[vStack addArrangedSubview:hLine];
[vStack addArrangedSubview:botLabel];
[hStack addArrangedSubview:theImageView];
[hStack addArrangedSubview:vStack];
hStack.translatesAutoresizingMaskIntoConstraints = NO;
[self.contentView addSubview:hStack];
UILayoutGuide *g = [self.contentView layoutMarginsGuide];
// this avoid inconsequential auto-layout complaints
NSLayoutConstraint *botConstraint = [hStack.bottomAnchor constraintEqualToAnchor:g.bottomAnchor];
botConstraint.priority = UILayoutPriorityDefaultHigh;
[NSLayoutConstraint activateConstraints:@[
[hStack.topAnchor constraintEqualToAnchor:g.topAnchor],
[hStack.leadingAnchor constraintEqualToAnchor:g.leadingAnchor],
[hStack.trailingAnchor constraintEqualToAnchor:g.trailingAnchor],
botConstraint,
[theImageView.heightAnchor constraintEqualToConstant:60.0],
[theImageView.widthAnchor constraintEqualToAnchor:theImageView.heightAnchor],
[hLine.heightAnchor constraintEqualToConstant:0.5],
[botLabel.heightAnchor constraintEqualToAnchor:topLabel.heightAnchor],
]];
}
- (void)setData:(UIImage *)img topString:(NSString *)sTop bottomString:(NSString *)sBot {
theImageView.image = img;
topLabel.text = sTop;
botLabel.text = sBot;
}
@end
@interface VulkanTableViewController : UITableViewController
@end
@interface VulkanTableViewController ()
@end
@implementation VulkanTableViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self.tableView registerClass:VulkanTableViewCell.class forCellReuseIdentifier:@"vulkanCell"];
}
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 10;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
VulkanTableViewCell *cell = (VulkanTableViewCell *)[tableView dequeueReusableCellWithIdentifier:@"vulkanCell" forIndexPath:indexPath];
NSString *imgName = [NSString stringWithFormat:@"%ld.circle.fill", indexPath.row 1];
NSString *strTop = [NSString stringWithFormat:@"Top Label for row: %ld", indexPath.row 1];
NSString *strBot = [NSString stringWithFormat:@"Bottom Label for row: %ld", indexPath.row 1];
UIImage *img = [UIImage systemImageNamed:imgName];
[cell setData:img topString:strTop bottomString:strBot];
return cell;
}
@end
which looks like this: