How can I add a directory tree to a tableview?
I'm not sure how its called. Is there a default element for this or do I have to make it from scratch?
UITableViewController
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 2;
}
- (NSInteger)tableView:(nonnull UITableView *)tableView
numberOfRowsInSection:(NSInteger)section {
if (section == 0) {
return 2;
} else {
return 1;
}
}
- (nonnull UITableViewCell *)tableView:(nonnull UITableView *)tableView
cellForRowAtIndexPath:(nonnull NSIndexPath *)indexPath {
UITableViewCell *cellView = [tableView dequeueReusableCellWithIdentifier:@"cell"];
if (!cellView) {
cellView = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:@"cell"];
}
return cellView;
}
CodePudding user response:
There is no "built-in tree view" type of UI component, but you can do this with the cell's .indentationLevel and .indentationWidth properties.
Here is a very simple example:
struct IndentDataStruct {
var level: Int = 0
var title: String = ""
}
class TreeTableViewController: UITableViewController {
var myData: [IndentDataStruct] = []
override func viewDidLoad() {
super.viewDidLoad()
var ids: IndentDataStruct!
ids = IndentDataStruct(level: 0, title: "Favorites")
myData.append(ids)
for i in 1...2 {
ids = IndentDataStruct(level: 1, title: "Favorite \(i)")
myData.append(ids)
}
ids = IndentDataStruct(level: 0, title: "Bookmarks")
myData.append(ids)
for i in 1...3 {
ids = IndentDataStruct(level: 1, title: "Bookmark \(i)")
myData.append(ids)
}
ids = IndentDataStruct(level: 0, title: "Others")
myData.append(ids)
for i in 1...2 {
ids = IndentDataStruct(level: 1, title: "Other \(i)")
myData.append(ids)
for j in 1...2 {
ids = IndentDataStruct(level: 2, title: "Other Sub \(i) - \(j)")
myData.append(ids)
}
}
tableView.register(UITableViewCell.self, forCellReuseIdentifier: "defaultCell")
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return myData.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let c = tableView.dequeueReusableCell(withIdentifier: "defaultCell", for: indexPath)
let d = myData[indexPath.row]
c.textLabel?.text = d.title
c.indentationLevel = d.level
// just to show different indent widths...
c.indentationWidth = d.level == 2 ? 32 : 16
return c
}
}
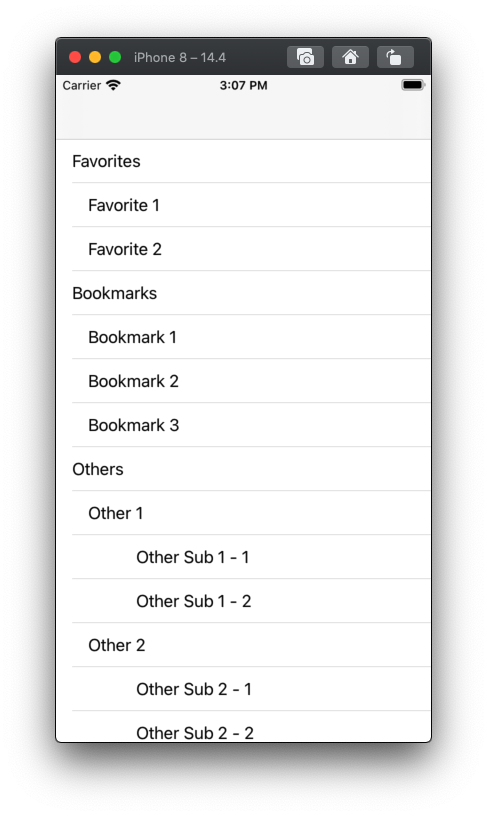
and the output is:
Note that the example uses default UITableViewCell class, which handles the indentation automatically.
If you are using a custom cell, you need to adjust that yourself.
Assuming you're constraining the cell's elements to the cell's contentView.layoutMarginsGuide (which you should be doing), you'll want to implement:
override func layoutSubviews() {
super.layoutSubviews()
contentView.layoutMargins.left = CGFloat(indentationLevel) * indentationWidth
}