I have a Entry with a Style from StaticRecourse , but is it possible to have 2 different Styles for iOS and Android
<Entry
x:Name="Partijladen"
Grid.Row="15"
Grid.Column="4"
Grid.ColumnSpan="2"
Keyboard="Numeric"
Style="{StaticResource AEntry}"
TextChanged="Partijladen_TextChanged" />
This is working but i want a different Style for Android lets say "BEntry". What do i change here of is it not possible
Style="{StaticResource AEntry}"
And in App.xaml
<Style x:Key="AEntry" TargetType="Entry">
<Setter Property="TextColor" Value="#2c2c2e" />
<Setter Property="WidthRequest" Value="80" />
<Setter Property="HeightRequest" Value="10" />
<Setter Property="IsReadOnly" Value="True" />
<Setter Property="HorizontalTextAlignment" Value="Center" />
</Style>
<Style x:Key="BEntry" TargetType="Entry">
<Setter Property="TextColor" Value="DarkGreen" />
<Setter Property="FontSize" Value="25" />
<Setter Property="WidthRequest" Value="80" />
<Setter Property="HeightRequest" Value="10" />
<Setter Property="IsReadOnly" Value="True" />
<Setter Property="HorizontalTextAlignment" Value="Center" />
</Style>
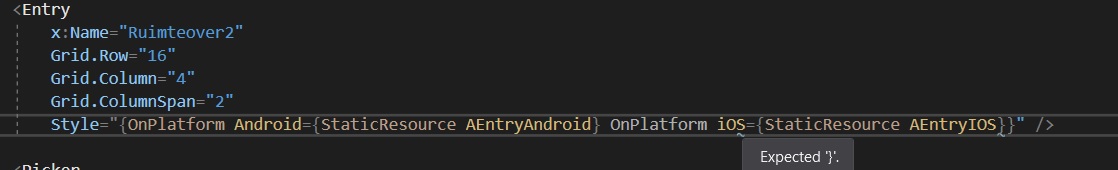
Tryed this but error
CodePudding user response:
When you have two different syles:
<Entry
...
Style="{x:OnPlatform Android={StaticResource AEntry},
iOS={StaticResource BEntry}}" />
Alternatively, you can set platform-specific style attributes in the same style.
<Style x:Key="AEntry" TargetType="Entry">
<Setter Property="FontSize" Value="{x:OnPlatform UWP='', iOS='22', Android='20'}" />
...
</Style>