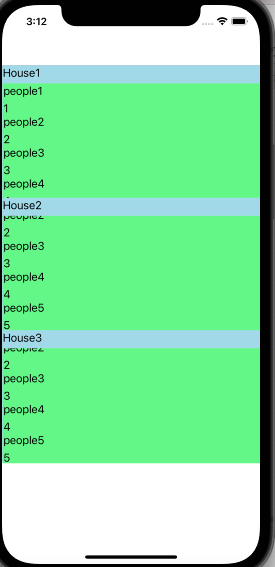
I have a problem where I can see like 4 items visible only from each list. I tried doing stuff like VerticalOptions Fill/FillandExpand on collection views but still can't see them all. Trying to do HeightRequest = 99999 on the outside collection view and 9999 on the inside seems to expose the items so I know they are 'there'. But this is wrong solution to the problem
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:xct="http://xamarin.com/schemas/2020/toolkit"
x:Name="AnimeListPagee"
x:Class="OtakuApp.Pages.AnimeListPage">
<RefreshView x:Name="HomeRefreshView"
IsRefreshing="{Binding IsBusy}"
Command="{Binding RefreshCommand}"
RefreshColor="White"
BackgroundColor="DodgerBlue">
<CollectionView ItemsSource="{Binding AnimListsList}"
VerticalOptions="Start"
BackgroundColor="Transparent"
ItemsLayout="VerticalList"
SelectionMode="None"
x:Name="CollectionView1">
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Label Text="{Binding name}" FontSize="30">
</Label>
<CollectionView ItemsSource="{Binding entries}"
BackgroundColor="Transparent"
VerticalOptions="Start"
ItemsLayout="VerticalList"
SelectionMode="Single"
SelectedItem="{Binding BindingContext.Entry, Source={x:Reference Name=AnimeListPagee}}"
x:Name="CollectionView2">
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Label Text="{Binding media.Title.Romaji}"></Label>
<Label Text="{Binding progress}"></Label>
<Frame BackgroundColor="Green">
<StackLayout>
<Frame BackgroundColor="Yellow" xct:TouchEffect.NativeAnimation="True"
xct:TouchEffect.Command="{Binding BindingContext.InfoCommand, Source={x:Reference Name=AnimeListPagee}}"></Frame>
<Frame BackgroundColor="Red" xct:TouchEffect.NativeAnimation="True"
xct:TouchEffect.Command="{Binding BindingContext.InfoCommand2, Source={x:Reference Name=AnimeListPagee}}"></Frame>
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</RefreshView>