Im' working on a project where we are creating a UI and i'm trying to change the font size of my table's cells using react but whatever i do it doesn't seem to work... i tried using "fontSize: 30," and also fontSize: "30pt", but nothing seems to work
import React, {Component} from "react";
import DynamicTable from '@atlaskit/dynamic-table';
export const caption = 'List of Addon Version';
export const createHead = (withWidth) => {
return {
cells: [
{
key: 'pluginName',
content: 'Plugin Name',
shouldTruncate: true,
isSortable: true,
fontSize: 30,
width: withWidth ? 25 : undefined,
},
{
key: 'pluginVersion',
content: 'Plugin Version',
shouldTruncate: true,
isSortable: true,
width: withWidth ? 25 : undefined,
fontSize: 30,
},
{
key: 'jiraVersion',
content: 'Jira Version Group',
shouldTruncate: true,
width: withWidth ? 25 : undefined,
isSortable: true,
fontSize: 30,
},
{
key: 'pluginKey',
content: 'Plugin Key',
shouldTruncate: true,
width: withWidth ? 25 : undefined,
fontSize: 30,
},
],
};
};
i would appreciate any ideas
CodePudding user response:
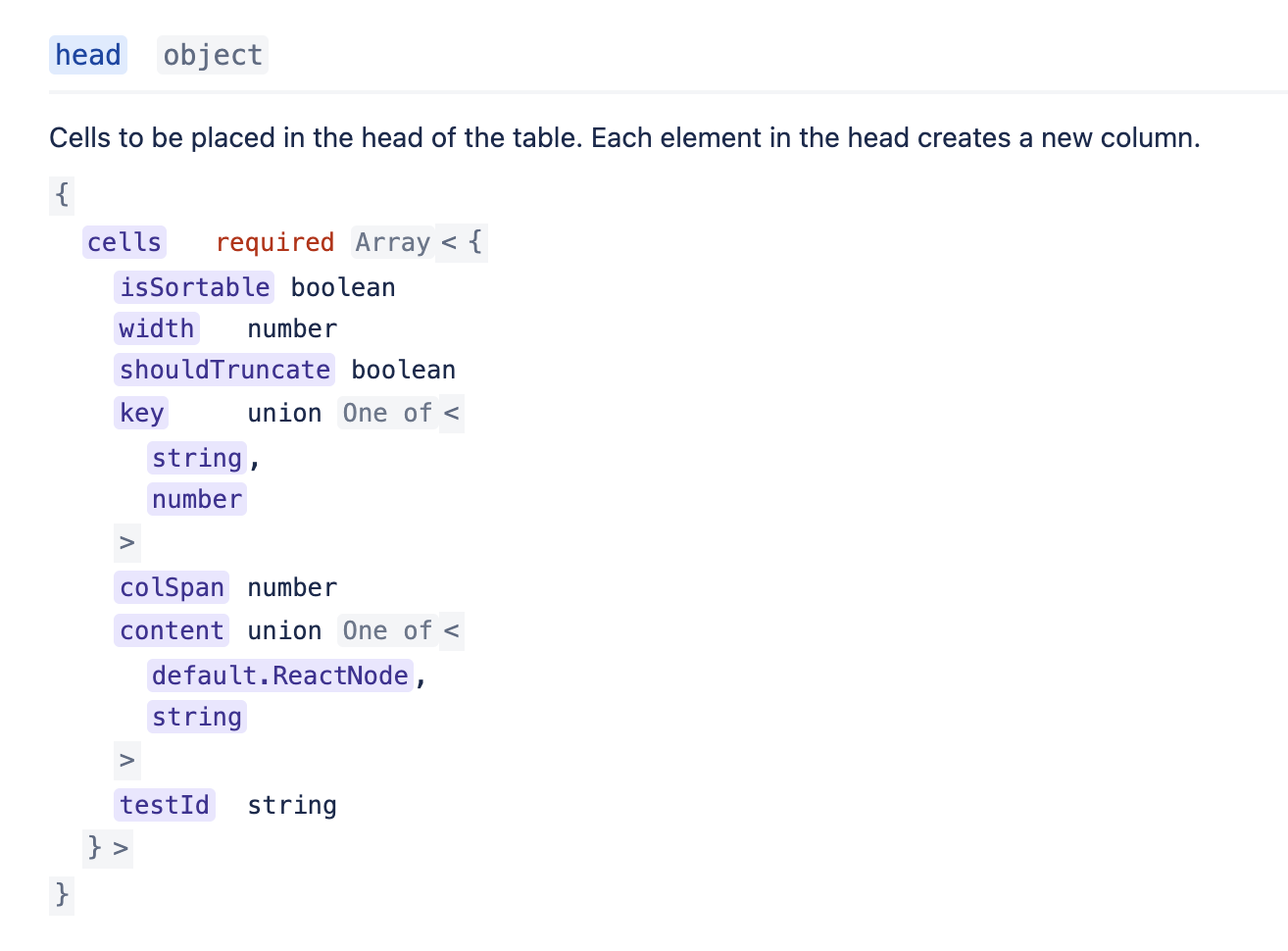
Well cells don't take a fontSize prop. Thats why its not working for you.
But you can use styled-components to adjust the styling of the table. Check out the example below.
import React from 'react';
import styled from 'styled-components';
import DynamicTable from '@atlaskit/dynamic-table';
import { caption, head, rows } from './design-system/dynamic-table/examples/content/sample-data';
const Wrapper = styled.div`
min-width: 600px;
td{font-size:30px}
`;
// eslint-disable-next-line import/no-anonymous-default-export
export default class extends React.Component<{}, {}> {
render() {
return (
<Wrapper>
<DynamicTable
caption={caption}
head={head}
rows={rows}
rowsPerPage={5}
defaultPage={1}
isFixedSize
defaultSortKey="term"
defaultSortOrder="ASC"
onSort={() => console.log('onSort')}
onSetPage={() => console.log('onSetPage')}
/>
</Wrapper>
);
}
}
The styled div Wrapper has taken a width attribute, but we can also nest styling attributes for elements inside of Wrapper. I've added font-size styling for the td tags.
Source of image: @atlaskit/dynamic-table docs