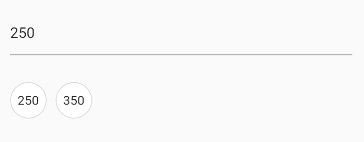
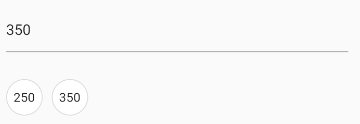
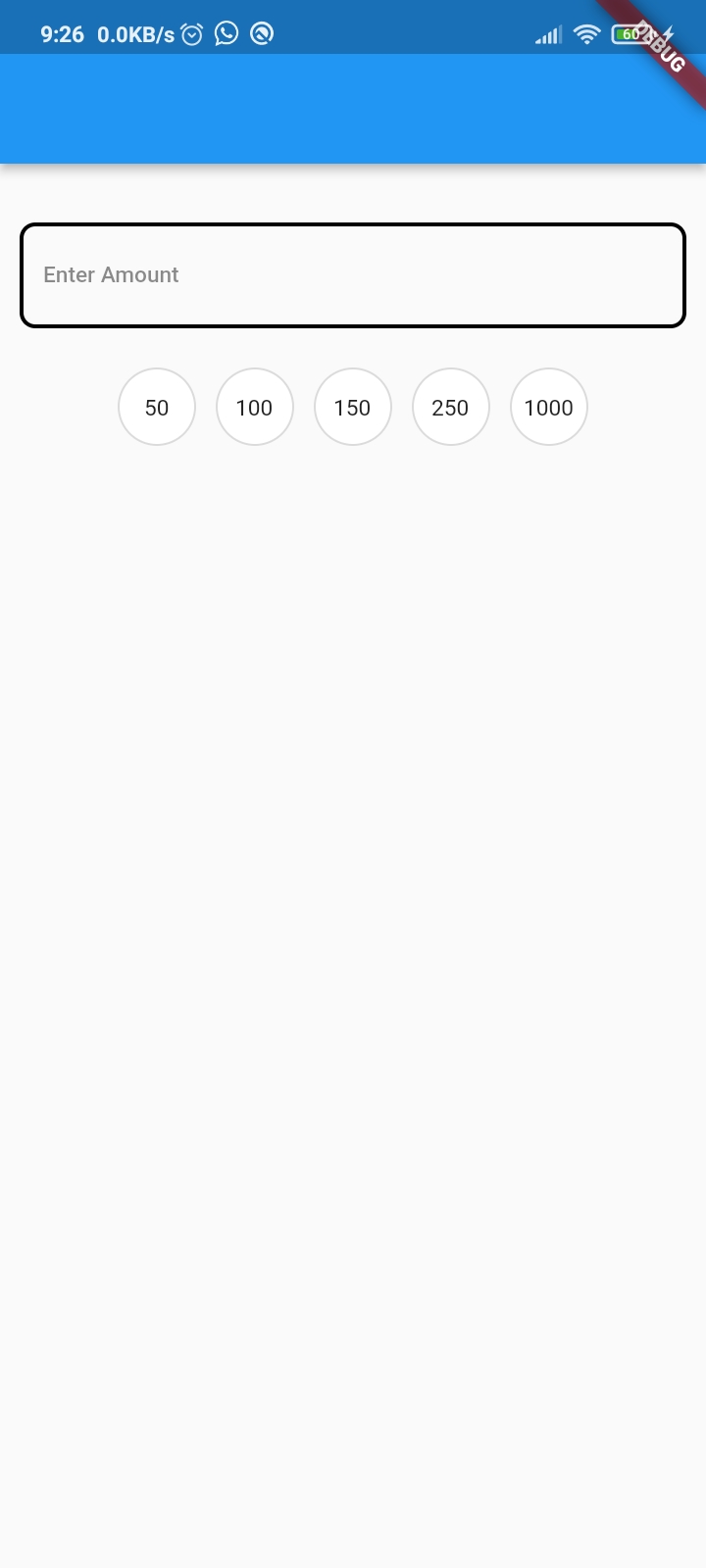
I have a flutter app which has a text field and five circles each wrapped in a gesture detector. Each circle has a number displayed in it. When a user taps on the circle the number gets displayed on the text field.

How can I add an addition functionality such that if a user taps on a circle several times the text field displays the total amount. And if the user taps two different circles the sum also gets displayed. Here is the code for displaying the number on the text field
final _formKeyDialog = GlobalKey<FormState>();
final TextEditingController _amountController = TextEditingController();
final int balance = 2000;
int taps = 0;
void incrementTaps() => taps ;
checkData(amount) {
if (_amountController.text.isEmpty) {
return 'Required field';
} else if (int.parse(amount) > balance) {
_amountController.clear();
return 'Amount has exceeded account balance!';
} else {
_amountController.text = amount;
}
return null;
}
setAmount(amount) {
if (int.parse(amount) > balance) {
_amountController.text = 'Amount greater than account balance!';
} else {
_amountController.text = amount;
print(taps);
}
}
Here is the code displaying the textfield
TextFormField(
keyboardType: TextInputType.number,
controller: _amountController,
validator: (value) => checkData(value),
style: const TextStyle(
// color: accentColor,
fontSize: 15,
fontFamily: 'PoppinsRegular',
),
decoration: InputDecoration(
labelText: 'Enter Amount',
labelStyle: const TextStyle(
fontSize: 14,
color: Colors.black45,
fontWeight: FontWeight.w500),
// fillColor: Color(0xffFFFFFF),
border: InputBorder.none,
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(8.0),
borderSide: const BorderSide(
// color: pinBoxColor,
width: 2.0,
),
),
),
),
Code displaying circles
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
GestureDetector(
onTap: () {
incrementTaps();
setAmount('50');
},
child: Container(
height: 40,
width: 40,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Color(0xffFFFFFF),
border: Border.all(
color: Color(0xffDBDBDB),
width: 1,
),
),
child: const Center(
child: Text(
"50",
),
),
),
),
const SizedBox(
width: 10,
),
GestureDetector(
onTap: () {
incrementTaps();
setAmount('100');
},
child: Container(
height: 40,
width: 40,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Color(0xffFFFFFF),
border: Border.all(
color: Color(0xffDBDBDB),
width: 1,
),
),
child: const Center(
child: Text(
"100",
),
),
),
),
const SizedBox(
width: 10,
),
GestureDetector(
onTap: () {
incrementTaps();
setAmount('150');
},
child: Container(
height: 40,
width: 40,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Color(0xffFFFFFF),
border: Border.all(
color: Color(0xffDBDBDB),
width: 1,
),
),
child: const Center(
child: Text(
"150",
),
),
),
),
const SizedBox(
width: 10,
),
GestureDetector(
onTap: () {
incrementTaps();
setAmount('250');
},
child: Container(
height: 40,
width: 40,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Color(0xffFFFFFF),
border: Border.all(
color: Color(0xffDBDBDB),
width: 1,
),
),
child: const Center(
child: Text(
"250",
),
),
),
),
const SizedBox(
width: 10,
),
GestureDetector(
onTap: () {
incrementTaps();
setAmount('1000');
},
child: Container(
height: 40,
width: 40,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Color(0xffFFFFFF),
border: Border.all(
color: Color(0xffDBDBDB),
width: 1,
),
),
child: const Center(
child: Text(
"1000",
),
),
),
),
],
),
CodePudding user response:
final _formKeyDialog = GlobalKey<FormState>();
final TextEditingController _amountController = TextEditingController();
final int balance = 2000;
int taps = 0;
int finalAmount = 0;
void incrementTaps() => taps ;
checkData(amount) {
if (_amountController.text.isEmpty) {
return 'Required field';
} else if (int.parse(amount) > balance) {
_amountController.clear();
return 'Amount has exceeded account balance!';
} else {
_amountController.text = amount;
}
return null;
}
setAmount(amount) {
if (int.parse(amount) > balance) {
_amountController.text = 'Amount greater than account balance!';
} else {
finalAmount = amount;
_amountController.text = finalAmount;
print(taps);
}
}
CodePudding user response:
Try below code hope its help to you. You can also use InkWell widget