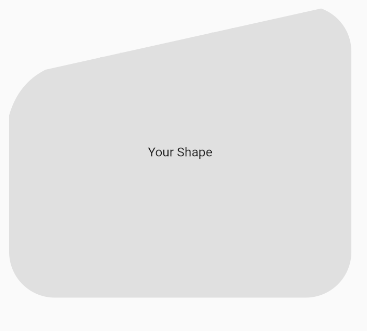
I wan to create above shape in flutter. I was using clipPath for getting the sides right but i couldn't get the rounded corners.
CodePudding user response:
You must use for this shape flutter_custom_clippers package from 
CodePudding user response:
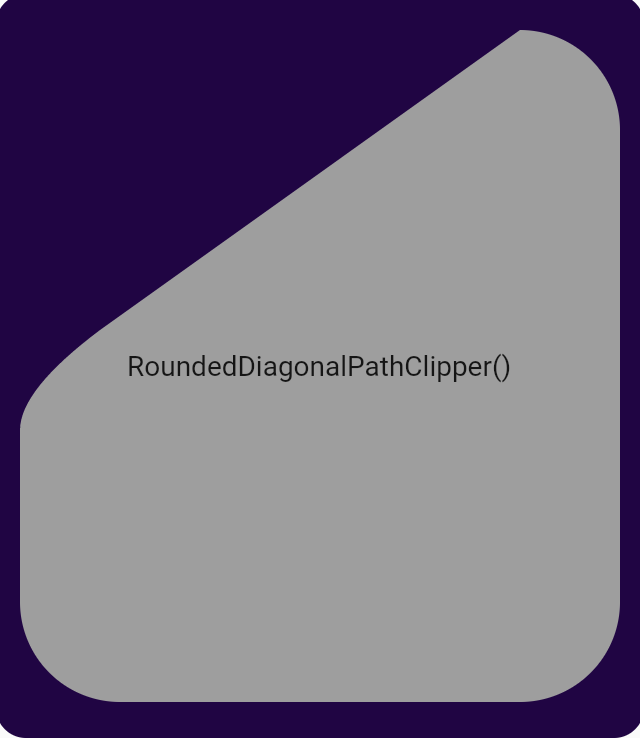
You can do this with CustomClipper
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Rounded corner'),
),
body: Container(
decoration: BoxDecoration(
color: Color(0xff240046), borderRadius: BorderRadius.circular(15)),
padding: EdgeInsets.symmetric(horizontal: 12, vertical: 18),
margin: EdgeInsets.symmetric(vertical: 8),
child: ClipPath(
clipper: CustomRectClipper(),
child: Container(
height: 500,
width: 300,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(50.0)),
color: Colors.grey,
),
child: Center(child: Text("RoundedDiagonalPathClipper()")),
),
),
),
);
}
}
class CustomRectClipper extends CustomClipper<Path> {
@override
Path getClip(Size size) {
Path path = new Path()
..lineTo(0.0, size.height)
..lineTo(size.width, size.height)
..lineTo(size.width, 0.0)
..quadraticBezierTo(size.width-50, 0.0, size.width - 60.0, -5.0)
..lineTo(40.0, 150.0) // here you adjust the value as much as you nee
..quadraticBezierTo(0.0, 180.0, 0.0, 220.0);
return path;
}
@override
bool shouldReclip(CustomClipper<Path> oldClipper) {
return false;
}
}
Output: