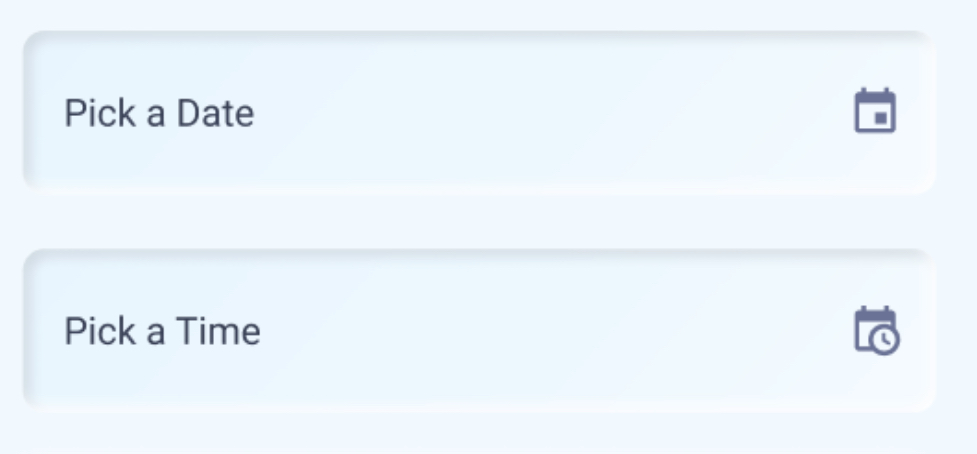
I'm new to flutter. I just saw this beautiful design and therefore I've been trying to implement something like attached below -

Unfortunately, I've been unable to do so after a lot of tries with InputBorders, Material widget etc.
Can someone please let me know how we can implement such textFormFields with the exact same design ?
CodePudding user response:
You can use  To do these shadows, you can use the properties
To do these shadows, you can use the properties contentPadding, enabledBorder and border. Look at this answer https://stackoverflow.com/a/54195097/9192954. It uses InputDecoration (the code is from 2019, then borderSide currently doesn't exist, instead use border).
Hope this helps you.
