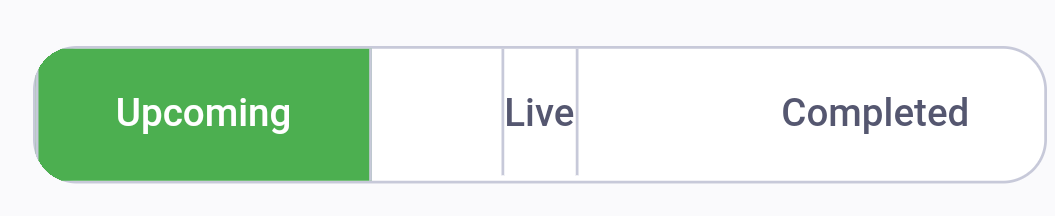
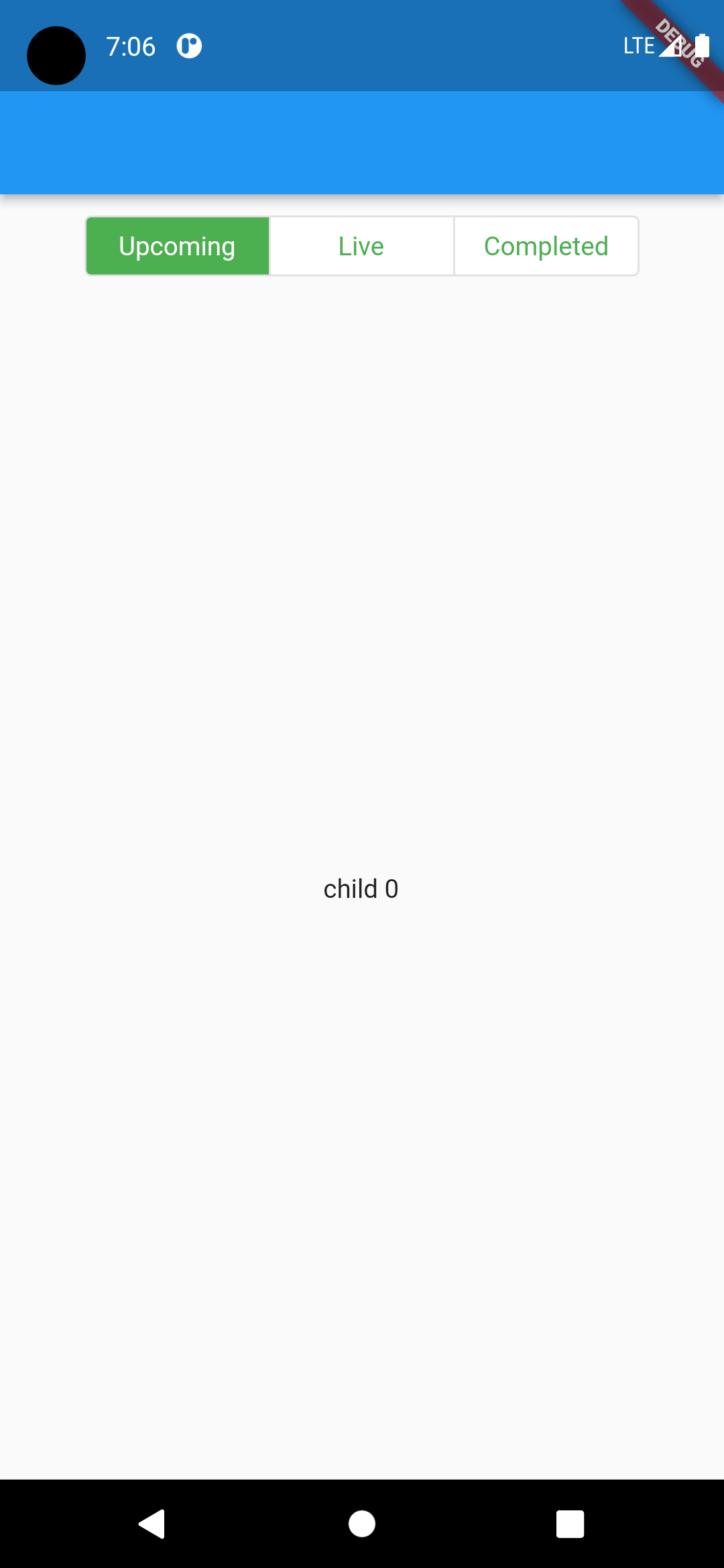
I want to give borders between UN-selected tabs i tried this but not working. Border between around live so when i switch tabs it will look grey instead of empty space
Container(
clipBehavior: Clip.hardEdge,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(16),
border: Border.all(color: lightGrey)),
child: TabBar(
indicator: BoxDecoration(
color: Colors.green,
border: Border.symmetric(
vertical: BorderSide(color: lightGrey),
)),
labelStyle: body14_500(Colors.white),
unselectedLabelStyle: body14_500(dark3),
indicatorColor: white,
labelPadding: EdgeInsets.symmetric(horizontal: 24),
unselectedLabelColor: dark3,
labelColor: Colors.white,
tabs: [
Tab(text: "Upcoming"),
Container(
decoration: BoxDecoration(
border: Border.symmetric(
vertical: BorderSide(color: lightGrey),
),),
child: Tab(text: "Live")),
Tab(text: "Completed"),
],
),
)
CodePudding user response:
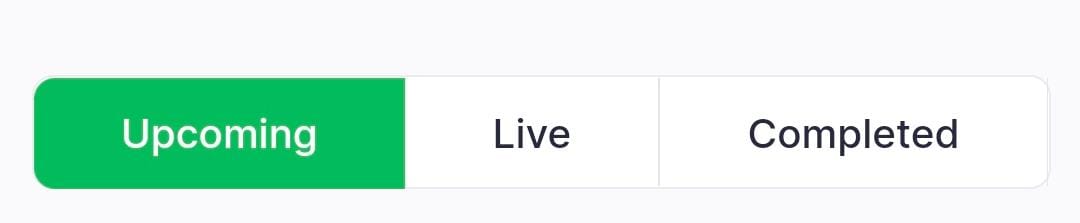
this worked for me
tabs: [
Tab(text: "Upcoming"),
Tab(
child:Row(
MainAxisAlignment.spaceBetween,
children: <Widget>[
VerticalDivider(),
Text("Lives"),
VerticalDivider(),
]
),
),
Tab(text: "Completed"),
],
CodePudding user response:
You can use CupertinoSegmentedControl to achieve this
CupertinoSegmentedControl<int>(
onValueChanged: (value) => setState(() => selectedIndex = value),
children: cupertinoMap,
padding: const EdgeInsets.all(12),
groupValue: selectedIndex,
selectedColor: Colors.green,
pressedColor: Colors.green.shade100,
unselectedColor: Colors.white,
borderColor: Colors.grey.shade300,
),